
4 étapes incontournables pour optimiser l'UX de votre site
L’optimisation de l’UX (expérience utilisateur) sur votre site internet est essentielle pour limiter les pertes de conversions potentielles. Une expérience utilisateur de mauvaise qualité (navigation compliquée, contenus peu lisibles, design peu fonctionnel ou inadapté en format mobile…), pousse les visiteurs à quitter votre site, impactant alors négativement votre taux de conversion.
Alors comment améliorer l’expérience de vos utilisateurs sur vos pages web ? Découvrez les 4 étapes incontournables pour offrir une expérience utilisateur de qualité à vos visiteurs.
1 Analysez le comportement de vos visiteurs
Pour optimiser votre UX, vous devez comprendre ce qu’attendent vos visiteurs et quel est leur comportement sur votre site. C’est en ayant une bonne connaissance de votre audience que vous pourrez identifier des points de friction.
Un outil d’analyse comportementale, comme Contentsquare, vous permettra d’obtenir les données nécessaires à partir de vos différentes interfaces (site web, web app ou application). Cette phase de recherche est nécessaire pour définir le comportement type de vos personas et créer une interface centrée sur l’utilisateur
Analysez le comportement des visiteurs face aux éléments de votre site
Pour déterminer quels éléments UX de votre site optimiser (bandeau, CTA, menu, liste déroulante,...), vous devez comprendre comment les internautes les utilisent et étudier leurs performances individuellement grâce aux données issues des outils d’analyse comportementale.
- Le taux de clic qui vous indique le pourcentage de visiteurs qui ont cliqué sur un élément.

- Le temps d’hésitation qui désigne le temps écoulé entre le dernier survol d’un élément et le clic sur celui-ci.

- Le revenu par clic qui classe les éléments de votre page en fonction de leur contribution au CA du site.

Avec une solution proposant des données “par zone”, comme celle de Contentsquare, vous pouvez aller plus loin qu’avec une heatmap classique car elle est enrichie de fonctionnalités qui vous permettent de comprendre pourquoi les visiteurs se comportent comme ils le font. Vous avez ainsi la possibilité d’analyser tous les points de contact et les différentes étapes du parcours client.
Identifiez les parcours de vos clients sur votre site
Pour proposer une navigation fluide permettant aux visiteurs d’atteindre leurs objectifs, vous devez comprendre quels sont les parcours que vos utilisateurs empruntent naturellement pour convertir sur votre site.
En analysant leurs comportements, vous pourrez identifier plusieurs éléments clés comme :
- Quelles sont les étapes de la navigation jusqu’à la conversion ?
- À quel moment de la navigation les utilisateurs quittent-ils votre site ?
- Quel pourcentage de prospects a ajouté un produit à son panier ?
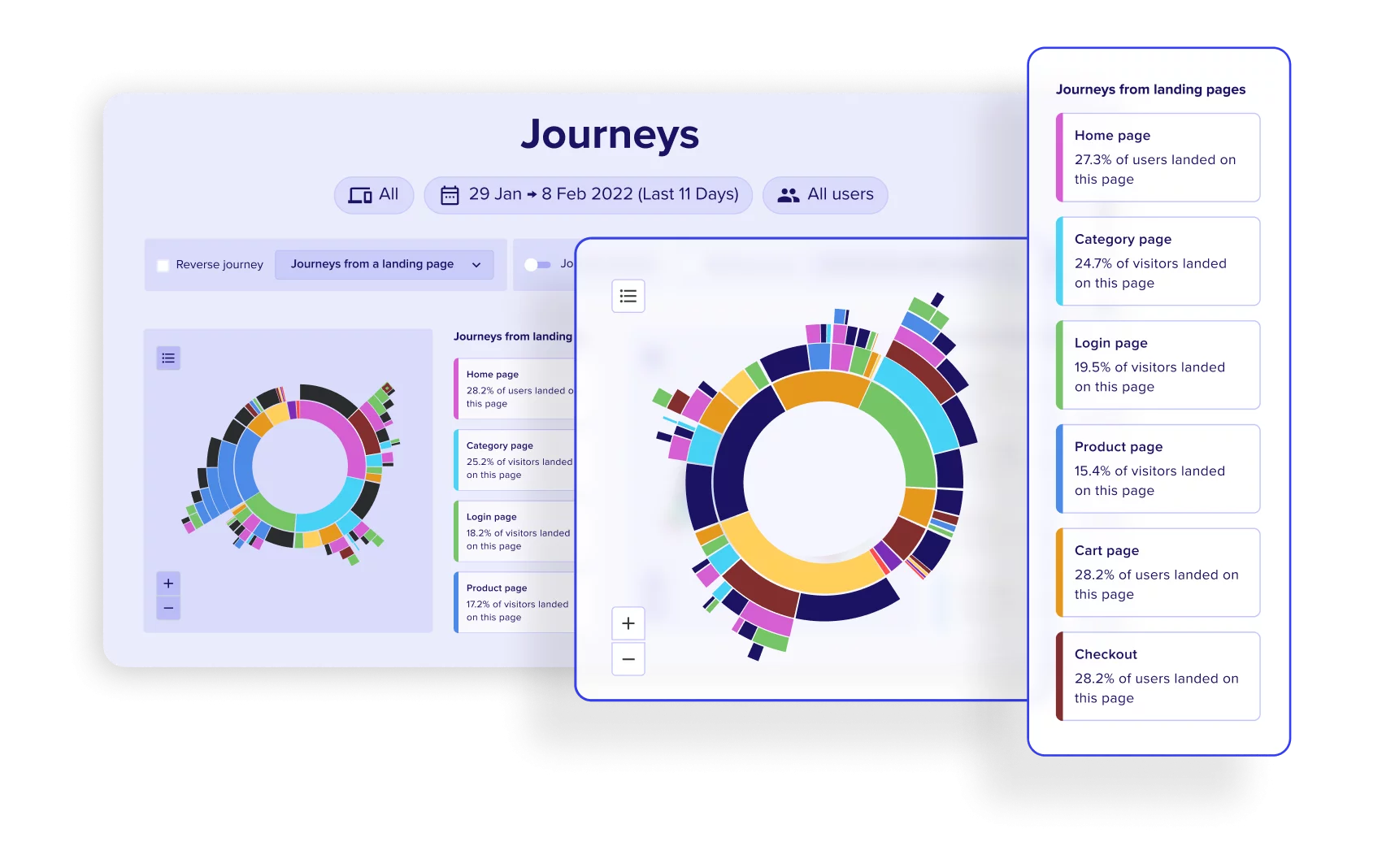
Pour répondre à ce besoin, Contentsquare a développé un outil d’analyse du parcours client qui vous permet d’identifier, en quelques secondes, les points forts et les faiblesses de chaque page du site grâce à un graphique sunburst.

Ce graphique présente ici le pourcentage de personnes arrivées sur votre site par une page spécifique, quand elles ont quitté le site et depuis quelle page.
Vous devriez pouvoir identifier le parcours de chaque visiteur, depuis son entrée sur le site via les moteurs de recherche ou les réseaux sociaux par exemple, jusqu’à son départ. Vous pourrez ainsi identifier des comportements spécifiques à votre marque/site et peut-être des parcours différents selon la provenance de vos visiteurs.
Par exemple, un visiteur entré par Google Shopping aura probablement déjà fait un travail de comparaison avec la concurrence. Il aura besoin de moins d’informations pour convertir qu’un visiteur arrivé sur le site suite à une campagne de marque sur les réseaux sociaux.
Comparez les performances de votre site avec la moyenne du secteur
Pour en apprendre plus sur vos visiteurs, vous pouvez comparer les performances de votre site avec celles de vos concurrents afin de proposer une expérience utilisateur unique et adaptée.
Identifiez l’emplacement habituel de chaque élément chez vos concurrents en analysant l’architecture de l’information et le graphisme et soyez attentifs aux temps de chargement et à la vitesse d’exécution des scripts.
Avec l’outil de benchmarking de Contentsquare, vous pouvez accéder à des données comparatives pour chaque élément de votre site et découvrir comment se classe votre site par rapport aux moyennes du secteur. Par exemple, vous pourrez savoir si votre menu est plus utilisé que celui de vos concurrents.
Grâce aux données recueillies, vous pourrez passer à l’étape suivante et mettre en place un plan d’action pour améliorer les « pain points » de votre site.
2 Définissez vos objectifs et vos axes d'optimisation
Pour que vos optimisations aient du sens, il faut qu’elles s’inscrivent dans une démarche globale. Vous devez donc définir un objectif final vers lequel organiser votre roadmap d’expérimentation. Voici comment définir un ordre de priorité :
Commencez par les “quick wins”
Concentrez-vous d’abord sur les optimisations les plus simples et les corrections des bugs avant de vous pencher sur le webdesign.
Les page 404, les liens morts ou les CTA qui ne fonctionnent pas freinent drastiquement la navigation des internautes puisqu’ils sont interrompus dans leurs parcours. En plus de vous faire potentiellement perdre des visiteurs, ces bugs peuvent impacter négativement l’image du site et de sa marque. Réglez-les en priorité.
Passez ensuite aux améliorations les plus simples qui, pour un moindre coût, vous permettront d’augmenter votre taux de conversion. Optimisez vos formulaires et vos CTAs, éléments clés du tunnel de conversion, en modifiant les éléments graphiques, textuels ou visuels qui leurs sont associés, pour améliorer l’expérience utilisateur.
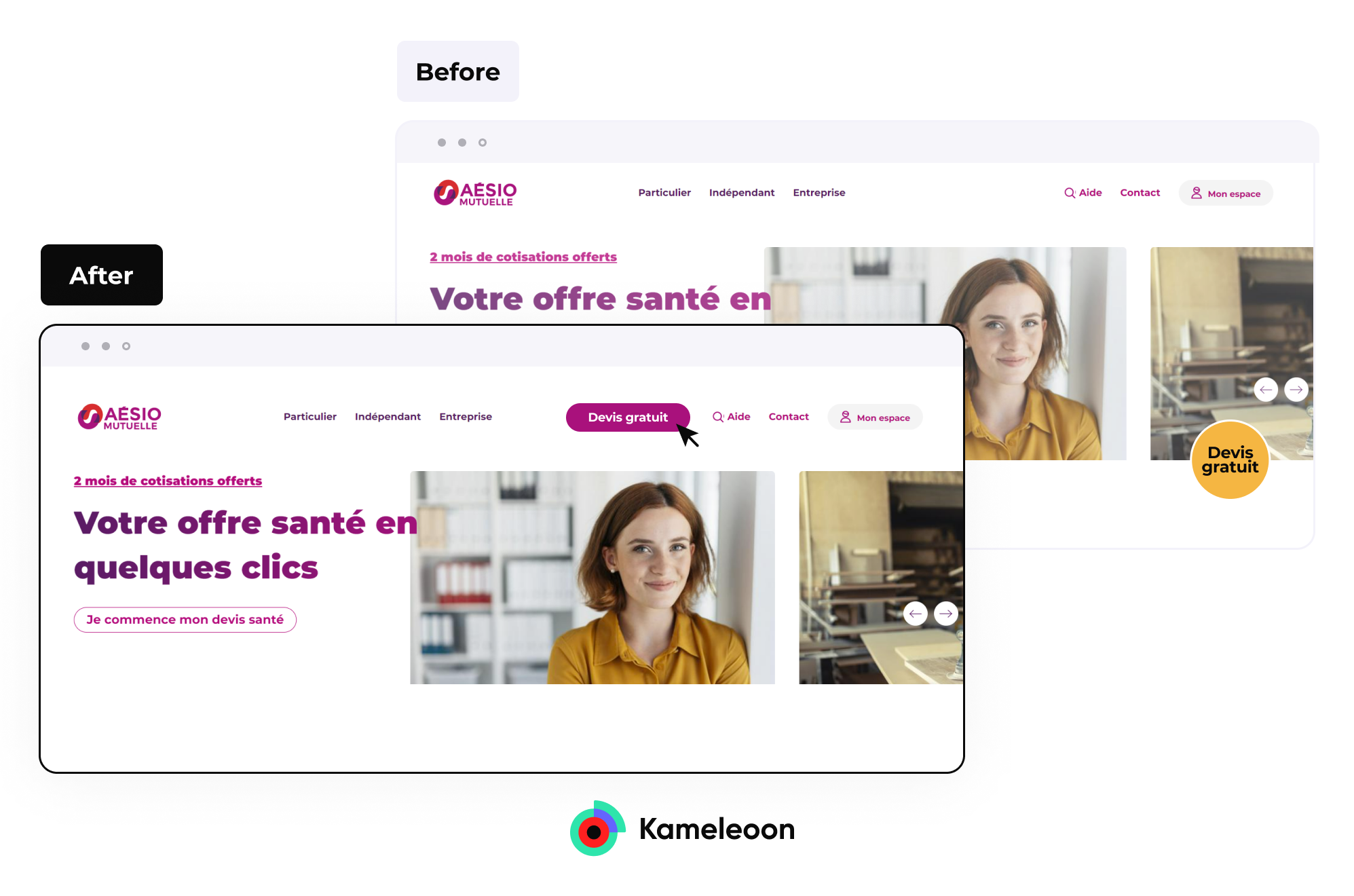
De très simples changements peuvent entraîner des gains de conversion drastiques. C’est d’ailleurs le cas de la mutuelle Aésio qui a modifié la forme, la couleur et l’emplacement de son CTA “Demander un devis” sur sa page d’accueil. La version gagnante permet une augmentation de 138% de clics sur le CTA et une augmentation des demandes de devis de 66% par rapport à la version originale.

Priorisez les optimisations à fort potentiel
Grâce à l’analyse comportementale de vos visiteurs, vous pouvez dégager des axes d’amélioration à forte valeur ajoutée.
Si vous observez qu’une page avec un fort trafic a un faible taux de conversion, c’est que les visiteurs n’y trouvent pas ce qu’ils cherchent. Mauvaise nouvelle : vous passez à côté de nombreuses occasions de faire convertir ces visiteurs. Bonne nouvelle : en optimisant cette page, vous devriez pouvoir augmenter significativement votre taux de conversion.
Les équipes d’HelloBank!, par exemple, ont effectivement augmenté de plus de 30% leur taux d’ouverture de compte en optimisant l’une de leur landing page. Le trafic y était élevé mais le taux de conversion faible. Après analyse, les points de blocage ont été identifiés et des pistes d’amélioration ont été imaginées pour satisfaire l’utilisateur. Grâce à l’amélioration du design, du wording mais aussi de la disposition de sa landing page, HelloBank! a également augmenté le nombre de ses demandes de prêts de 23 %.
OPTIMISEZ LE TUNNEL DE CONVERSION GLOBAL
Il est parfois nécessaire d’entreprendre des optimisations plus conséquentes, notamment lors d’une refonte ou parce que, malgré vos améliorations l’expérience utilisateur n’est pas encore suffisamment bonne.
Pour optimiser l’ensemble de votre tunnel de conversion, vous devez vous reposer sur l’analyse du comportement de vos visiteurs et sur des tests A/B et vous assurer de ne pas perdre de conversions en modifiant un élément qui fonctionne bien. En changeant les éléments aléatoirement, vous risquez de ne plus pouvoir identifier les raisons d’une perte ou d’une hausse de conversion. Votre démarche, centrée sur l’utilisateur, doit rester cohérente.
Menez une analyse rigoureuse de chaque élément de votre site et procédez aux modifications les unes après les autres.
C’est le choix qu’a fait Renault lorsque la marque a souhaité optimiser son tunnel de création de devis afin de se démarquer de ses concurrents. En effet, après analyse du comportement des visiteurs, les équipes de Renault ont identifié que la disposition des différentes informations n’était pas optimale pour inciter les utilisateurs à aller jusqu’au bout du tunnel. Il fallait donc revoir l’ergonomie et le design du processus dans sa globalité afin de proposer une interface plus intuitive. Grâce à un test A/B des différentes pages de son tunnel de conversion, Renault a augmenté de 10 % le nombre de création de devis et de 63 % le nombre de rendez-vous pris.
3 A/B testez pour valider vos hypothèses
L’A/B testing est incontournable dans le processus d’optimisation de l’expérience utilisateur car il vous permet de sélectionner la meilleure version d’un élément de votre site en vous basant sur des métriques précises.
En A/B testant une ou plusieurs versions d’un même élément, vous pourrez choisir celle qui a de meilleures performances avant de l’intégrer définitivement sur votre site. Ainsi, vous ne basez pas vos décisions sur des avis subjectifs et des biais cognitifs, mais plutôt sur des données chiffrées et pertinentes. Vos décisions seront ainsi objectives et conformes aux besoins des utilisateurs.
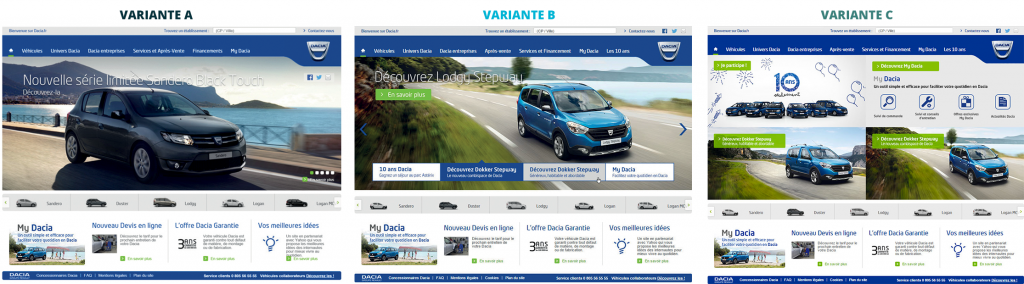
Prenons l’exemple de la marque Dacia. Celle-ci teste 3 variantes de design graphique pour sa homepage :
- Variation A (version originale): Une version carrousel où il faut attendre 8 secondes pour qu’une nouvelle slide apparaisse.
- Variation B : Une présentation sous forme de carrousel avec un plus gros CTA, un menu tabulaire et la possibilité de faire défiler les slides soi-même.
- Variation C : Un affichage mosaïque avec un CTA.

La variation C, au design pourtant plus chargé que les deux autres, fait bondir le taux de clics de 116 % par rapport à la version A, alors que la variation B ne génère qu’une augmentation de 16 %.
Peu importe les goûts et les couleurs : le comportement des visiteurs face aux éléments de votre site prévaut. Bien entendu, l’optimisation de l’UX de votre site est une pratique itérative qui doit sans cesse s’adapter aux nouvelles attentes des internautes, à leurs besoins et à vos objectifs.
L’A/B testing est donc le meilleur outil d’aide à la décision pour optimiser votre UX car il vous permet d’identifier, sans doute possible, la version la plus efficace d’un élément.
4 Personnalisez l'expérience de vos visiteurs
En boutique, un bon vendeur observe ses clients et adapte son discours et son approche en fonction de ce qu’il perçoit de leurs intentions. Il pourra alors, par exemple, proposer une expérience de vente différente à un client très pressé qui sait exactement ce qu’il veut ou à un client indécis qui a encore besoin d’être convaincu.
En optimisant votre site “dans son ensemble”, sans personnaliser les parcours et l’expérience en fonction du visiteur, vous ne vous concentrez pas sur l’expérience individuelle de vos visiteurs.
Plus votre site répondra rapidement et directement aux attentes et aux besoins spécifiques de vos visiteurs, plus ils auront de chance de convertir. Avec la personnalisation, vous pouvez agir sur chaque élément de votre site afin de créer l’expérience parfaite pour chaque visiteur, de son arrivée sur le site à sa fidélisation, pour le pousser à convertir à nouveau.
Le ciblage permet par ailleurs de ne pas dégrader l’expérience des utilisateurs qui ne sont pas intéressés par certains messages ou offres, ce qu’il n’est pas possible de faire avec des actions massives.
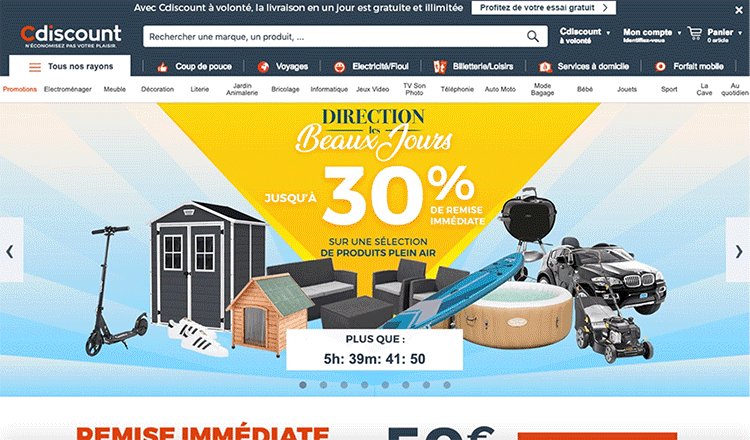
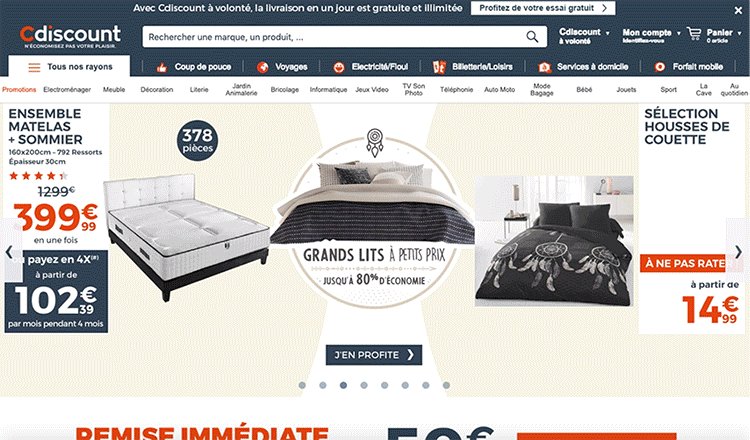
Cdiscount, par exemple, personnalise sa homepage en fonction des intérêts des visiteurs pour offrir à chacun l’expérience la plus adaptée.
Un espace de sa page d’accueil est réservé aux offres promotionnelles. Au lieu de pousser la même offre indifféremment à tous les visiteurs, Cdiscount utilise l'algorithme de personnalisation IA de Kameleoon pour calculer la probabilité de conversion et identifier une appétence pour un produit, un message ou une offre. Le visiteur a alors accès à l’interface avec laquelle il est le plus susceptible de répondre positivement et de convertir. Deux visiteurs présents au même moment sur le site ne voient généralement pas des offres identiques.

FAQ :
QU’EST-CE QUE L’UX ?
QUELLE EST LA DIFFÉRENCE ENTRE L’UX ET L’UI ?
L’UX (User eXperience) correspond à un ensemble de pratiques destinées à rendre les interactions plus faciles et intuitives avec les éléments du site (élaborés par un UX designer).
COMMENT SAVOIR SI L’UX DE MON SITE DOIT ÊTRE OPTIMISÉE ?
Différents facteurs influent sur l’état d’esprit du visiteur et vous devez vous efforcer de répondre à ses attentes même lorsque celles-ci sont fluctuantes et évoluent régulièrement (saisonnalité, météo, effet de mode,...). Pour cela, vous pouvez entreprendre plusieurs types d’améliorations : techniques, ergonomiques, graphiques et visuelles, utilitaires et concernant la sécurité et nous vous invitons à personnaliser leur expérience en fonction de leur profil.
Peter Morville, pionnier de l’architecture informationnelle, définit 7 qualités que doit regrouper votre site internet pour offrir une expérience de qualité aux visiteurs. Il doit être :
- Utile : Votre site doit répondre aux besoins de vos visiteurs.
- Facile d’utilisation : Votre site doit être simple à utiliser pour vos visiteurs.
- Désirable : L'apparence de votre site doit donner envie aux visiteurs de poursuivre leur navigation.
- Intuitif : Votre site doit permettre aux visiteurs de trouver facilement ce qu’ils cherchent.
- Accessible : Votre site doit être conforme aux attentes de l’utilisateur et donc accessible, même aux personnes en situation de handicap.
- Crédible : Votre site doit être crédible pour soutenir les messages que vous souhaitez transmettre.
- Exceptionnel : Votre site doit apporter une valeur ajoutée aux visiteurs et représenter votre marque sous son meilleur jour.
Ces éléments sont des indicateurs qui vous permettent de dégager des pistes d’amélioration sans perdre de vue votre objectif final : proposer la meilleure expérience possible à vos visiteurs.