
Comment créer un CTA efficace ?
Les boutons d’action permettent aux visiteurs d’interagir avec votre site : lorsque vos visiteurs sont intéressés par votre marque, vos contenus ou vos offres, c’est le call-to-action, autrement appelé CTA qui leur permet de concrétiser cet intérêt.
Même s’il s’agit d’un petit élément en taille, il représente une porte essentielle vers la conversion et c’est pourquoi il est primordial d’optimiser vos CTAs.
1 Qu’est-ce qu’un CTA et pourquoi l’optimiser ?
Un call-to-action est un bouton placé sur n’importe quelle page de votre site ou dans un e-mail et qui incite le visiteur à accomplir une action (inscription, téléchargement de ressource, achat d’un produit, partage sur les réseaux sociaux…).
Un bon CTA doit :
- Être compris facilement
- Taper dans l’œil du visiteur
- Permettre au visiteur de réaliser l’action pour laquelle il est venu sur le site
2 Quel est le bon contexte pour votre CTA ?
Avant d’engager toute optimisation du design ou du contenu, il faut réfléchir au contexte d’apparition de votre CTA : comment les visiteurs arrivent-ils à ce bouton et quel intérêt ont-ils de cliquer ?Un CTA répondant aux différentes attentes de vos visiteurs
Les visiteurs qui se rendent sur votre site n’ont pas tous les mêmes intérêts et ne seront pas tous concernés par votre CTA principal, c’est à dire le CTA qui est l’objectif premier de votre marque.
Pour augmenter vos chances de convertir vos visiteurs, vous pouvez décliner votre CTA pour vous adapter aux attentes et intérêts de chacun.
C’est ce que l’on retrouve souvent sur les sites e-commerce avec le choix entre : « Ajouter au panier » ou « Retirer en magasin ». Cela permet de répondre aux attentes du visiteur qui fait son shopping en ligne et de celui qui fait seulement du repérage avant de se rendre en magasin.
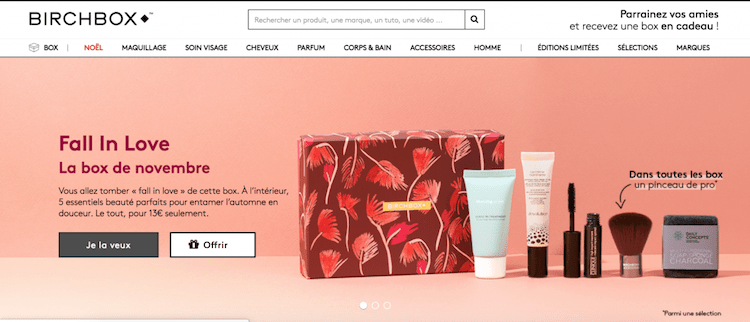
Le site Birchbox a par exemple identifié deux types d’acheteurs : ceux qui commandent le produit pour eux-mêmes, et ceux qui veulent l’offrir. Pour répondre immédiatement aux besoins de chaque visiteur, deux CTAs ont été mis en place : « Je la veux » et « Offrir ».

Si vous utilisez plusieurs CTAs comme dans cette situation, n’hésitez pas à mettre en valeur celui qui répond à vos objectifs business en utilisant une couleur, une taille ou un design différent.
Un Cta adapté à l'avancée de vos utilisateurs dans le tunnel de conversion
Vous devez adapter votre offre en fonction de la maturité de chaque visiteur. En effet, les visiteurs qui viennent sur votre site ne vont pas tous acheter un produit ou souscrire à un service dès leur première visite. Néanmoins, vous devez les accompagner dans votre tunnel de conversion.
Vous devez donc être en mesure de proposer des expériences adaptées à tous les visiteurs pour qu’ils soient, à terme, prêts à convertir sur votre site. Vous devez vous
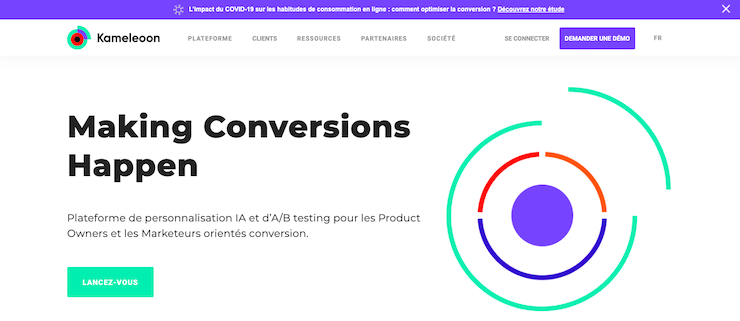
Sur notre homepage, vous avez le choix entre demander une démo ou vous documenter préalablement. De cette manière, tous les visiteurs peuvent trouver ce qu’ils recherchent peu importe leur niveau de maturité.

Un CTA adapté au canal utilisé par les utilisateurs
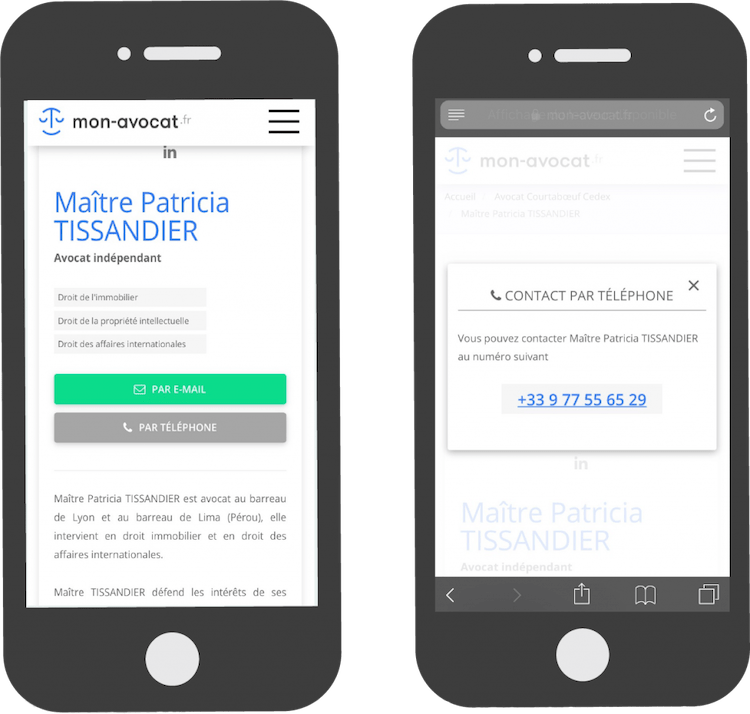
Selon une étude SalesForce, 60 % du trafic internet est sur mobile : il est donc impératif d’optimiser votre CTA pour qu’il soit cliquable et efficace sur tous les terminaux. Vous pouvez également proposer des CTAs dédiés aux utilisateurs de mobile comme les CTAs d’appel. Un simple clic et le numéro est déjà composé sur le téléphone.

3 Quel design, quelle place pour votre CTA ?
Où placer votre CTA sur la page ?
L’objectif de vos CTAs est qu’ils soient cliqués. Pour cela, vous devez les placer à l’endroit où le visiteur aura le plus de probabilités de les actionner.
Le débat ne date pas d’hier et l’on entend souvent que la meilleure position sur la page pour vos éléments importants est au-dessus de la ligne de flottaison (partie visible sans scroller). Les choses ne sont pas si simples : si le visiteur connait déjà votre marque, il est probable qu’il clique directement sur le CTA en haut de page.
Néanmoins, les nouveaux visiteurs auront certainement besoin de plus d’informations avant de cliquer sur le CTA, et ils les chercheront en faisant défiler la page.
Tout dépend de vos objectifs et de l’expérience que vous voulez faire vivre à vos visiteurs. Voici quelques exemples desquels vous pourrez peut-être vous inspirer.
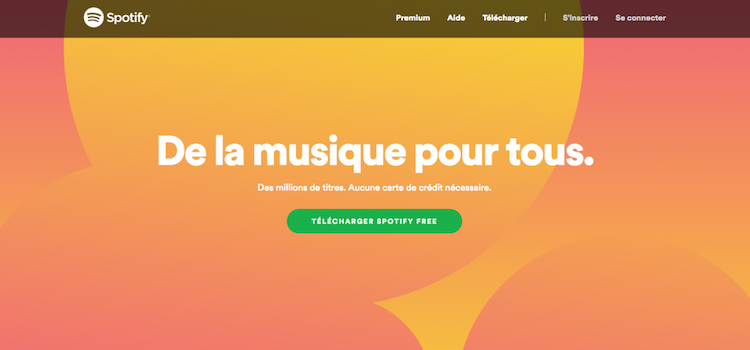
1. Le CTA est placé dans la partie visible dès l’arrivée sur le site

Le CTA invitant les visiteurs à télécharger une version gratuite est visible immédiatement en haut de page et il n’y a pas la possibilité de scroller. Ici, la marque estime que les visiteurs n’ont pas besoin d’obtenir des informations supplémentaires pour s’engager.
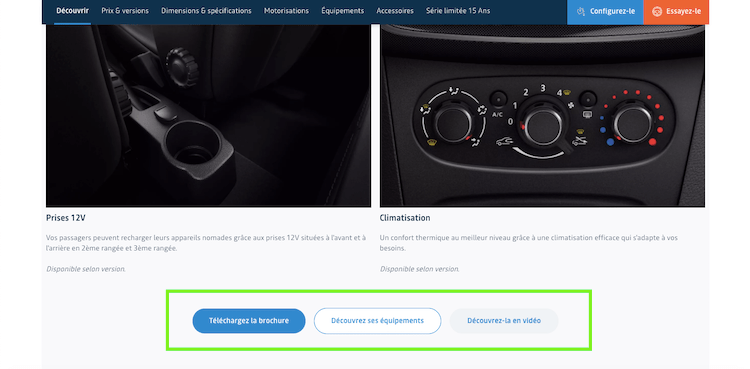
2. Le CTA est placé plus bas dans la page et le visiteur est guidé progressivement jusqu’à lui.

Avec cette méthode, vous vous assurez que le visiteur s'informe sur votre marque/offre/proposition avant de cliquer sur vote CTA.
3. Le CTA est visible au scroll à tout moment (sticky CTA)

Comme sur beaucoup de sites, le CTA est placé dans la barre de menu qui reste visible au scroll. Afin que le CTA soit plus visible, il change parfois de couleur une fois que le visiteur fait défiler la page.
Cette approche est un compromis entre les deux méthodes précédentes. Le visiteur peut se renseigner plus sur le service et passer à l’action quand il le désire.
Quelle couleur pour votre CTA ?
Il n’y a pas de couleur qui fonctionne mieux qu’une autre, l’enjeu est de trouver une couleur qui s’accorde avec la hiérarchie visuelle de votre site et qui contraste avec les éléments qui l’entoure pour que le CTA soit repérable du premier coup d’œil.
Outre ces considérations, vous ne pouvez pas savoir si une couleur fonctionne mieux qu’une autre sans procéder à un A/B test. Prenons l’exemple de Younited Credit qui a testé 3 couleurs différentes pour son CTA permettant de demander un prêt.

Le test A/B révèle que le CTA vert est celui qui génère le plus de conversions avec une hausse de 6,82 % du taux de clic. Vous l’aviez deviné ? Pas évident sans tester…
Une image pour vos CTAs ?
Il est possible d’utiliser des images pour en faire des CTAs, c’est notamment ce que l’on observe sur les sites de vêtement.

Cette approche permet de montrer un aperçu au visiteur pour l’inciter à cliquer et à consulter le reste de la page. Ajouter un effet de zoom montre que la zone est cliquable.
Utilisez-les à bon escient et pensez toujours à être en accord avec la hiérarchie visuelle de votre site. Si vous dispersez des CTAs-image sur votre page sans les mettre en valeur, ils ne seront pas cliqués et les visiteurs risquent même de les confondre avec de simples images.
A savoir : Les CTAs image convertissent en moyenne deux fois moins que les CTAs boutons selon une étude d’Hubspot. L’image doit être réellement pertinente pour votre site et pour la compréhension de votre CTA, sinon, préférez une version classique.
Quelle taille pour votre CTA ?
Si vous voulez que votre CTA soit vu et compris par les visiteurs de votre page vous devez vous assurer qu’il est assez gros. En effet, plus votre CTA sera gros et plus il sera remarqué et facile à cliquer.
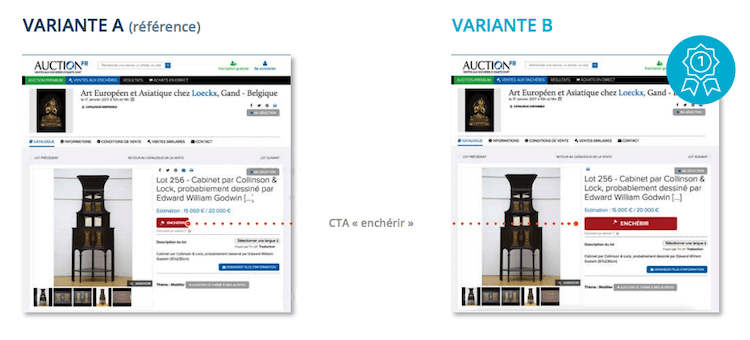
Toutefois, votre CTA doit s’intégrer naturellement dans le design de votre page et ne pas être agressif pour les visiteurs. Prenons l’exemple de la marque Auction, qui a optimisé le CTA de ses fiches produit grâce à un A/B test.
Sur la version originale, le bouton est très petit : le texte est difficilement déchiffrable et le CTA se perd parmi les nombreuses informations de la fiche produit. Avec une taille plus grande, le CTA est clairement identifiable et les visiteurs passent 38,4 % d’ordre d’achats en plus.

Un CTA qui ressemble à un bouton
Faites en sorte que votre bouton ait l’air… d’un bouton !
Cela peut sembler évident mais si votre bouton n’a pas l’air de pouvoir être cliqué, il ne remplit pas son rôle. Vous pouvez par exemple faire en sorte que votre bouton change de couleur lorsqu’un internaute passe la souris dessus.
4 Une accroche pertinente pour votre CTA
Quel message faire passer à travers votre cta?
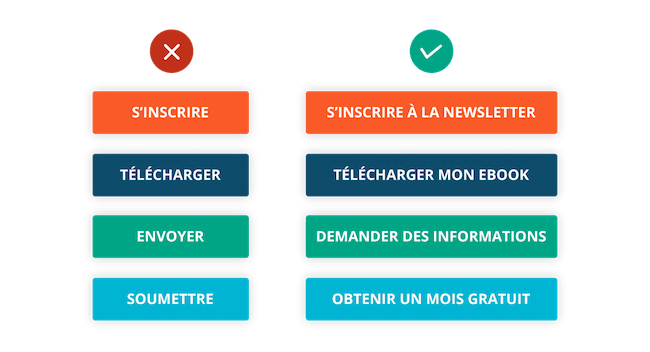
Le texte de votre CTA doit être rédigé sans ambiguité. Le visiteur doit comprendre immédiatement pourquoi il va cliquer et ce qu’il va se passer ensuite. Veut-il télécharger une ressource ? S’inscrire ? Demander une démo ? Prendre rendez-vous ?
Pour trouver facilement le texte de votre CTA, mettez-vous à la place de vos visiteurs et complétez la phrase « Je veux … » :
- Télécharger mon ebook
- M’inscrire maintenant
- Demander une démo
- Prendre rendez-vous
Évitez les termes génériques comme « En savoir plus », « Cliquez ici », « Voir », « Acheter », etc. S’ils correspondent à l’action attendue du visiteur, ils sont utilisés à tout bout de champ sur le web et manquent cruellement de personnalisation. Démarquez-vous avec une formulation plus originale.

Encore une fois, rien n’est défini en matière d’optimisation. Voyons le cas de Sofinco qui a mené un test A/B sur son CTA de simulation de prêt afin de déterminer quelle formule fonctionne le mieux. L’A/B test a permis de comparer deux formules : « Cliquez ici » et « Simulez ici ».

Le test a montré que la version « Simulez ici » obtient le plus de clic, pourtant la variante « Cliquez ici » obtient un meilleur taux de conversion.
Dans ce cas, c’est la formulation la plus générique « Cliquez ici » qui fonctionne donc le mieux sur le long terme, mais la formulation « Simulez ici » suscite plus la curiosité des visiteurs.
Attention donc à vos objectifs lorsque vous testez vos CTAs : le seul enjeu n’est pas d’avoir un maximum de clics.

Beauté, rapidité, facilité et gratuité, que demander de plus pour cliquer sur ce CTA ?
Comment vous adresser aux visiteurs de votre site ?
Votre CTA doit attirer l’attention du visiteur et l’inciter à poursuivre sur votre site. Pour cela, vous devez laisser la parole au visiteur :- Adressez-vous au visiteur directement ou mettez-vous à sa place : « Accéder à vos/mes avantages » ou « Télécharger votre/mon ebook ».
- Utilisez des verbes d’action : « Commencer », « Demander », « Télécharger ».
- Jouez sur le sentiment d’urgence : « Maintenant », « Dès aujourd’hui » « Immédiatement ».
5 Personnalisez vos CTAs
Pour aller plus loin, vous pouvez adopter une stratégie de personnalisation des CTAs en temps réel en vous appuyant sur les données visiteur (provenance, terminal utilisé, intérêts…).
Vous pouvez personnaliser votre CTA en fonction d’une multitude de critères, en voici quelques exemples :
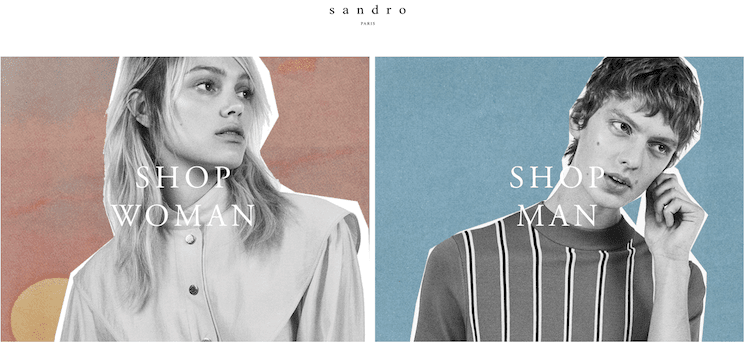
Personnaliser vos ctas en fonction du genre
Ce type de personnalisation est souvent utilisée sur les sites de vêtements pour que les utilisateurs puissent accéder directement à l’univers qui leur correspond.
Ainsi, en arrivant sur votre homepage les visiteurs pourraient voir en tête de page le CTA-image d'une femme ou d'un homme en fonction leur genre.
Personnaliser vos ctas en fonction de la géolocalisation
En s’appuyant sur la géolocalisation des visiteurs vous pouvez proposer des CTAs qui permettent de réconcilier l’expérience en ligne et le contexte de vie du visiteur.
Vous pouvez tester des CTAs personnalisés pour faciliter l’expérience cross-canal des visiteurs : « Trouver un magasin à Paris » « Livraison à Bordeaux en 48h » « Essayer le véhicule à Lyon »
Personnaliser vos ctas en fonction de la provenance
En repérant par quel moyen un visiteur est arrivé sur votre site, vous pouvez personnaliser le CTA pour que l’expérience soit cohérente du début à la fin.
Par exemple, si vous identifiez qu’un visiteur est arrivé sur votre site via une publicité vous pouvez lui afficher un CTA qui correspond à cette pub. Ou encore, si un visiteur arrive via une recherche par mot clé sur un moteur de recherche, vous pouvez lui proposer un CTA en lien avec cette recherche.
Personnaliser en fonction du parcours dans le tunnel de conversion
Tous les visiteurs n’ont pas le même niveau de maturité et ne sont pas tous prêts à effectuer les mêmes actions. Au lieu de proposer plusieurs choix aux visiteurs, on pourrait proposer des CTAs qui changent en fonction de la relation du visiteur avec la marque.
Par exemple, on peut proposer un premier CTA invitant à télécharger un contenu gratuit. Puis, une fois cette action réalisée, le CTA pourrait inviter à télécharger du contenu premium ou à demander une démo.
6 N’oubliez jamais d’A/B tester vos CTAs !
Pour les CTAs comme pour tous les autres éléments de votre site, il n’existe pas de bonnes pratiques qui durent éternellement. En effet, les habitudes des internautes évoluent, le contexte aussi, et tous ces éléments peuvent rendre obsolète votre CTA qui fonctionnait pourtant très bien jusqu’alors.
L’idéal est de tester régulièrement de nouveaux éléments grâce à des tests A/B qui vous démontreront par des résultats concrets les changements à adopter sur votre site pour augmenter votre taux de conversion.


