E-Commerce: 15 Tipps zur Optimierung Ihrer Produktseiten

Heute kaufen 77% der Internetnutzer in Deutschland online ein. Damit sie das auf Ihrer Webseite und nicht bei der Konkurrenz tun, muss alles stimmen. Dazu gehören auch perfekt aufgestellte Produktseiten, auf denen der Besucher alle Informationen bezüglich Ihrer Artikel erhält. In unserem heutigen Blogbeitrag möchten wir zeigen, welche Elemente bei der Optimierung dieser wichtigen Seiten helfen.Was ist eine Produktseite?
,
Die Produktseite enthält alle Informationen und Merkmale eines Produkts und hilft dem Besucher, eine informierte Kaufentscheidung zu treffen.
,
Die Produktseite ist ein unumgehbarer Schritt auf dem Weg zur Conversion. Besucher erhalten hier alle nötigen Informationen und können von dieser Seite aus Artikel im Warenkorb ablegen. Die Seite hat einen doppelten Anspruch: dem Besucher beim Kauf helfen und Ihnen bei der Steigerung Ihrer Verkäufe und der Sichtbarkeit Ihrer Marke.
Was Besucher auf der Produktseite finden sollten:
- Informationen: Die Besucher Ihrer Webseite brauchen zahlreiche Informationen, um sich ein klares Bild des Artikels zu machen, den Sie anbieten und sicherzustellen, dass er ihren Anforderungen entspricht. Die Produktseite muss so gut aufgestellt sein, dass sie den Besuch in einem Geschäft ersetzt (bei dem der Besucher das Produkt sehen und anfassen kann).
- Sicherheit: Der Kauf eines Artikels hängt letztendlich davon ab, ob der Besucher Ihnen vertraut, was die Zahlungsmethode ebenso wie die Lieferung und Rücksendungsbedingungen angeht. Mit der Produktseite müssen Sie ebenso vertrauensvoll erscheinen wie beim Besuch in einem Geschäft.
Was E-Merchants mit der Produktseite erreichen:
- Positive Inszenierung des Produkts: Überzeugt das Foto, ist die Beschreibung komplett, sind die Lieferbedingungen klar definiert, wie einfach ist die Customer Journey aufgebaut? All diese Elemente spielen in das Bild ein, das die Produktseite von Ihrem Artikel abgibt.
- Conversion-Steigerung: Die Produktseite kann zusätzliche Käufe vereinfachen und Conversions steigen, indem sie dem Besucher das Wechseln zu anderen Produktseiten und das Ablegen weiterer Artikel in den Warenkorb erleichtert.
- Gesteigerte Sichtbarkeit der Marke: Die Produktseite ist ein wichtiger Einstiegspunkt in Ihre Webseite. Sucht ein Internetnutzer ein Produkt auf Google, sollte er ganz natürlich auf Ihrer Webseite landen, vorausgesetzt Ihre Produktseiten sind SEO-optimiert und gut in Suchmaschinen referenziert. SEO-optimierte Produktseiten tragen verstärkt zur Sichtbarkeit Ihrer Marke im Internet bei.
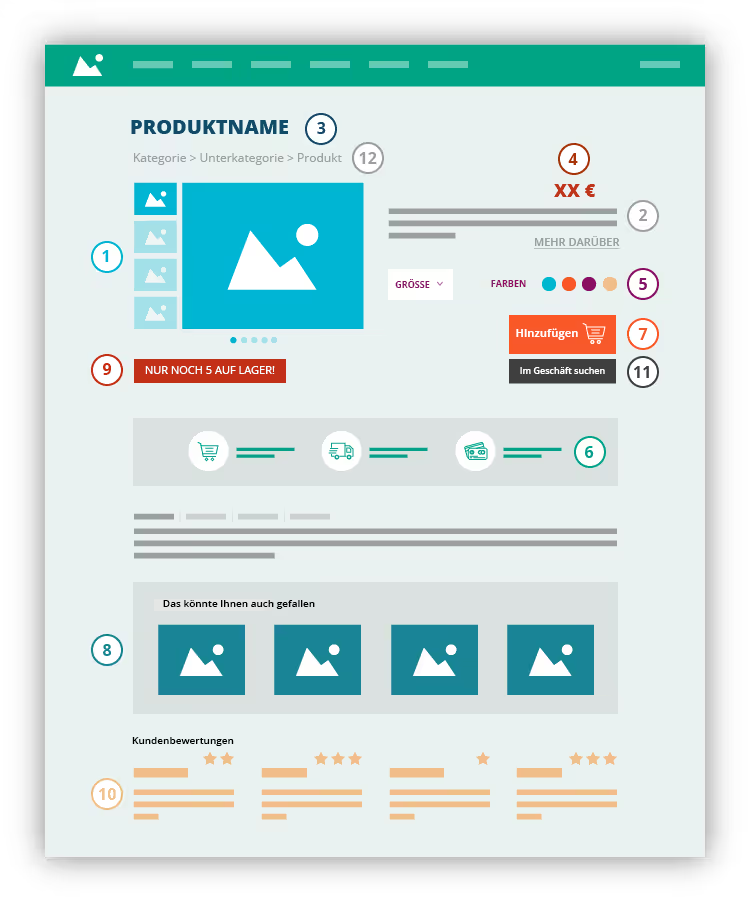
15 Elemente für Conversion-fördernde Produktseiten
Die Identifikation der zu optimierenden Elemente ist nicht immer einfach. Deshalb schlagen wir vor, die unterschiedlichen Aspekte einer Produktseite und die jeweiligen Verbesserungsmöglichkeiten Revue passieren zu lassen.

1. Aussagekräftige Bilder
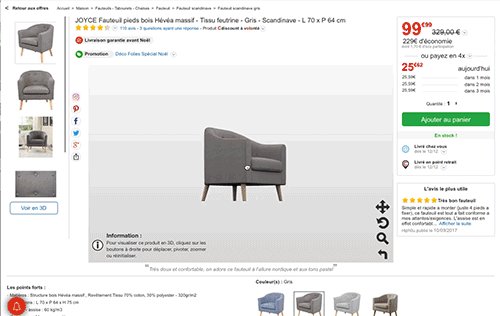
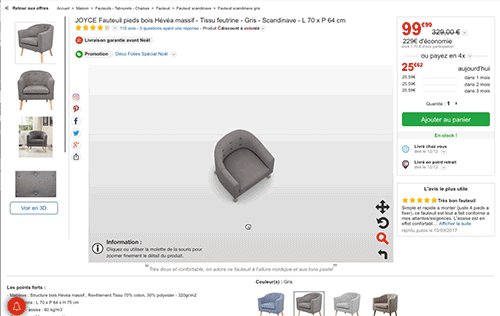
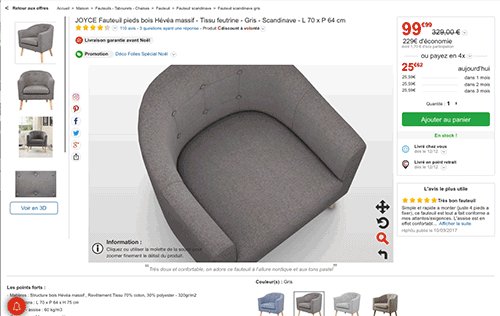
Im Internet kann man das Produkt nicht anfassen. Zumindest die Bilder und Fotos sollten deshalb besonders exakt sein. Für 93% der Verbraucher sind Fotos besonders wichtige Entscheidungshilfen. Ihre Bilder sollten den Artikel unter allen Blickwinkeln zeigen, um dem Besucher eine böse Überraschung zu ersparen.
- Alle Blickwinkel
- Das Foto muss von hoher Qualität sein, der Besucher sollte die Möglichkeit haben, heranzuzoomen, um Detail, Stoffstruktur usw. erkennen zu können.
- Idealerweise sollten Sie eine Rundumansicht des Produkts ermöglichen. Fotos des Artikels im Kontext oder Videos sind ebenfalls interessant.
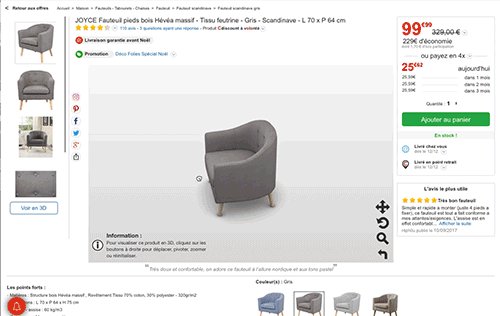
Auf den Seiten des großen französischen E-Merchants Cdiscount haben Kunden die Möglichkeit, Artikel in 3D zu sehen und Details heranzuzoomen. Der Sessel im Beispiel unten wird darüber hinaus in einem Wohnzimmer gezeigt.

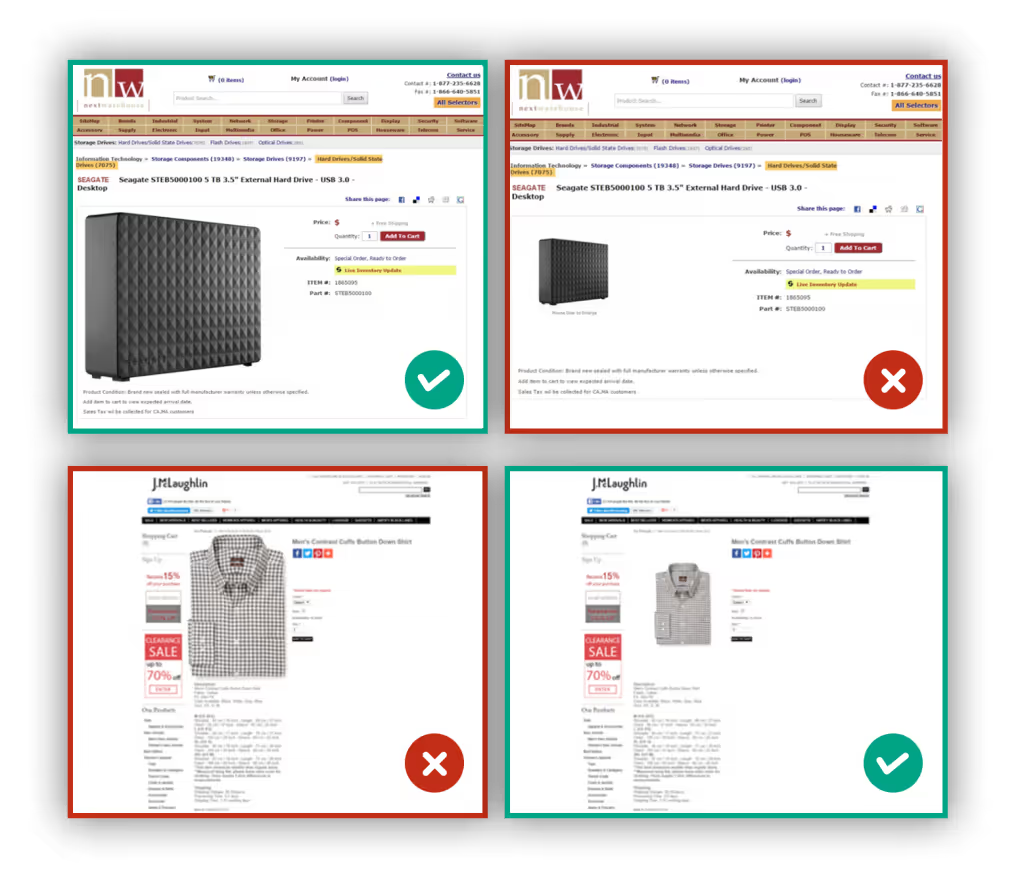
- Die richtige Größe
Eine Studie von CXL zeigt, dass bei funktionellen Gegenständen (wie Druckern, Telefonen usw.) große Bilder besser ankommen, bei Kleidung und Ähnlichen kleinere Bilder angebrachter sind.

2. Prägnante Texte
98 % aller Verbraucher haben schon einen Kauf abgebrochen, weil die Produktbeschreibung nicht präzise genug war und 50 % aller Kunden haben bereits einen Artikel zurückgeschickt, weil er nicht der Beschreibung entsprach. Die Beschreibung ist absolut wichtig. Sie muss (mindestens) so komplett sein wie die Ihrer Konkurrenten. Allerdings sollte sie nur Informationen enthalten, die der Besucher noch nicht hat. Überflüssiges und Floskeln sollten auf jeden Fall vermieden werden.
- Strukturierte Texte
Natürlich muss die Beschreibung Ihrer Artikel sehr ausführlich sein, was aber der Lesbarkeit keinen Abbruch tun darf. Die wichtigsten Informationen sollten natürlich am Anfang der Beschreibung zu finden sein. Der Rest kann entweder hinter einem „Mehr Darüber“ versteckt sein (Technische Merkmale, Informationen über den Hersteller, Wartung, usw.) oder in Bullet Points pro Kategorie (Technische Merkmale, Material, usw.) hinzugefügt werden. Wichtig ist, dass der Besucher die Informationen, die er sucht, leicht findet.
- Detaillierte Beschreibung
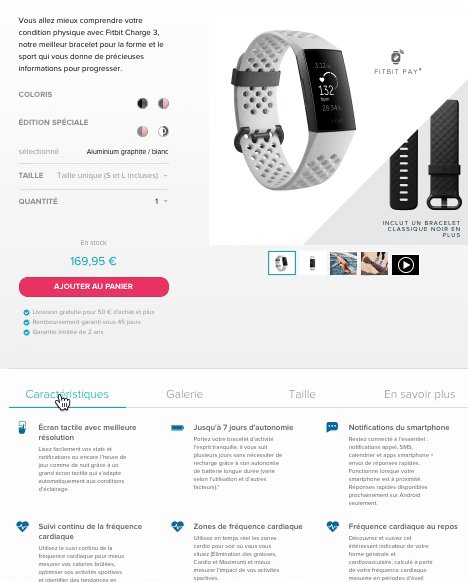
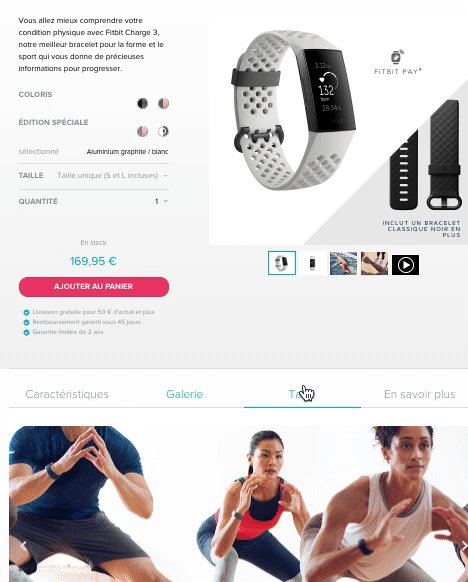
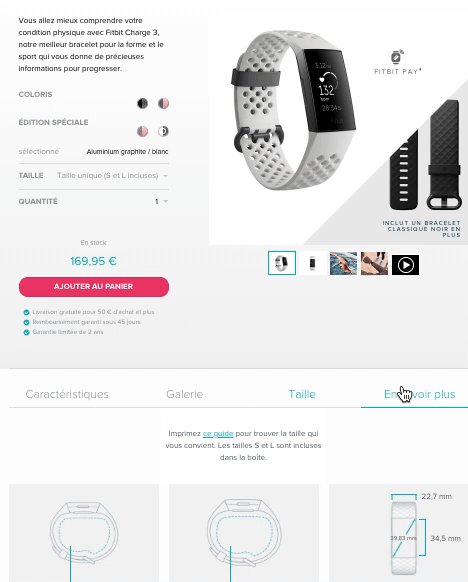
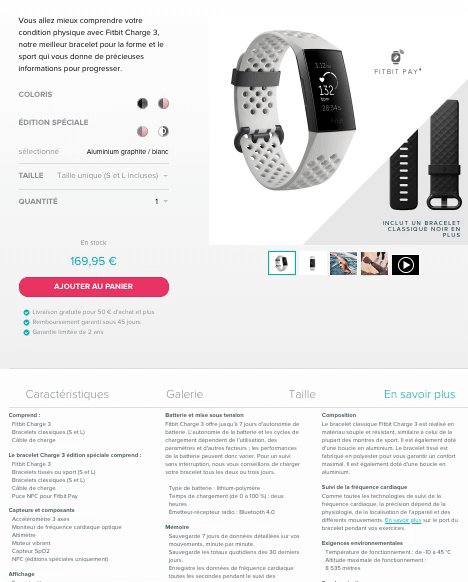
Die Beschreibung muss detailliert sein, der Besucher muss sich das Produkt ganz genau vorstellen können. Ein gutes Beispiel sind die Produktseiten von Fitbit. Die Haupt-Features sind sofort sichtbar, doch auch sehr detaillierte Informationen stehen dem Besucher zur Verfügung. Sie befinden sich weiter unten auf der Seite und erscheinen in Hover-Modus.

- SEO-Optimierung
Für eine gute Positionierung auf Google sind viele Aspekte zu berücksichtigen: URL, Titel Fotos, aber auch der Text Ihrer Produktseiten.
- Der Inhalt muss einzigartig sein. Kopieren - Einfügen reicht nicht und verschlechtert Ihre natürliche Suchmaschinenoptimierung.
- Die Beschreibung muss viel gesuchte Stichwörter und deren Synonyme enthalten.
- Die Beschreibung sollte detailliert sein und Titel und Untertitel enthalten.
Behalten Sie allerdings immer im Hinterkopf, dass die Beschreibung vorrangig den Besucher zum Kauf animieren soll. Die SEO-Optimierung muss dieses Hauptziel unbedingt berücksichtigen. Eine irrelevante Beschreibung voller Stichwörter ist kontraproduktiv.
3. Ein vielsagender Titel
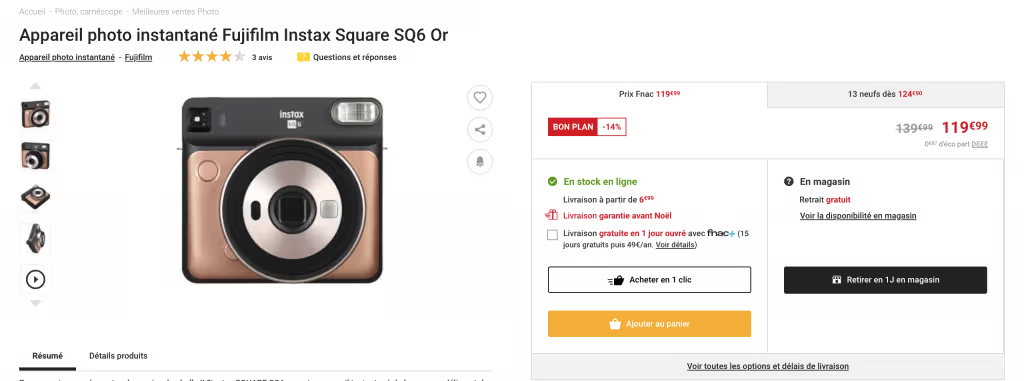
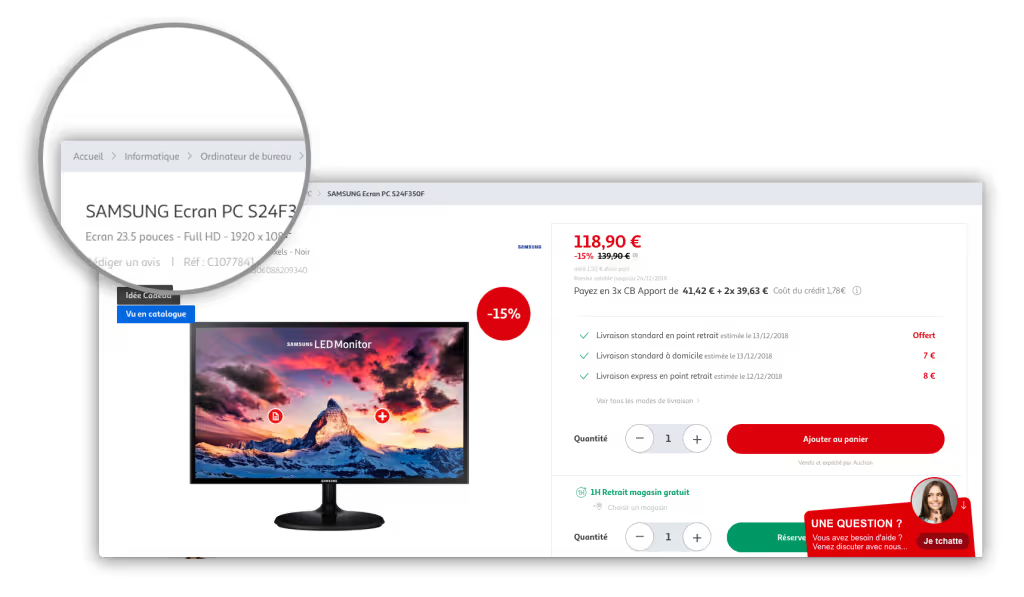
Der Titel lockt Kunden an und verbessert Ihre Referenzierung auf Suchmaschinen. Er enthält den Namen des Artikels, vielleicht Merkmale und Marke, vor allem aber das Haupt-Stichwort. Sie können andere Stichwörter hinzufügen, die Sie von der Konkurrenz unterscheiden und dem Besucher Lust auf einen Kauf machen, wie z.B. die Qualität des Materials oder den attraktiven Preis. Unten ein Beispiel unseres Kunden Fnac. Der Titel enthält Name, Modell und Farbe des Artikels.

Bei einer Google-Suche nach diesem Produkt erscheint der Artikel von Fnac als erstes Suchergebnis, was belegt, dass die Stichwörter gut gewählt sind.

4. Gut sichtbarer Preis
Der Preis sollte auf den ersten Blick sichtbar sein, ebenso eventuelle Preisnachlässe. Wenn Sie attraktive Zahlungsbedingungen bieten, sollten diese ebenfalls gut sichtbar angezeigt werden, sie sind ein weiteres Verkaufsargument. Aber auch Liefergebühren und weitere Kosten müssen klar erkennbar sein, damit der Besucher sich von Anfang an eine genaue Idee des Endpreises machen kann. Studien belegen, dass fast ein Drittel von Besuchern ihren Kauf letztendlich abbrechen, weil zusätzliche Gebühren wie Lieferkosten höher als erwartet ausfallen.
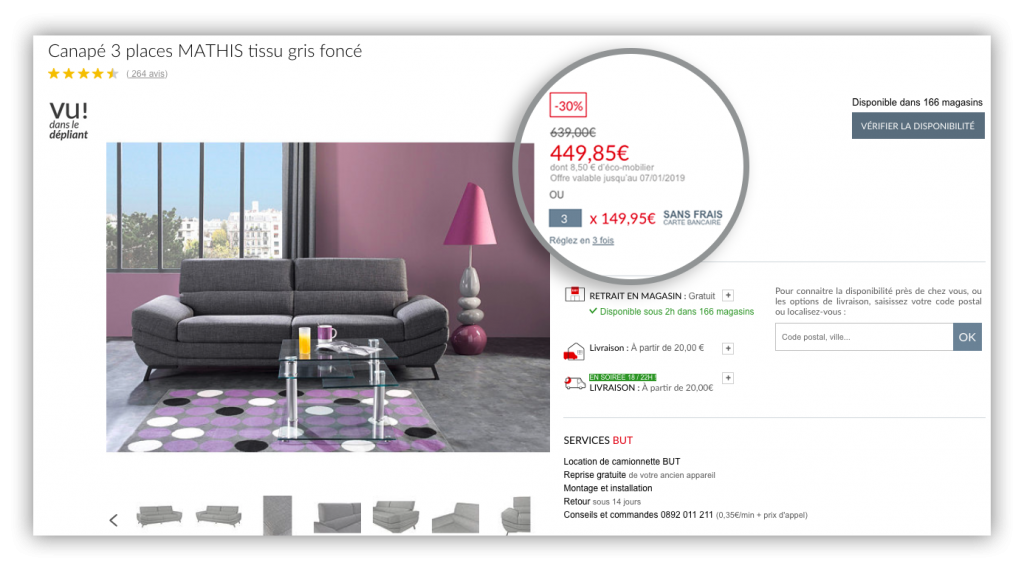
Unten ein Beispiel von Möbelhändler but.fr. Der Preis und der Discount sind gut sichtbar, die Zahlungsbedingungen werden hinter einem Hyperlink näher erläutert.

Die Produktseite ist außerdem der ideale Ort, um Ihre Sonderangebote hervorzuheben. Ist das nicht der Fall, kann ein Teil Ihrer Besucher versucht sein, die Seite zu verlassen und Coupons oder Discounts für das gleiche Produkt auf anderen Webseiten zu finden. Bei Fnac werden die verschiedenen Sonderangebote bzgl. des aufgerufenen Produkts und der Treuekarte klar angezeigt. Ein Klick auf den entsprechenden Link gibt Auskunft über die Einzelheiten des Angebots.

5. Leicht wählbare Optionen
Die verschiedenen Optionen Ihres Artikels (Größe, Farbe, usw.) sollten auf den ersten Blick sichtbar sein, damit der Besucher problemlos das ihm entsprechende Produkt wählen kann. Die Optionen können als Dropdown-Menü oder Pastillen dargestellt werden. Wenn Sie Pastillen nutzen, nicht vergessen, die Optionen auch noch auszuschreiben. Egal welche Option Sie wählen: stellen Sie sicher, dass ausverkaufte Produkte klar sichtbar sind (ausgeblendet oder durchgestrichen zum Beispiel).
- Die Farbe
- Wenn Ihr Produkt in mehreren Farben erhältlich, müssen Sie das deutlich machen und für jede Farbe ein Bild bieten. Wenn der Besucher auf eine Farbe klickt, sollte das Bild die entsprechende Farbe zeigen.
- Seien Sie präzise, was die Farbe betrifft, um dem Kunden eine Enttäuschung zu ersparen. Ihr Artikel ist bestimmt nicht einfach blau, sondern hellblau, dunkelblau, türkis oder himmelblau.
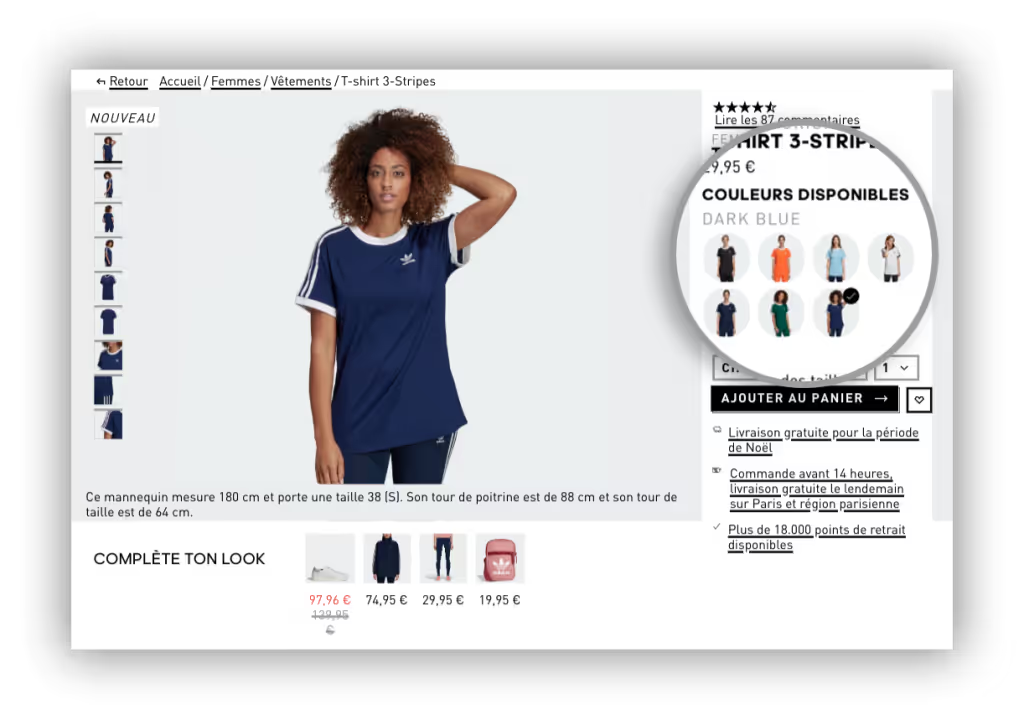
Auf der Webseite von Adidas sind die Farben jeweils mit einem kleinen Bild illustriert, aber auch noch einmal ausgeschrieben (hier „dark blue“).

- Die Größe
Wenn Ihr Artikel in mehreren Größen erhältlich ist, sollte das klar erkennbar sein. Gerade bei Kleidung spielt die Größe eine ganz erhebliche Rolle und Internet-Besucher können den Artikel nicht im Voraus anprobieren. Da hilft eine klassische Größentabelle, ist aber nicht immer ausreichend, um dem Kunden seine Zweifel zu nehmen. Besser ist, ihn bei der Hand zu nehmen und ihm die Wahl zu erleichtern. Denn wählt er die falsche Größe, wird das Produkt letztendlich zurückgesandt. Der Kauf ist storniert, der Kunde vielleicht unzufrieden.
Lacoste hat eine Parade gefunden und der klassischen Größentabelle ein Widget der Größenempfehlung hinzugefügt. Der Besucher gibt Informationen über Größe, Gewicht, Körperform ein und erhält seine Größenempfehlung, die sogar über mehrere Tage abgespeichert wird und auch bei zukünftigen Besuchen von Lacostes Webseite die Bestellung erleichtert.

6. Beruhigende Elemente
Der Kauf auf Internet birgt für viele User nach wie vor ein Risiko.
Gehen Sie auf mögliche Ängste ein: Lieferung, Rücksendung und vor allem Bezahlung können Probleme bereiten. Eine gute Methode, den Besucher zu beruhigen, ist die Anzeige der Telefonnummer des Kundendiensts oder das Angebot eines Chatbots, der mögliche Fragen beantwortet. Anbei Beispiele verschiedener großer Unternehmen (Topshop, Decathlon, IKEA), die über Sicherheitsgarantien und Kundendienst informieren.



Die Symbole leiten auf nähere Informationen oder auf FAQ-Seiten weiter und/oder ermöglichen den direkten Kontakt mit dem Kundendienst.
7. Ein CTA für jeden Fall
Der Aktionsbutton oder CTA ist die entscheidende Schnittstelle auf dem Weg zur Conversion, denn der Besucher muss klicken, um zum nächsten Schritt zu gelangen. Die CTAs müssen gut erkennbar sein und eine klare Botschaft vermitteln. Im Idealfall habt sich der Button durch seine Farbe und Größe gut vom Rest der Seite ab. Es ist oft sinnvoll, mehrere CTAs anzubieten, das heißt mehrere Aktionen wie:
- „In den Warenkorb“ für Besucher, die mehrere Artikel kaufen möchten,
- „Bestellung bestätigen“ für Besucher, die kaufen und die Webseite verlassen möchten,
- „Zum Merkzettel / Zu meinen Bookmarks“ für Besucher, die nicht sofort kaufen möchten.
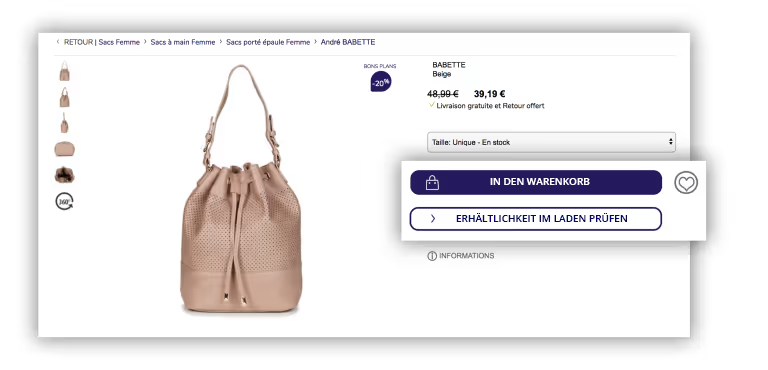
Untenstehend die Produktseite eines Schuhhändlers, der drei Aktionen anbietet: im Warenkorb ablegen, Erhältlichkeit in einer Boutique prüfen oder zum Merkzettel hinzufügen ?.

8. Passende zusätzliche Produkte
Um Besucher und Käufer zu mehr Conversions zu bewegen können Sie auch eine Rubrik mit zusätzlichen Produkten mit Bezug zum gesuchten Artikel hinzufügen. Asos geht mit gutem Beispiel voran: Gezeigt werden beliebte Artikel und die zuletzt aufgerufenen Produkte.

9. Dringlichkeitsbotschaften
Sie können auch versuchen, Ihre Besucher mit gezielten Botschaften zum Kauf zu animieren:
- „Nur noch 5 auf Lager“
- „Angebot endet in 2 Stunden“
- „Kostenlose Lieferung bis Mitternacht“
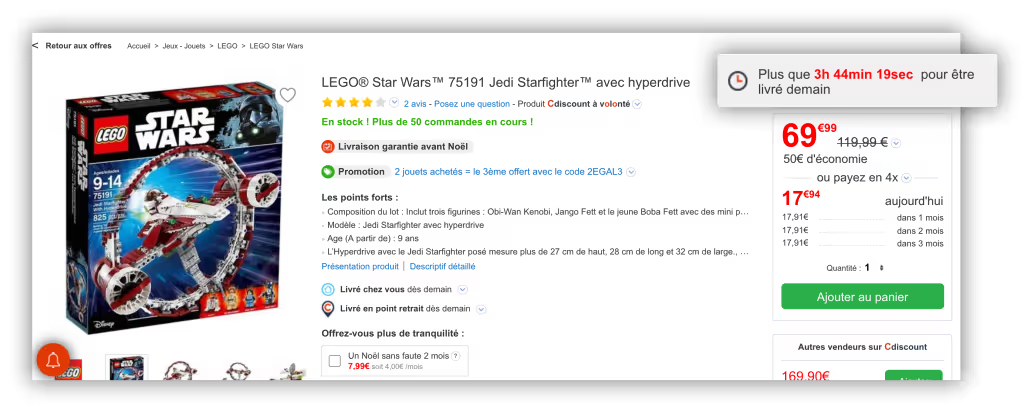
Dringlichkeitsbotschaften sind eine gängige Verkaufsmethode. Besonders gewinnbringend sind sie im Rahmen eines gezielten Einsatzes für ein rezeptives Publikum. Mit Predictive Targeting können Sie für jeden Besucher die relevantesten Inhalte ausmachen und nur die entsprechenden Dringlichkeitsbotschaften anzeigen. Die Webseite von Cdiscount zum Beispiel zeigt an, wie viel Zeit für eine Lieferung am darauffolgenden Tag verbleibt.

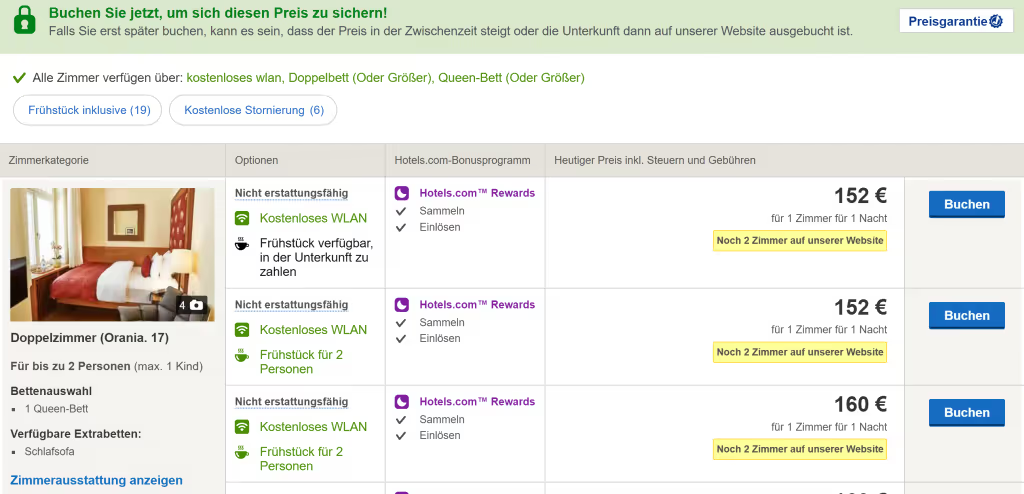
Auf hotels.com wird die Zahl der verbleibenden freien Zimmer angezeigt, um Besucher zur raschen Reservierung zu bewegen. Darüber hinaus informiert das grüne Banner oben darüber, dass das Angebot zeitlich begrenzt ist und der Preis sich ändern kann.

10. Kundenbewertungen
Social Proof ist ein wichtiger Faktor im Conversion-Prozess. Die Beliebtheit eines Produktes bei anderen Kunden kann klar in die Kaufentscheidung hineinspielen. Mehrere Arten von Botschaften sind möglich:
- „26 Personen haben den Artikel diese Woche gekauft“
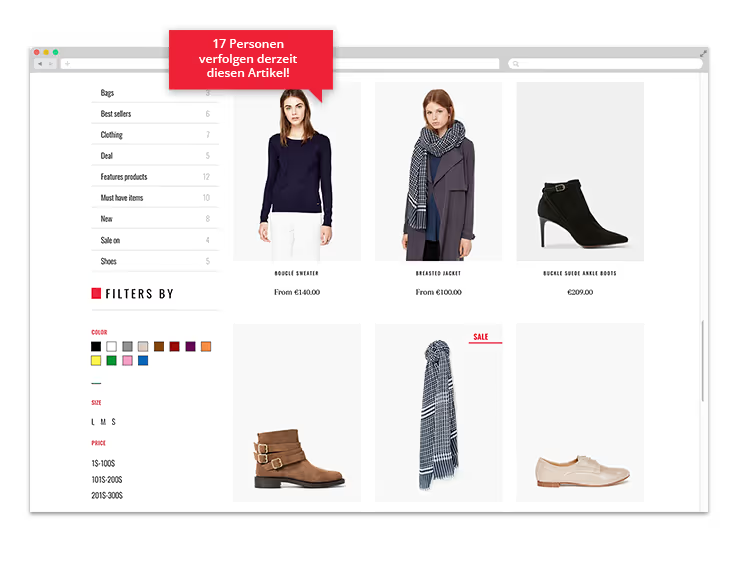
- „38 User sehen sich den Artikel zurzeit an“
- „Dieses Produkt wurde von unseren Kunden mit 4,5/5 bewertet“

Auch ist es sinnvoll, der Produktseite eine Rubrik „Kundenbewertungen“ hinzuzufügen. Laut einer Studie vertrauen nämlich 72 % der Verbraucher eher einer Marke, die Kundenbewertungen anzeigt.
11. Cross Channel User Journey
Jeder Ihrer Besucher hat seine ganz eigenen Gewohnheiten. Manche kaufen online, ohne auch nur mit der Wimper zu zucken, während andere doch noch misstrauisch sind.
Wie bereits oben erwähnt, sollte es mehrere CTAs geben, um diesen Verhaltensmustern gerecht zu werden. Es kann sich als durchaus gewinnbringend erweisen, neben dem Button „Jetzt kaufen“ auch die Möglichkeit zu bieten, in einer Boutique zu reservieren bzw. zu prüfen, ob der gewünschte Artikel auch in einem nahe gelegenen Geschäft erhältlich ist.
Modemarke Claudie Pierlot bietet diese beiden Optionen. Elektronik-Anbieter Darty ebenfalls: Neben „In den Warenkorb“ gibt es auch die Möglichkeit, den Artikel in einer der Filialen zu kaufen. Für beide Optionen werden darüber hinaus die Bedingungen (Lieferdauer usw.) angegeben.

12. Vereinfachte User Journey
Die Besucher einer Produktseite sollten ihr Browsing nach dem Besuch der Webseite problemlos fortsetzen können. Stellen Sie sich vor, Ihr Kunde browst fünf Minuten lang Ihre Webseite, klickt auf die Produktseite und kann nicht problemlos weitersurfen. Da ist es verständlich, wenn der User verärgert Ihre Seiten verlässt. Deshalb ist es wichtig, Navigationsstruktur oben auf der Produktseite anzuzeigen. So wissen Besucher genau, wo sie sind und wie sie auf die Vorseite zurückkommen.
Auch wichtig: kehrt der Besucher auf die Vorseite zurück, sollt er an der Stelle landen, an der er sie verlassen hat und nicht scrollen müssen, um diese Stelle wiederzufinden.

13. Einfache Personalisierung
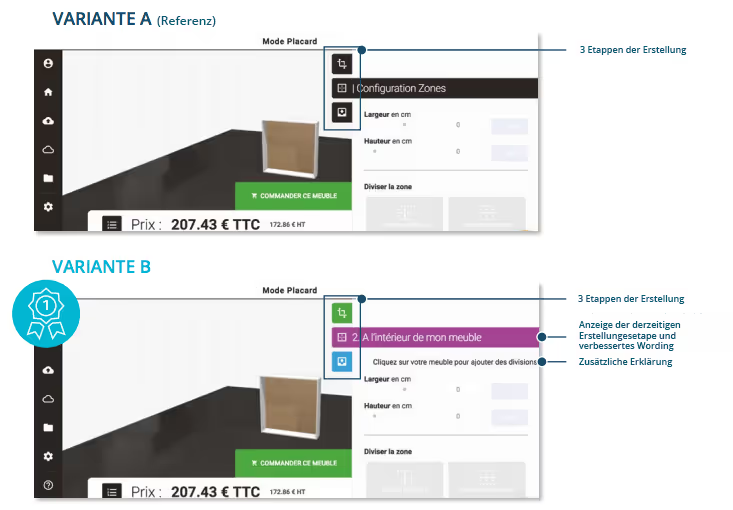
Manche Webseite bieten Ihren Kunden die „Personalisierung“ von Artikeln. Das ist toll, aber nicht immer leicht umzusetzen. In diesem Fall muss die Produktseite besonders klar aufgebaut sein und dem User bei den unterschiedlichen Schritten helfen. Wie wichtig der Aufbau der Produktseite ist, zeigt das Beispiel Mobibam.
Der Hersteller personalisierter Möbel führte einen AB-Test seiner Produktseiten durch. Die Version mit Farbgliederung und zusätzlichen Erklärungen erzielte eine Steigerung der Bestellungen um 325%.

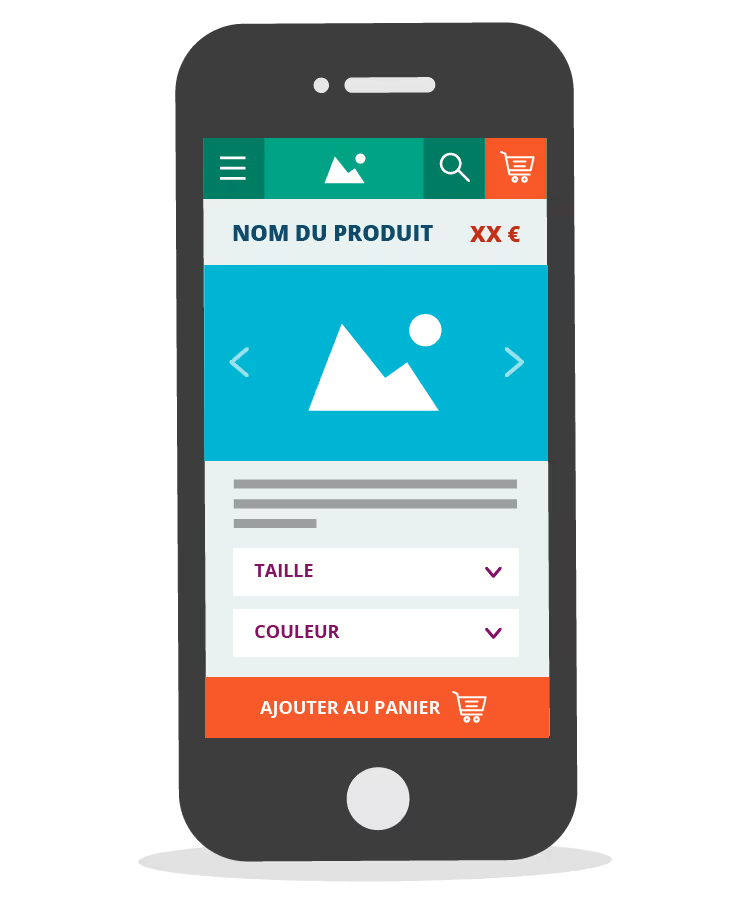
14. Angepasste Produktseiten für alle Endgeräte
85 % aller Online-Shopper beginnen ihren Einkauf auf einem Endgerät und beenden ihn auf einem anderen. Da ist es nur logisch, dass Ihre Produktseiten für alle Endgeräte und besonders für Smartphones optimiert sein müssen.
Im Gegensatz zu anderen Seiten finden auf der Produktseite Interaktionen mit dem Besucher statt (Anklicken von Fotos, Wahl von Größe und Farbe, Ablage im Warenkorb, usw.). Stellen Sie sicher, dass all diese Aktionen auch auf mobilen Endgeräten einfach durchzuführen sind.
- Ein schlichter Header: Auf kleineren Bildschirmen sollte der Header nur das nötigste enthalten, z.B. Logo, Dropdown-Menü, Suchleiste und Warenkorb.
- Leicht zugängliche Fotos: Stellen Sie sicher, dass die Fotos erstens leicht zugänglich und zweitens heranzoombar sind. Illustrationen sind auf Smartphone genauso wichtig wie au Desktop.
- Einfache Durchführung von Aktionen: Alle Menüs und CTAs müssen leicht bedienbar sein. Stellen Sie sicher, dass sie groß genug sind, um alle Aktionen einfach durchzuführen.

15. Vergriffene Produkte
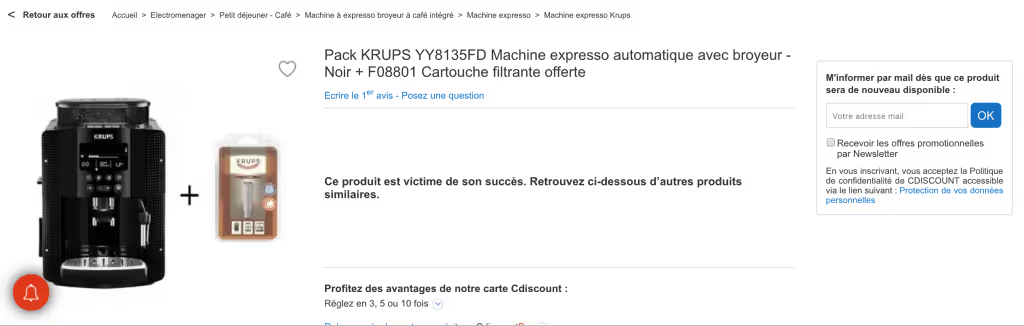
Auch optimal aufgestellte Produktseiten helfen nicht, wenn sie ein vergriffenes Produkt betreffen. Der Kunde kann es einfach nicht kaufen. Wenn er es erst auf der (noch so schönen) Produktseite merkt, nachdem er eine Weile gesucht hat, ist er wahrscheinlich verärgert. Sie müssen also Lösungen finden, um den Kunden zu beruhigen.
Beispiel Cdiscount: Die Nicht-Erhältlichkeit wird klar angezeigt, Besucher werden eingeladen, Seiten mit ähnlichen Produkten aufzurufen oder eine E-Mail-Adresse zu hinterlassen, auf der sie kontaktiert werden, wenn das Produkt erneut erhältlich ist.

Kurzum: Ihre Produktseiten müssen die Customer Journey bis hin zum Kauf so gut wie möglich vereinfachen und dabei unterschiedlichen Gewohnheiten und Endgeräten Rechnung tragen.
“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”