12 astuces UX pour créer le menu de navigation optimal
Un menu de navigation est essentiel pour guider vos visiteurs une fois sur votre site internet. Tel une carte, le contenu, le format et le design de celui-ci doivent leur permettre de se repérer rapidement. Il doit être clair, précis et attractif, en un mot : ergonomique.
Voici donc 12 astuces essentielles pour améliorer l'expérience utilisateur sur votre menu et faciliter la navigation de vos visiteurs.
1. CHOISISSEZ UN MENU ADAPTÉ
Vertical ou horizontal ? Sticky ou non ? L’interface que vous choisirez dépend de la manière dont vous souhaitez guider vos visiteurs sur votre site internet.
La forme la plus répandue est composée d’une barre horizontale et fixe en haut de page. Ce menu de navigation classique affiche l’ensemble des catégories produits, peu importe l’endroit où vous vous trouvez sur le site.

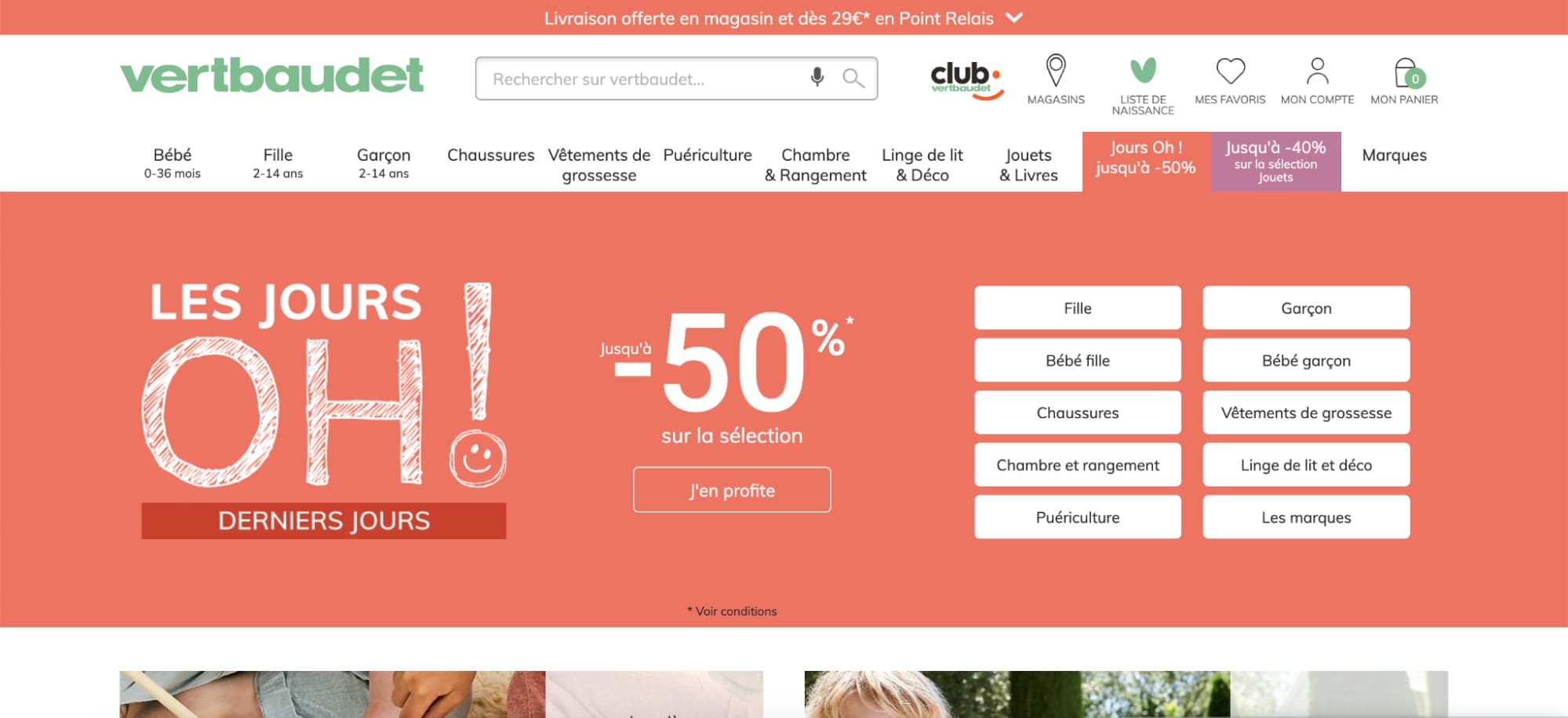
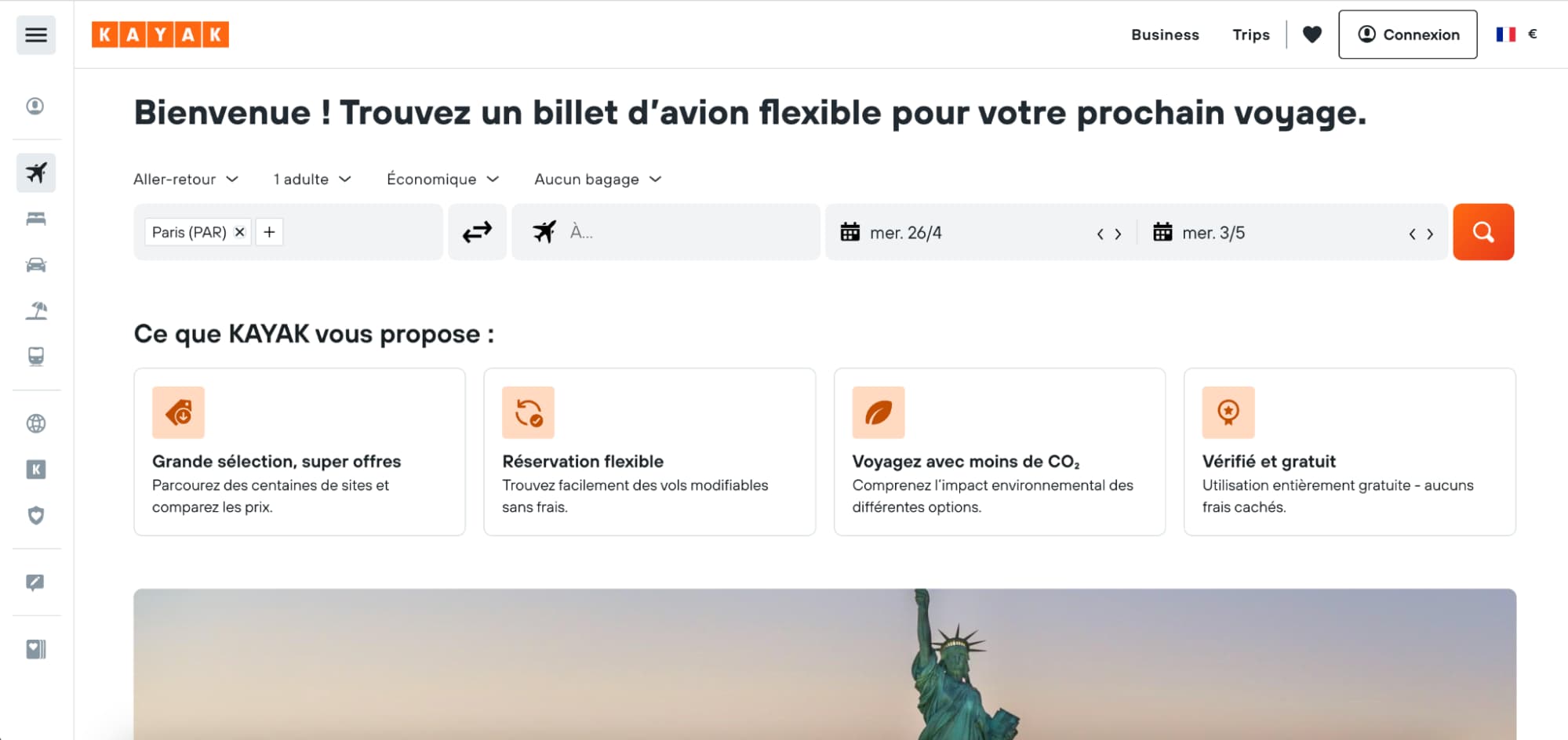
Exemple de menu de navigation horizontal
Placé latéralement, en format vertical, le menu principal peut aussi présenter les catégories sous la forme d’une barre latérale fixe.

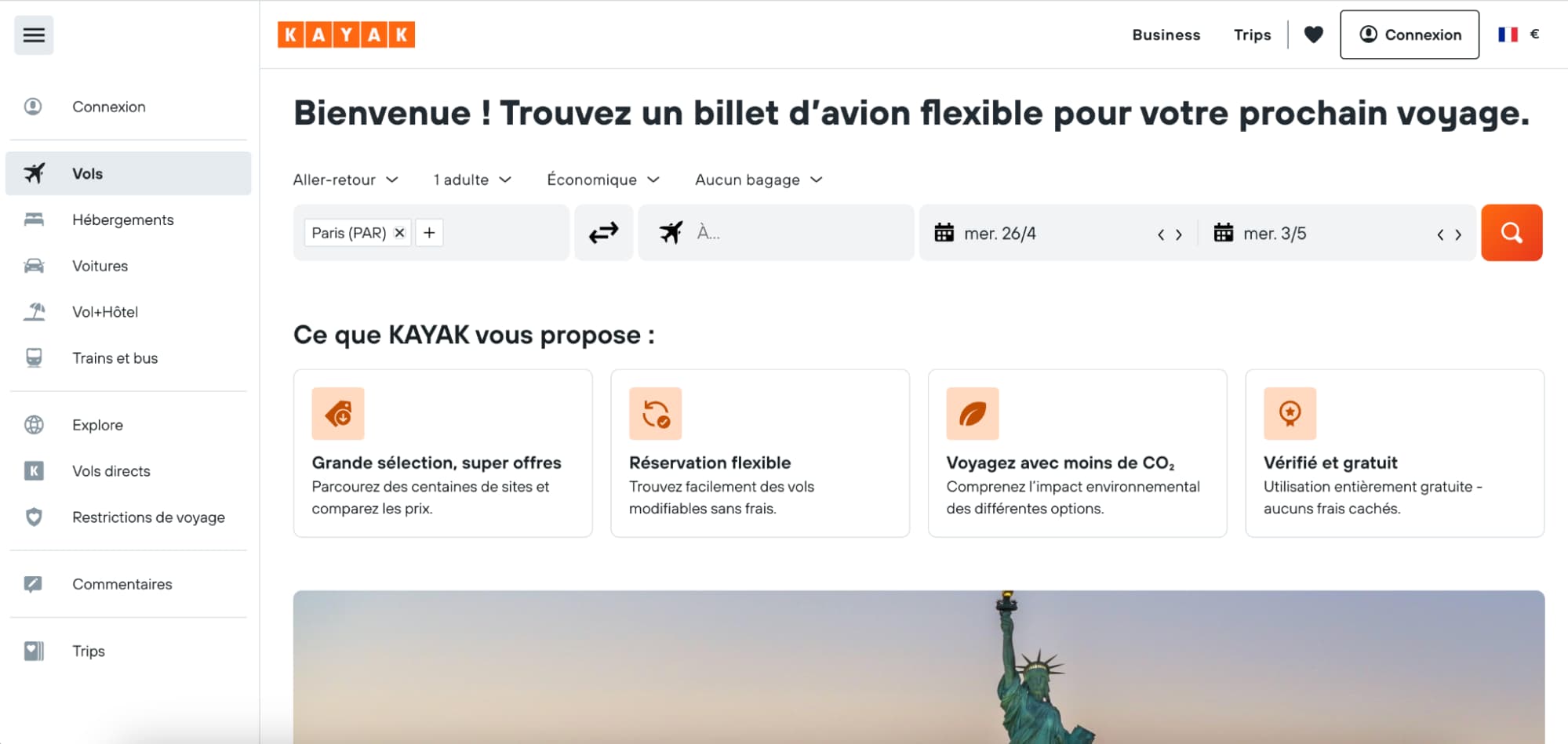
Exemple de menu vertical
Il existe plusieurs types de menus de navigation :
- Un menu déroulant (pull-down)

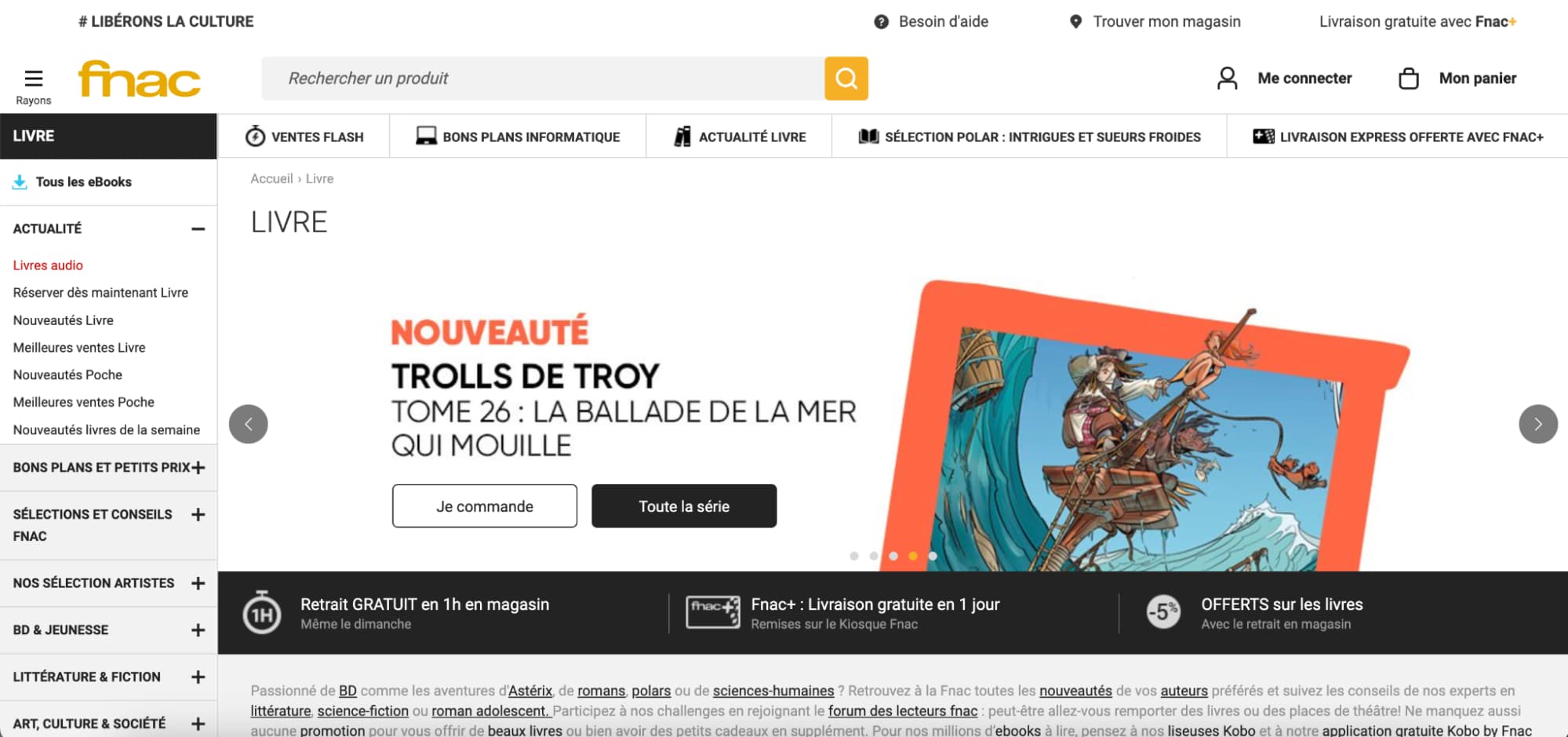
Exemple de menu déroulant
- Un méga-menu qui permet de voir l’ensemble des catégories du site en un coup d’œil

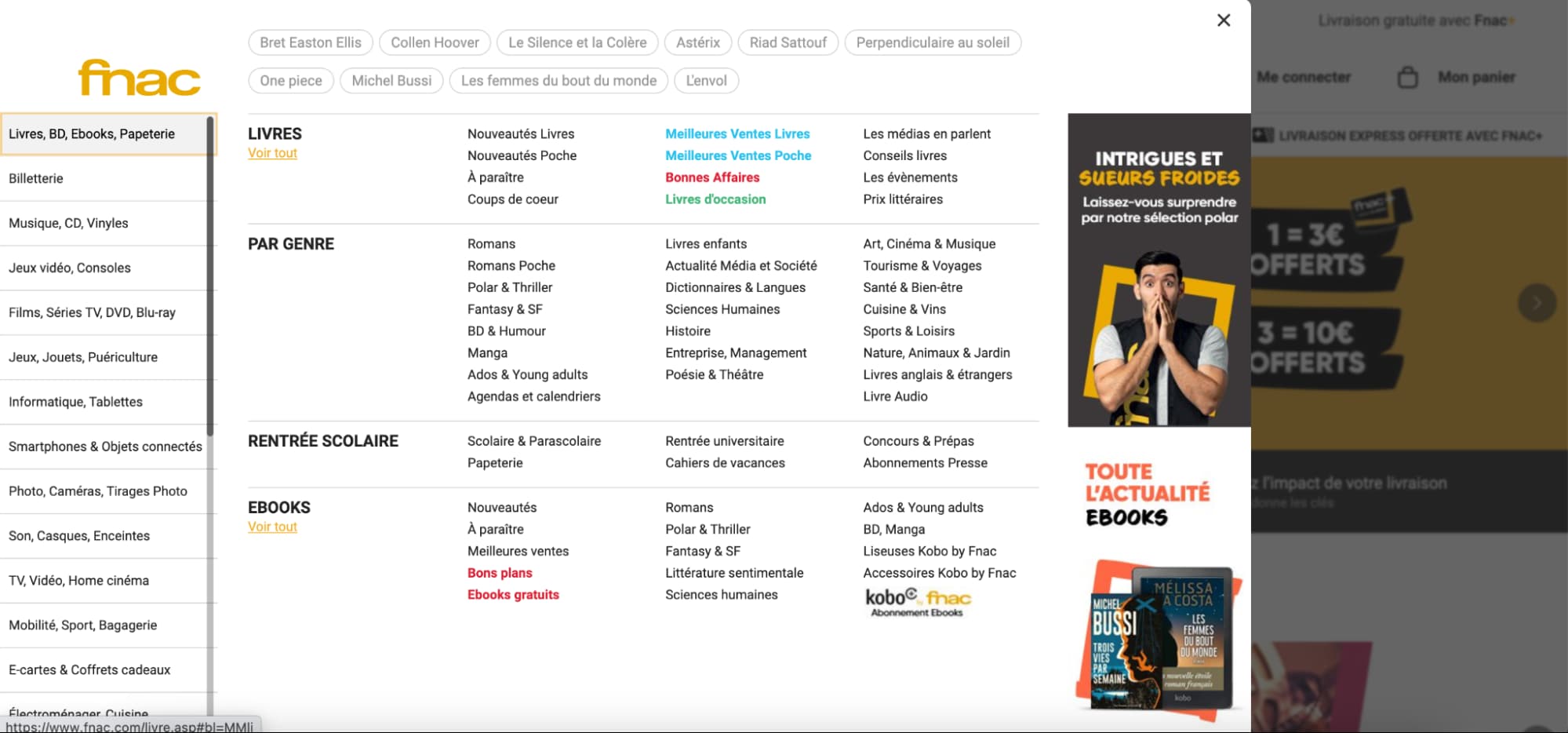
Exemple de méga-menu
- Des tiroirs de navigation

Exemple de menu “tiroir de navigation” (replié)

Exemple de menu “tiroir de navigation” (déplié)
- Un menu hamburger

Exemple de menu type « burgers »
Le menu fixe, ou menu “sticky”, qui reste fixé en haut ou sur le côté de la page web lorsque le visiteur fait défiler la page est très courant.
Sur mobile, la navigation gestuelle peut permettre de placer l’utilisateur au centre du parcours. L’internaute se déplace alors à l’aide d’actions guidées : balayement de page, swipe, pincement de doigts...
2. INDIQUEZ SA POSITION AU VISITEUR
Pour améliorer le confort de navigation de vos visiteurs, votre menu doit constituer un plan interactif qui leur indique où ils se situent sur votre site à tout moment. Cet atout est particulièrement recommandé pour accompagner le visiteur lors de sa première visite sur votre site.
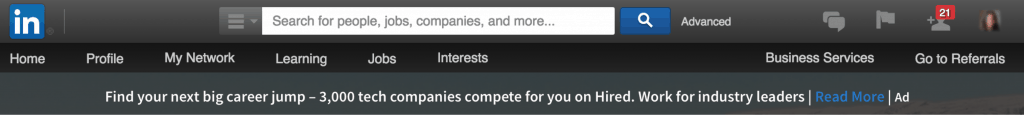
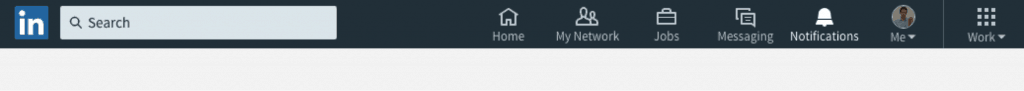
Pour se rendre compte de l’importance de ce détail, il suffit de comparer l'ancienne et la nouvelle version du menu LinkedIn proposant une conception davantage centrée sur l’utilisateur.
Sur l'ancienne version, aucun élément de menu n'indique au visiteur où il se trouve.

Sur le nouveau design du site, l'icône de la page où se trouve le visiteur est en blanc dans la barre de navigation, ce qui permet aux utilisateurs de se repérer en un coup d'œil.

3. SIMPLIFIEZ VOTRE ARBORESCENCE ET ÉVITEZ LES MENUS TROP LONGS
Un visiteur ne devrait pas avoir à cliquer plus de 3 fois pour arriver sur la page qu’il cherche, quel que soit son point de départ sur votre site, d’où la nécessité de concevoir une arborescence claire et organisée.
Devant une liste à rallonge ou un menu déroulant trop complexe, le visiteur risque de se perdre et donc de quitter votre site prématurément.
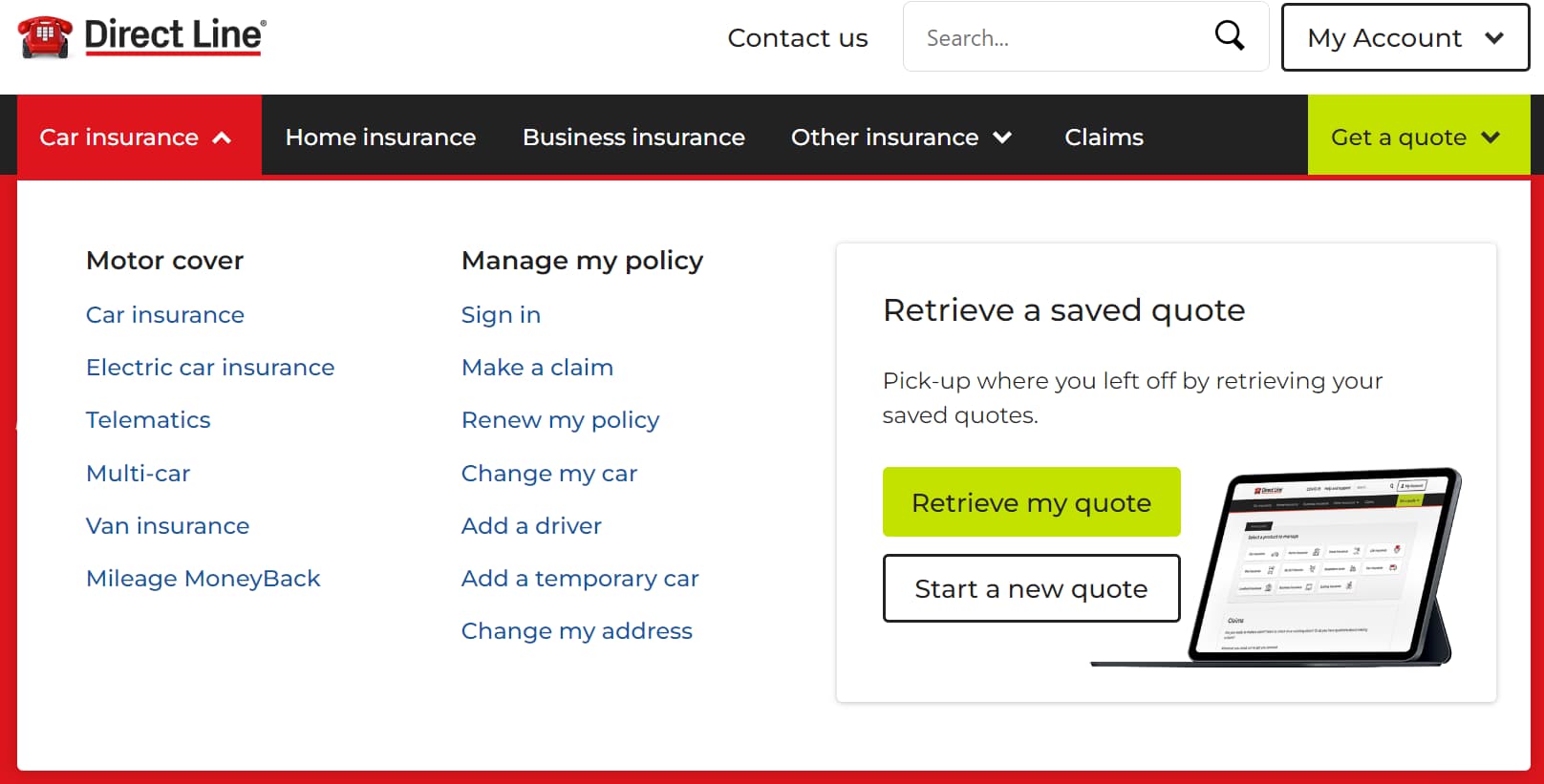
Il faut néanmoins qu’il soit suffisamment détaillé pour que le visiteur soit guidé le plus intuitivement possible vers ses points d’intérêt. Par exemple, Direct Line a choisi d’ajouter un sous-menu à son menu principal afin de faciliter la navigation de ses visiteurs. Cette modification augmente les conversions de 12%.

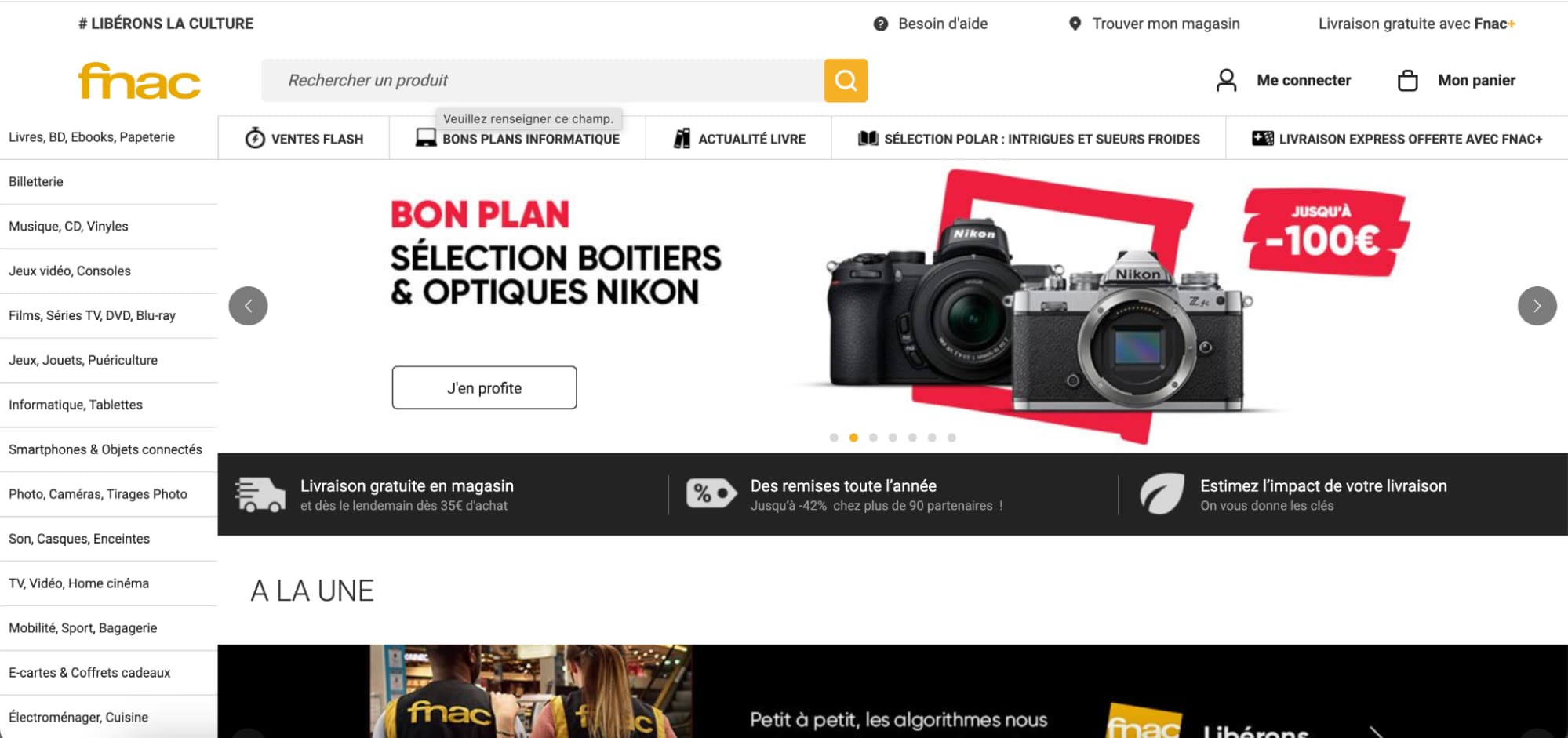
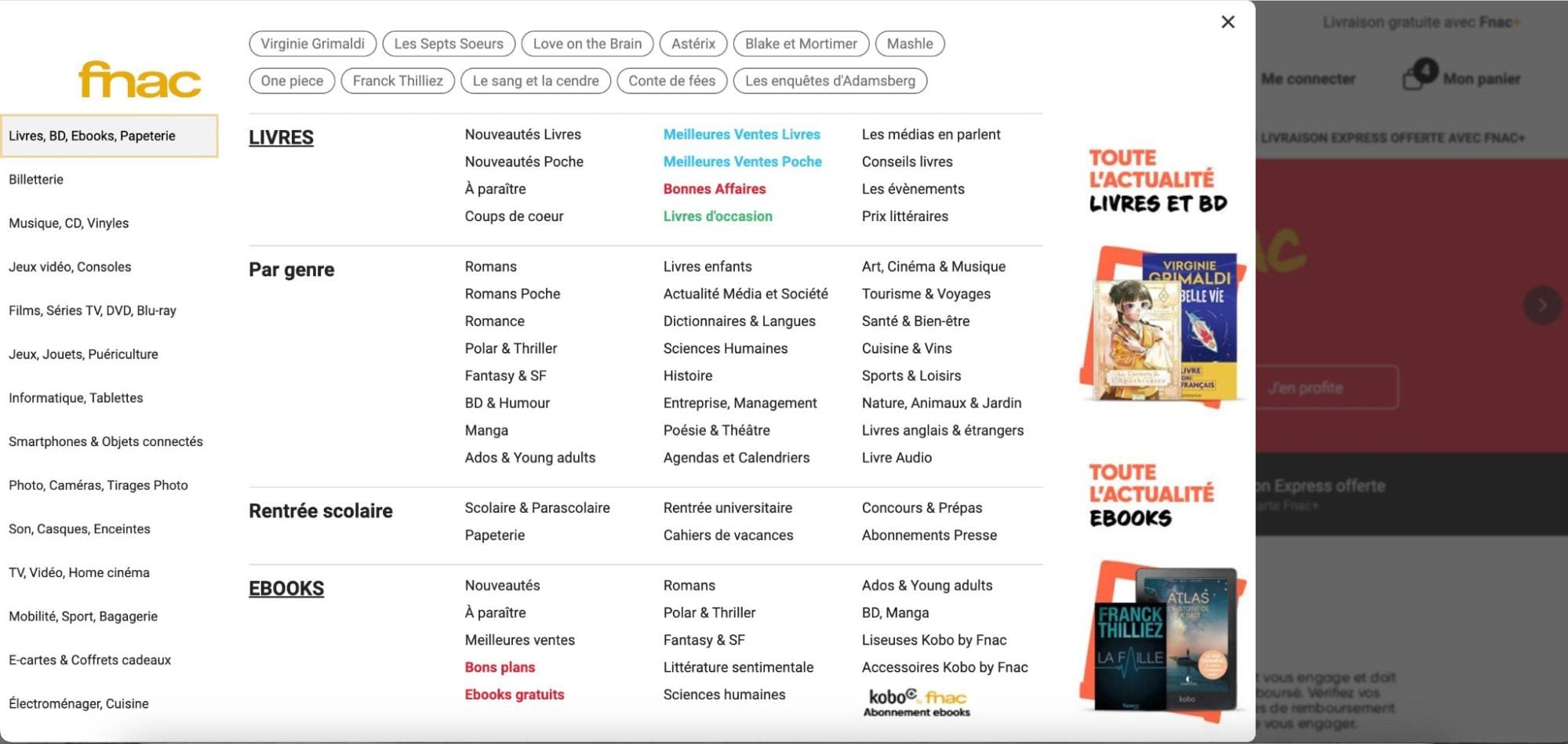
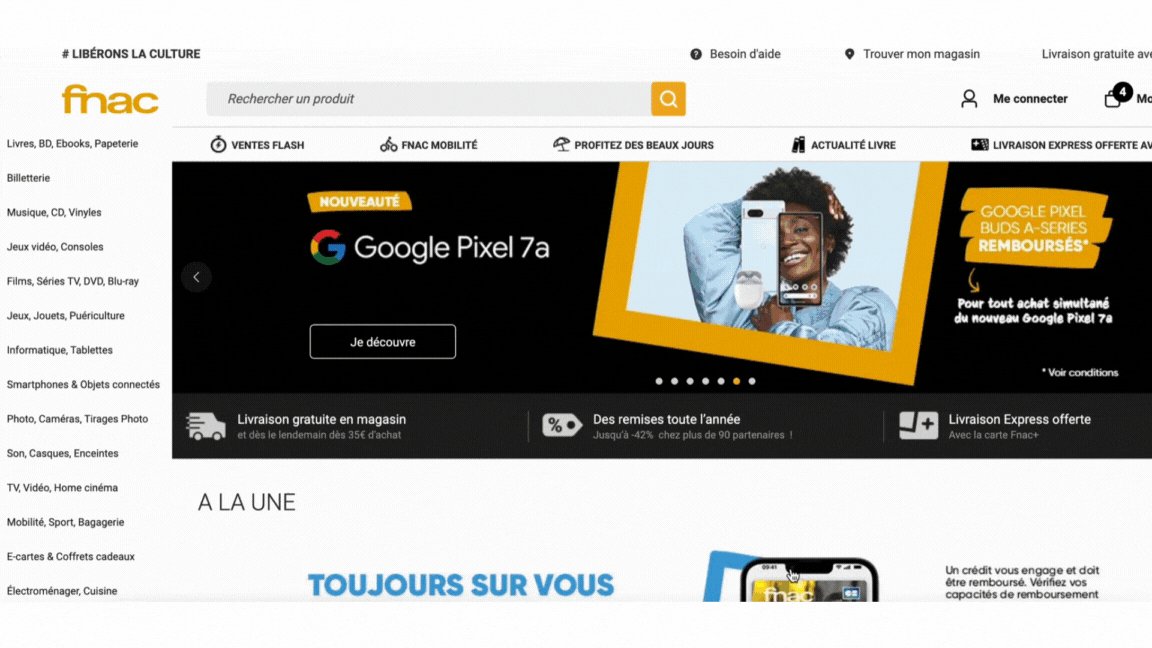
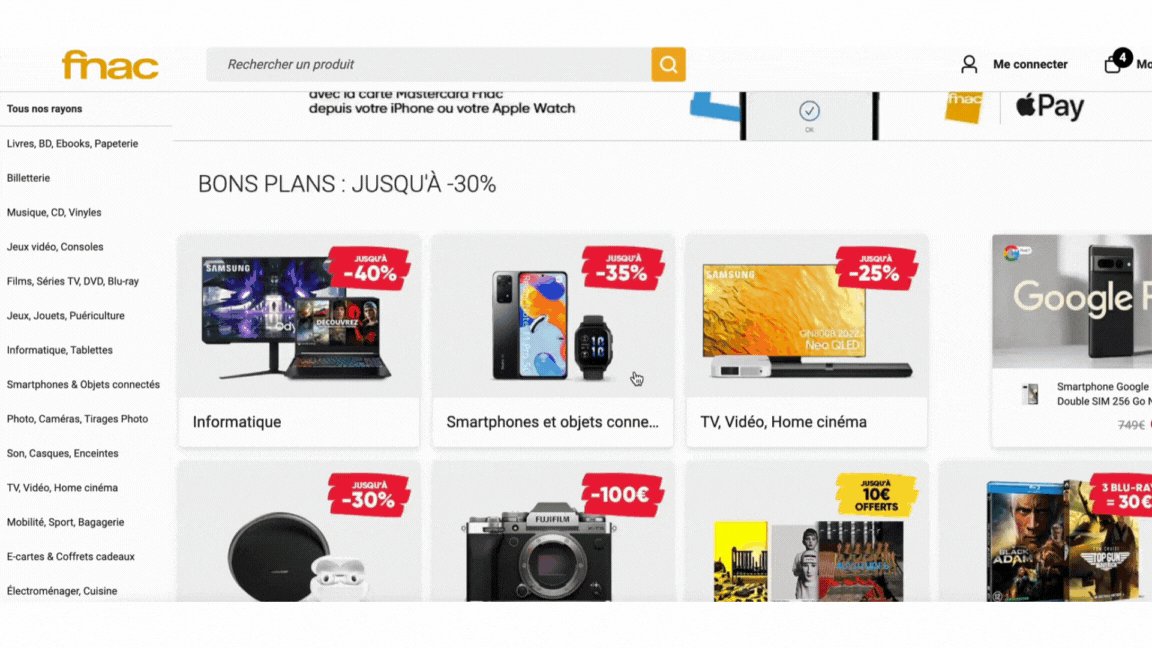
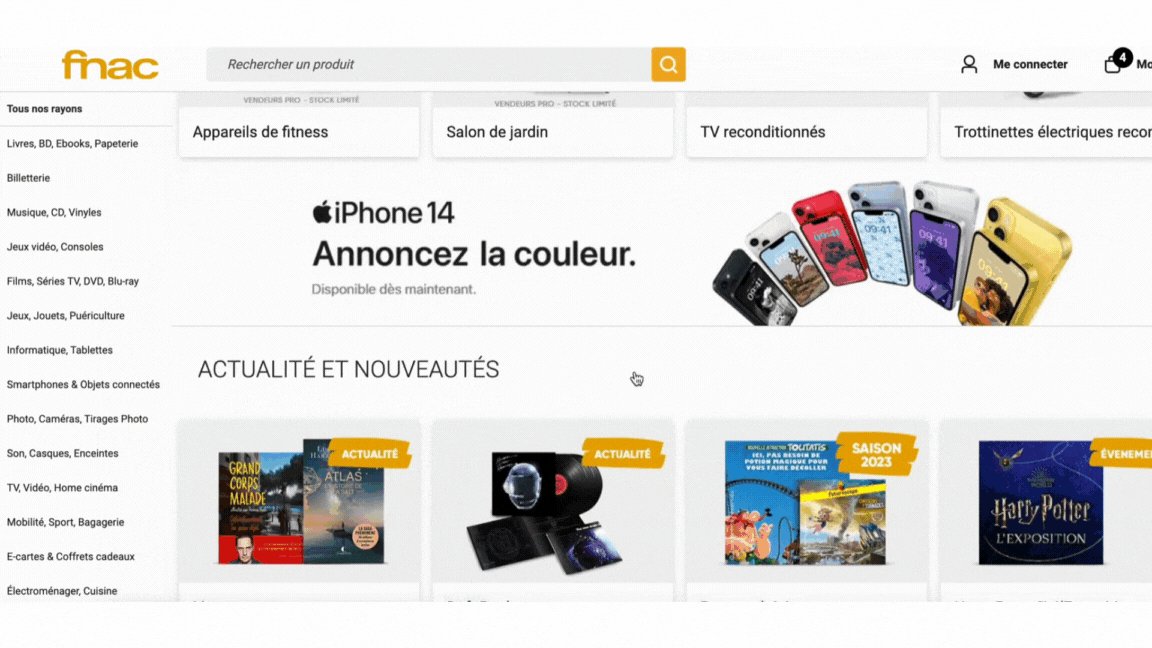
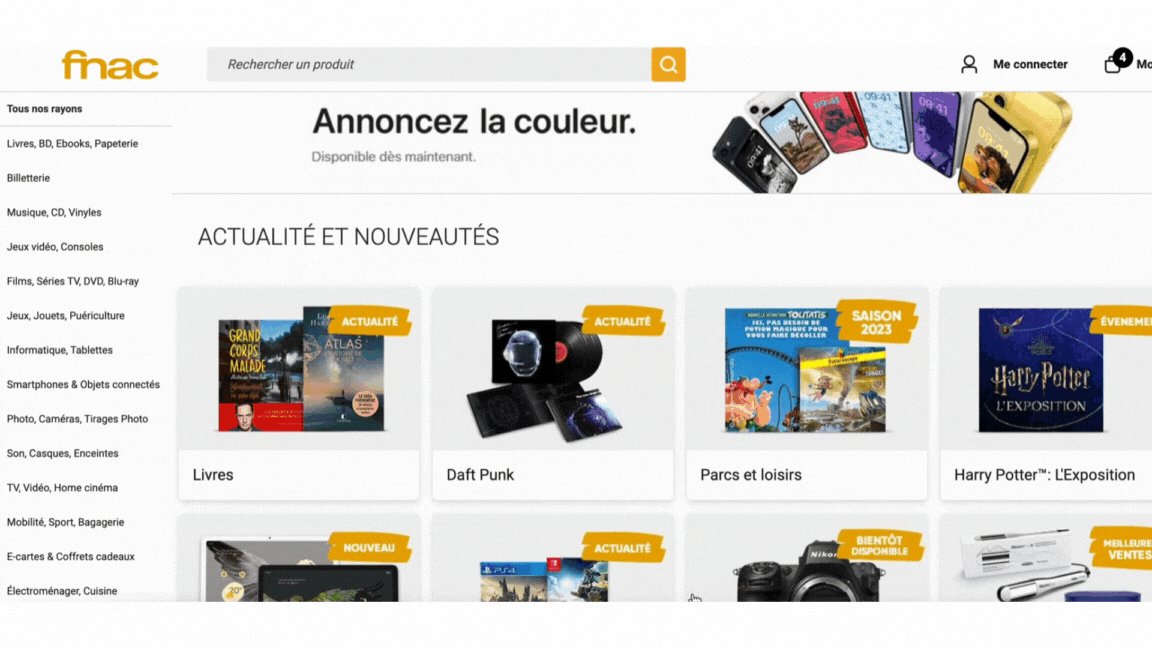
Le menu de Fnac.com est très précis tout en étant fonctionnel. Il permet de trouver facilement depuis la page d’accueil une catégorie d'article via son menu déroulant avec une navigation horizontale. Cette présentation, alliée à un graphisme efficace, permet d’offrir une expérience utilisateur de qualité.

4. METTEZ VOTRE MOTEUR DE RECHERCHE EN VALEUR
D’après Écoconsultancy, 30 % des internautes utilisent la barre de recherche sur les sites internet qu’ils consultent et ceux-ci convertissent 5 à 6 fois plus que les autres.
Il est donc essentiel de porter une attention particulière à la visibilité du moteur de recherche sur votre site.
Sur le site de la Fnac, par exemple, lorsque vous faites défiler une page, la barre de recherche est toujours accessible. Les visiteurs peuvent donc l'utiliser à tout moment sans que cela ne perturbe leur parcours.

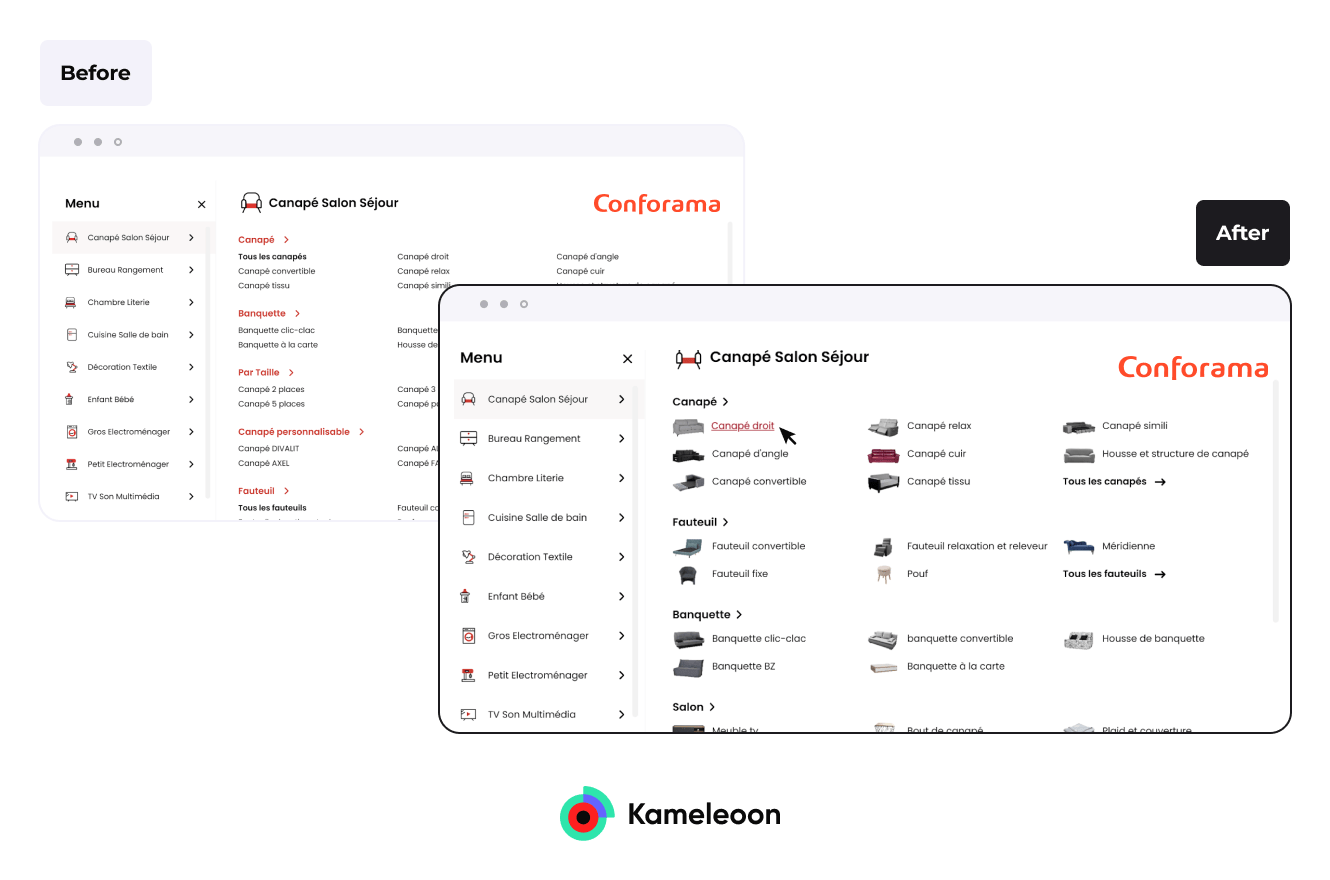
5. ILLUSTREZ VOTRE MENU
En illustrant les éléments de votre menu, votre visiteur visualise mieux la catégorie qu’il s’apprête à parcourir et se repère plus facilement dans l’arborescence des pages du site.
Conforama, par exemple, a récemment amélioré son taux de conversion de 10% en améliorant l’ergonomie de son menu et en ajoutant des visuels pour aider l’utilisateur à se projeter dans la sous-catégorie sur laquelle il s’apprête à cliquer.

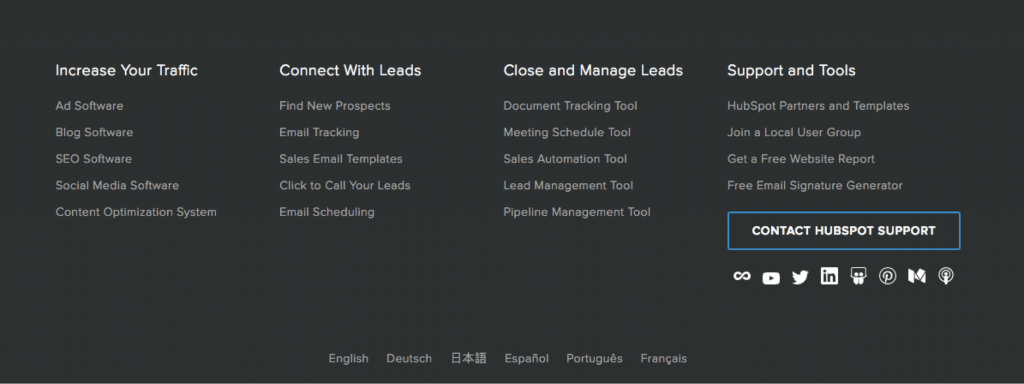
6. AJOUTEZ UN FOOTER
Le Footer est un menu de pied de page. Cet espace a la particularité de pouvoir être très détaillé et de proposer de nombreux points de contact. Riche en informations sur votre activité, vos produits et vos services, il permet de naviguer dans le menu avec facilité. On peut y trouver (liste non-exhaustive) :
- une présentation de votre entreprise (valeurs, histoire, contacts…)
- un plan détaillé de vos rubriques,
- des éléments de réassurance (sécurité, conformité, éléments légaux…)
- le lien vers vos ressources (livres blancs, ebooks,...),
- un CTA d’abonnement à votre newsletter,
- des liens vers vos réseaux sociaux,
- la possibilité de changer de langue

Le footer contribue à créer un solide maillage interne et à améliorer le référencement de votre site.
7. TESTEZ LA PLACE DES ÉLÉMENTS DANS VOTRE MENU
Si votre menu est déjà très performant et ne requiert pas d’optimisation avancée ou de refonte, il peut être intéressant de lancer un test utilisateur simple.
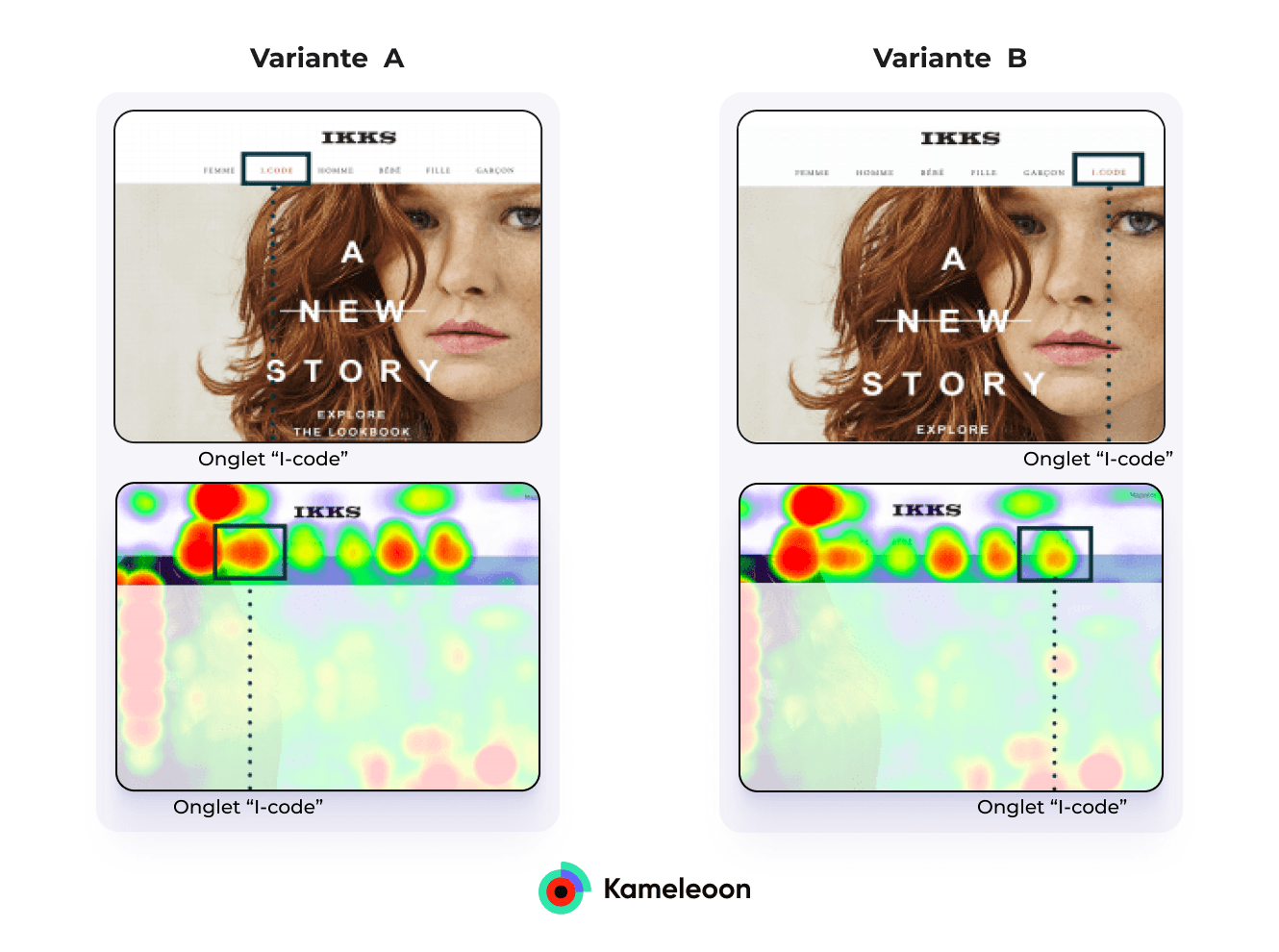
En réalisant un audit ergonomique grâce à une heatmap, IKKS (marque de prêt-à-porter haut de gamme) a constaté que l’onglet de sa collection « i-code » était moins cliqué que les autres. La marque décide de réaliser un A/B test entre différentes variations pour déterminer la position de l’onglet qui génère le plus de clics vers les pages de la collection. Le but final est d’augmenter le taux de conversion du site et d’attirer de nouveaux clients.

Avec la variante B, le taux de clic augmente de 16,5%.
Pour en savoir plus sur ce test ergonomique, téléchargez la success story d’IKKS.
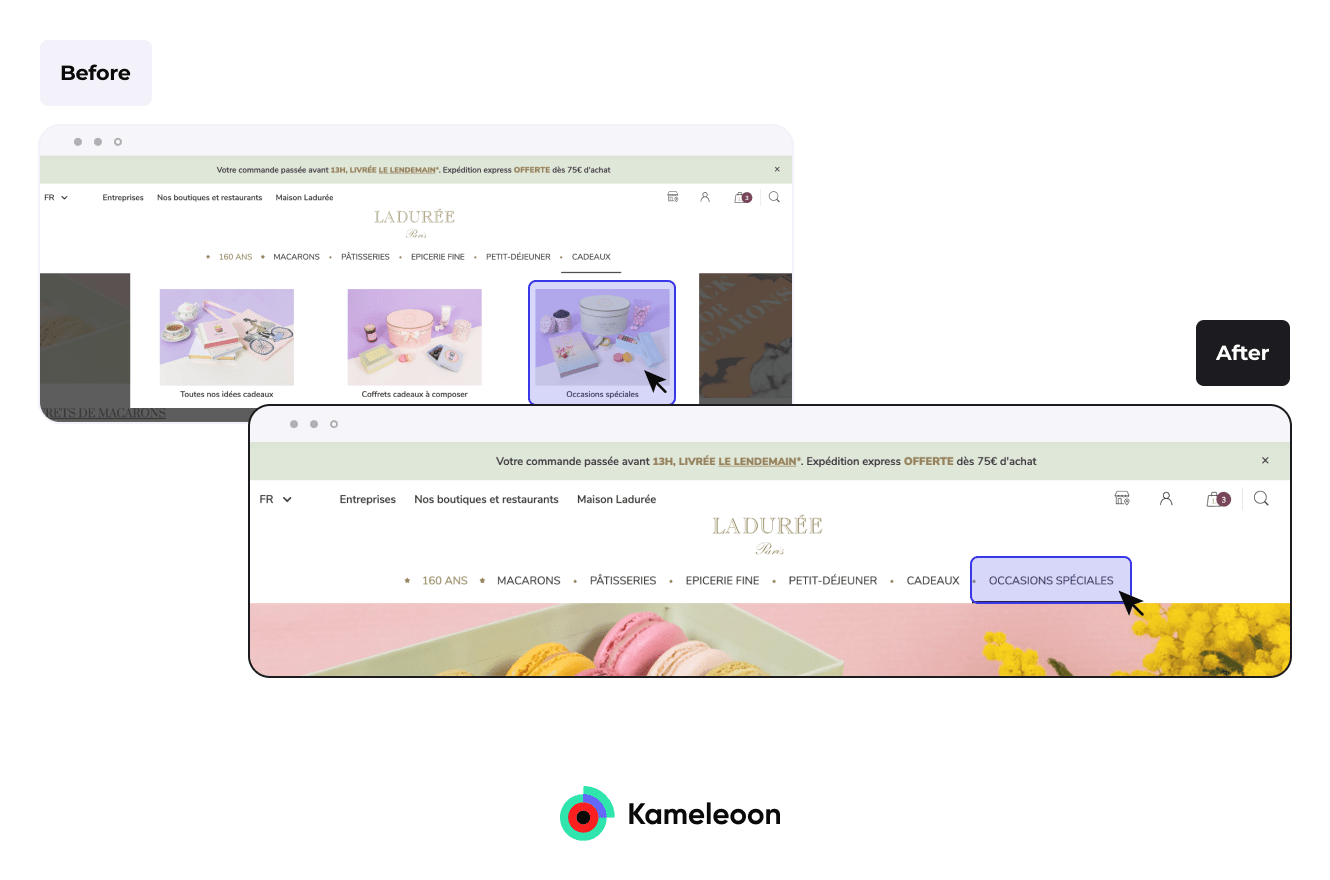
Vous pouvez également questionner l’arborescence de votre menu et la pertinence de ses catégories et sous-catégories. Ladurée, par exemple, a choisi de remonter sa page “Occasions spéciales”, originellement située sous le menu “Cadeaux”. L’accès à la page augmente alors de 81% et la modification génère +17% de revenus.

8. MISEZ SUR UN MENU DYNAMIQUE
Un menu dynamique se met à jour en temps réel. Dans un contexte e-commerce, cela peut être l’ajout ou le retrait de produit dans le panier en temps réel, sans qu’il soit nécessaire de recharger la page.
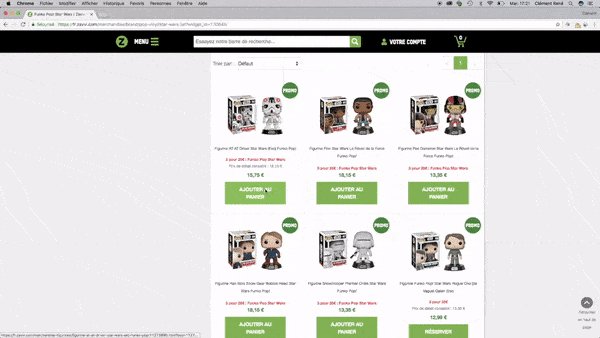
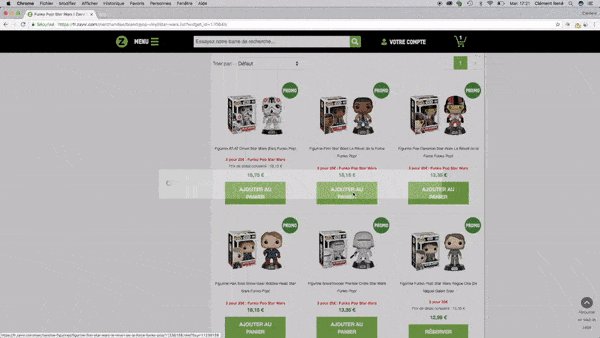
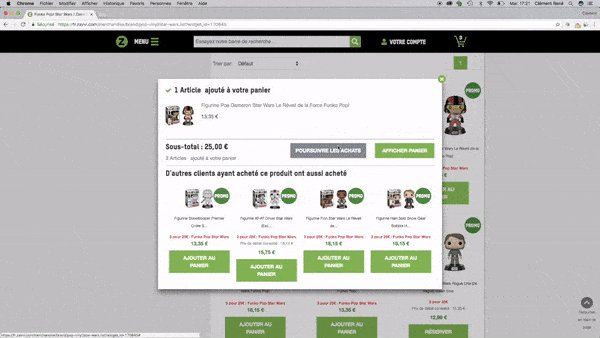
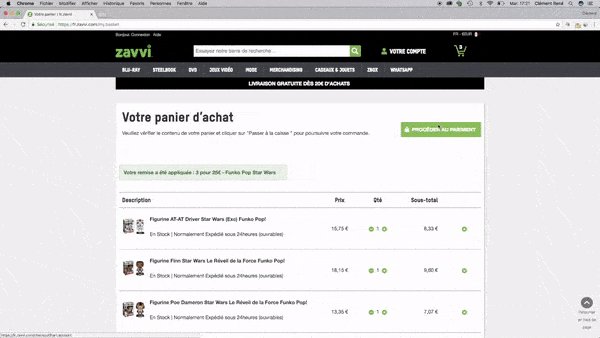
C’est le cas sur le site zavvi.com, par exemple, l’ajout au panier n'entraîne pas un nouveau chargement de la page et le compteur d’articles du panier se met à jour instantanément.

Le fait de rester sur la page entre deux ajouts au panier fluidifie le parcours client. Cette interface utilisateur intuitive favorise la fidélisation.
Misez donc sur une formule dynamique et simple pour concevoir une interface agréable et offrir la meilleure expérience possible !
9. OPTIMISEZ VOS WORDINGS
Si la structure du menu du site doit être optimisée, les wordings sont également un axe d’amélioration important.
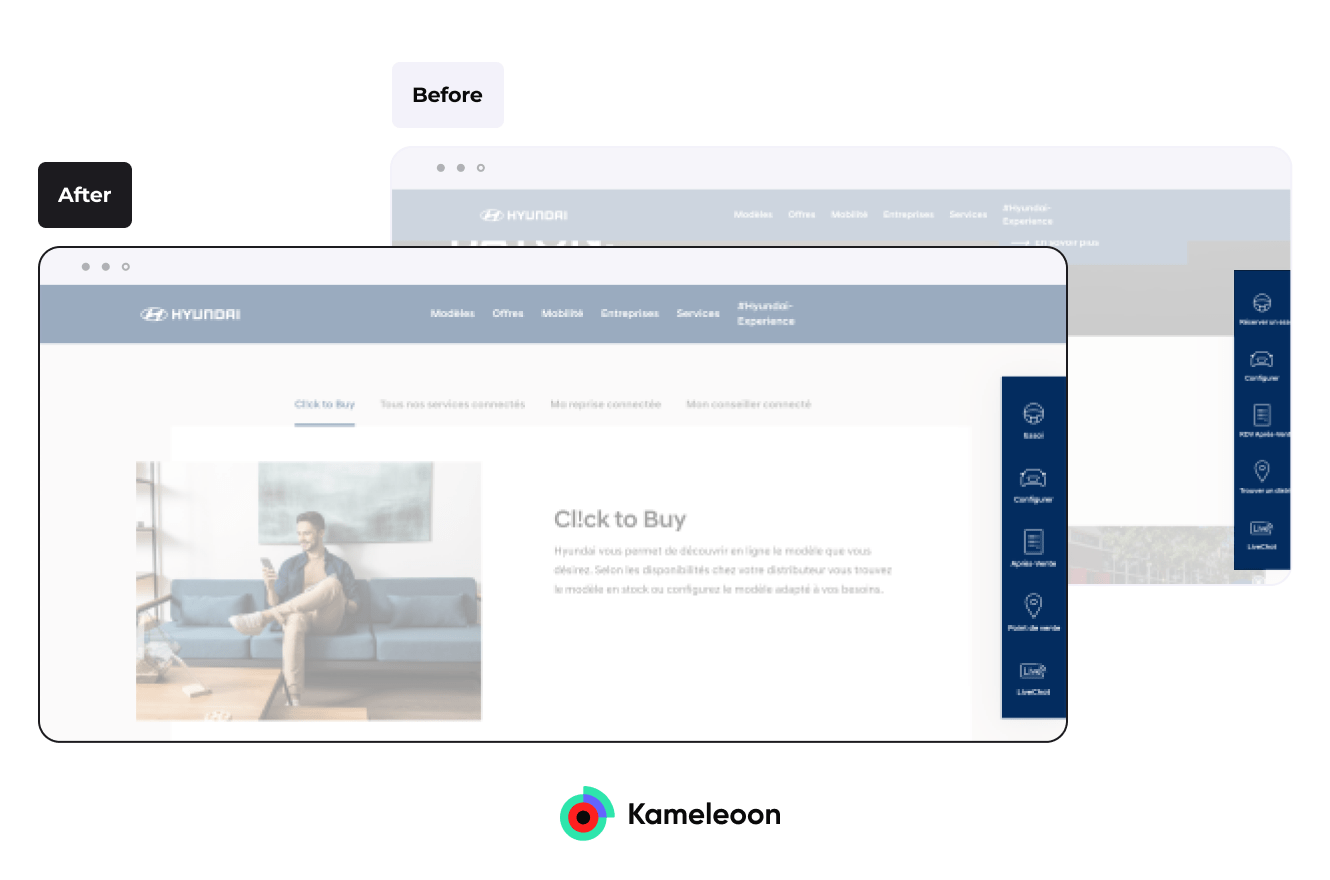
Les équipes de Hyundaï, par exemple, ont décidé de mener un test A/B sur le wording de leur barre de menu sous forme de bandeau latéral. Les icônes et leur disposition n’ont pas changé, mais le nouveau menu propose des CTA plus clairs et plus impactants. Grâce à ces éléments de menu contextuels, la marque a augmenté le taux de clics sur “Réserver un essai” de 32% et celui sur “Après-vente” de 63%.

La simplicité est la clé pour optimiser l’expérience utilisateur. Tout comme vous testez l’ajout d’un nouvel élément, AB testez une reformulation et/ou une clarification des éléments de votre menu pour faciliter la navigation de vos visiteurs.
10. ADAPTEZ VOTRE MENU À LA NAVIGATION MOBILE
Au-delà de l’interface desktop, il est nécessaire d’adapter son menu à une navigation verticale sur mobile.
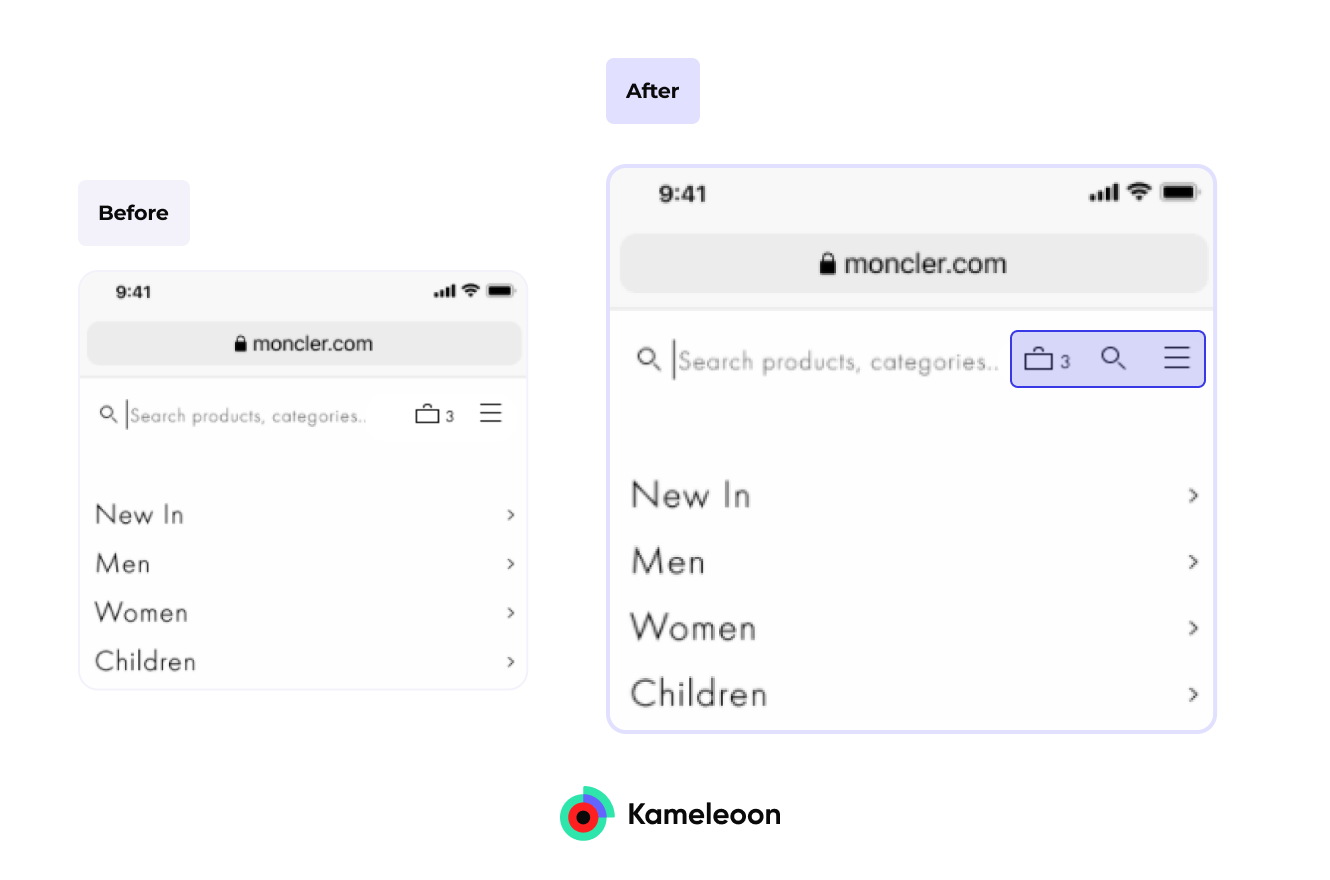
Montclair, par exemple, lance régulièrement des tests pour optimiser la navigation d’une page à l'autre sur son application mobile.
Ici, la marque challenge l’emplacement de la barre de recherche sur son application mobile. Dans la version originale, celle-ci est “cachée” dans le menu en haut à droite. Il faut dérouler le menu pour afficher l’icône de recherche. Dans la nouvelle version, l’icône loupe est sortie du menu et placée à côté du menu burger.

Modifier les emplacements facilite la navigation puisque l’accès à la barre de recherche a augmenté de 70% et l’ajout au panier de 44%.
11. PERSONNALISEZ VOTRE MENU EN FONCTION DE VOTRE AUDIENCE
Grâce à la personnalisation, vous pouvez également adapter votre site à chaque segment qui compose votre audience. Après avoir identifié les parcours client récurrents sur le site, vous pourrez mettre en place l'expérience qui convient le mieux pour chaque segment.
On peut notamment imaginer réorganiser les catégories ou les éléments du menu en fonction du segment auquel appartient un visiteur. Par exemple, s'il s'agit d'une femme, on peut faire apparaître la catégorie “Femme” en premier.
Toutefois, les comportements et les envies des visiteurs changent. Pour s'adapter au mieux de façon agile et optimiser le design, l'idéal est d'avoir recours à la personnalisation prédictive. Avec la personnalisation IA, vous pouvez identifier l'appétence d'un visiteur pour un produit ou sa probabilité de conversion en temps réel.
Ainsi, si une femme se rend sur un site de mode pour acheter un vêtement à un homme, au lieu de voir le site personnalisé avec la catégorie “Femme”, les algorithmes vont identifier son intention. Lorsqu’elle va naviguer sur votre site, celui-ci va lui proposer d’abord les catégories qui l'intéressent à l'instant T de sa visite.
En présentant au visiteur les catégories les plus susceptibles de l’intéresser, vous augmentez vos chances de conversion.
Il existe donc de nombreuses manières d'optimiser votre menu pour augmenter les conversions sur votre site. Identifiez simplement les pain points de votre menu grâce aux données puis testez vos hypothèses pour augmenter vos connexions. N’oubliez pas que l’optimisation est une pratique continue et que vous pouvez toujours améliorer votre menu, quelles que soient ses performances !
Retrouvez tous nos conseils et use cases e-commerce dans notre e-book :