Test auf Barrierefreiheit: Welche 3 Grundregeln gilt es zu beachten?

Digitale Barrierefreiheit ist umfassender als die Pflege von Alt-Texten und eine strukturierte Menüführung. Doch die Auseinandersetzung mit den gesetzlichen Standards, den Anforderungen der tatsächlichen User und nicht zuletzt die technische Umsetzung stellt viele Unternehmen vor Herausforderungen.
Was also tun, um die digitale Inklusion zu fördern und die Benutzerfreundlichkeit durch barrierefreie Produkte zu erhöhen? Der erste Schritt ist ein prüfender Blick auf den Stand der eigenen Website oder App und den Kenntnisstand zu geltenden Anforderungen. Dieser Blogpost beleuchtet drei Grundregeln, um den eigenen Accessibility-Status einzuschätzen.
Das Gesetz zur digitalen Barrierefreiheit: Die Anforderungen verstehen
Seit dem 23. Juni 2021 verpflichtet das Behindertengleichstellungsgesetz öffentliche Stellen bereits dazu, Digitalprodukte barrierefrei zu gestalten. Am 28. Juni 2025 tritt darüber hinaus das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Auf Grundlage der EU Richtlinien des European Accessibility Act (EAA) über Barrierefreiheitsanforderungen, verpflichtet es alle Unternehmen, ihre IT-Systeme den Standards anzupassen. Ziel ist es, die Inklusion von Menschen mit Behinderungen, Einschränkungen und älteren Menschen am gesellschaftlichen Leben zu verbessern.
Folgende Fakten und Anforderungen sind dabei zu beachten:
- Geltungsbereich: Das BFSG gilt für öffentliche Stellen sowie private Unternehmen, insbesondere im Bereich Dienstleistungen und Handel. Es betrifft Websites, mobile Anwendungen, elektronische Kommunikation, E-Commerce und Bankdienstleistungen.
- Umsetzungsfrist: Websites und Apps müssen bis zum 28. Juni 2025 den Barrierefreiheitsanforderungen entsprechen. Bei Verstößen drohen Bußgelder oder Produktrückrufe.
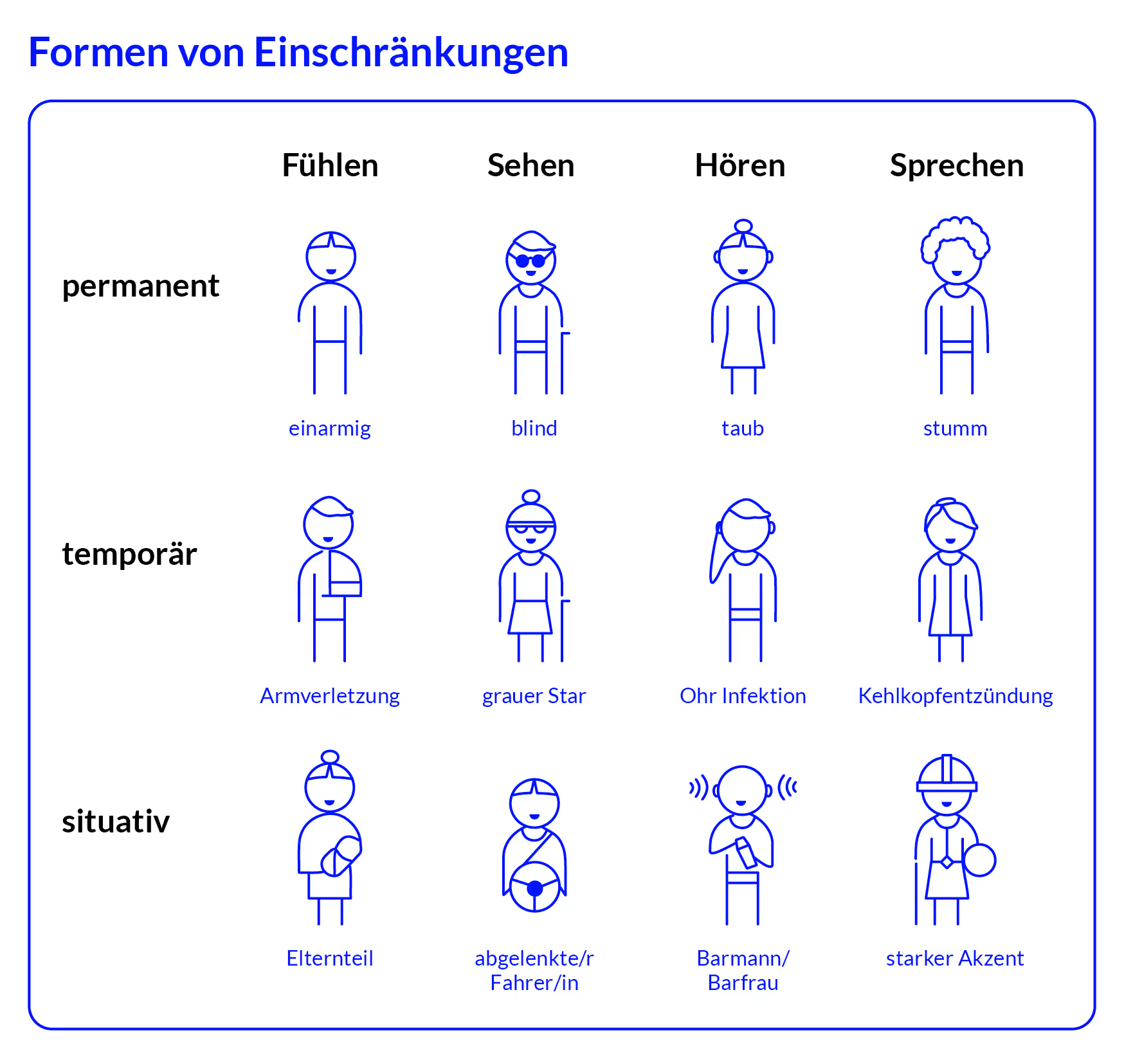
- Berücksichtigte Einschränkungen: Das BFSG ist in erster Linie für Menschen mit Behinderungen gedacht. Es soll sicherstellen, dass sie ungehinderten Zugang zu digitalen Inhalten und Dienstleistungen haben. Dies umfasst Menschen mit verschiedenen Formen von Behinderungen, einschließlich Seh- oder Hörbeeinträchtigungen, motorischen Einschränkungen, kognitiven sowie anderen Formen von Beeinträchtigungen.

- Standards und Anforderungen: Die WCAG 2.1 Guidelines umschreiben detaillierte Richtlinien zur Verbesserung der Accessibility. Die europäische Norm EN 301 549 spezifiziert die Anforderungen. Die BITV definiert die konkreten Standards für barrierefreie Gestaltung.
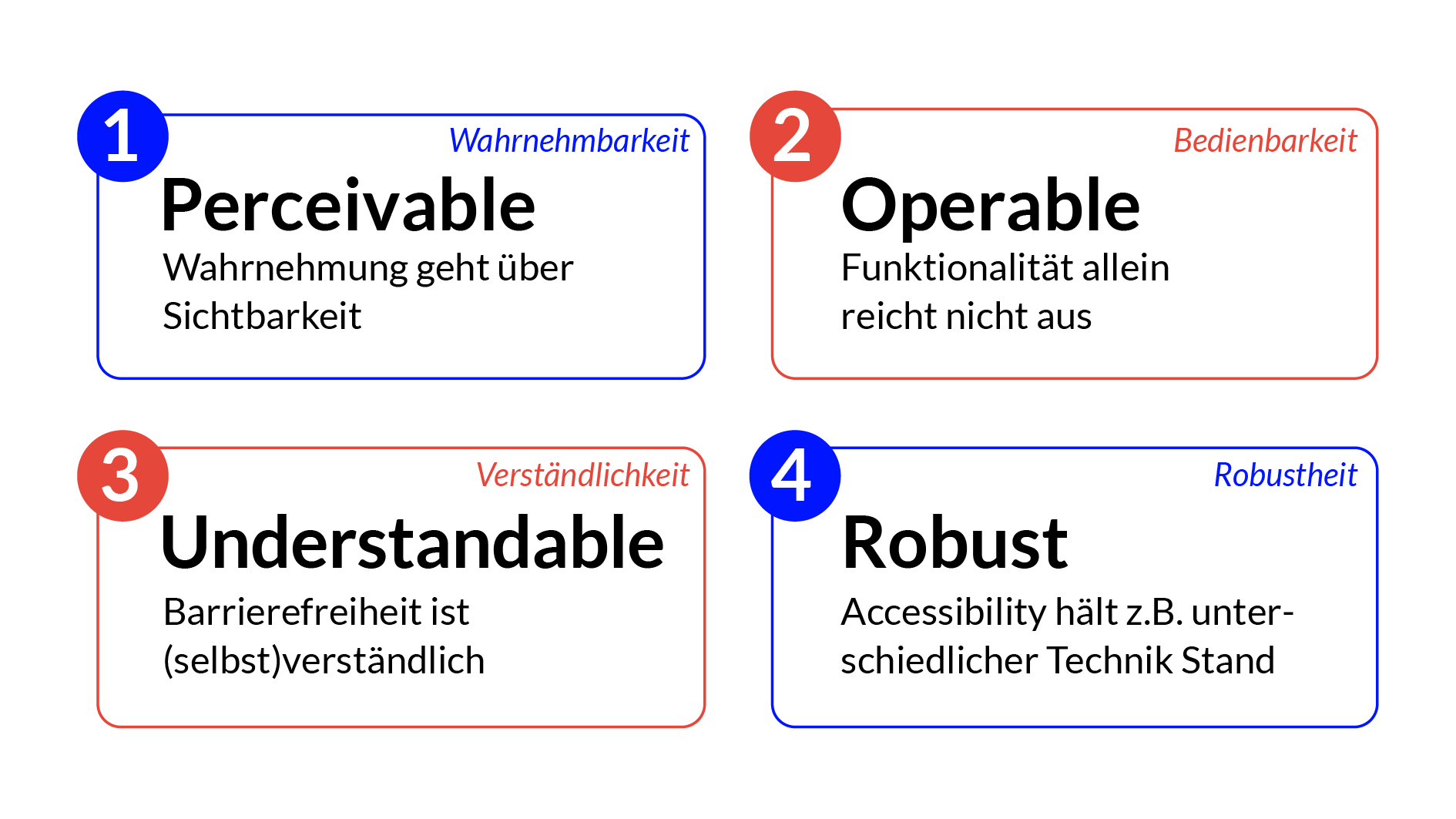
- Anforderungen an Inhalte: Der Kriterienkatalog zur Bewertung von Accessibility beruht auf vier Grundprinzipien, auch bekannt unter dem Akronym POUR. Unter den Kategorien der Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit gliedern sich die einzelnen Anforderungen an Webseiten und Apps. Dazu zählen u. a. Textbeschreibungen, Untertitelungen, Kontrastverhältnisse, Struktur und Navigation oder Kompatibilität zur alternativen Steuerung.

Die Kenntnis zur Bedeutung dieser Vorschriften ermöglicht es, den eigenen Barrierefreiheitsstandard besser einzuschätzen und gegebenenfalls notwendige Anpassungen vorzunehmen. Einblicke und Tipps aus der Praxis helfen dabei, die genauen Kriterien besser zu verstehen. Ein entsprechendes Whitepaper zum Thema wird unter diesem Link bereitgestellt.
Accessibility Testing: Die richtige Testmethode wählen
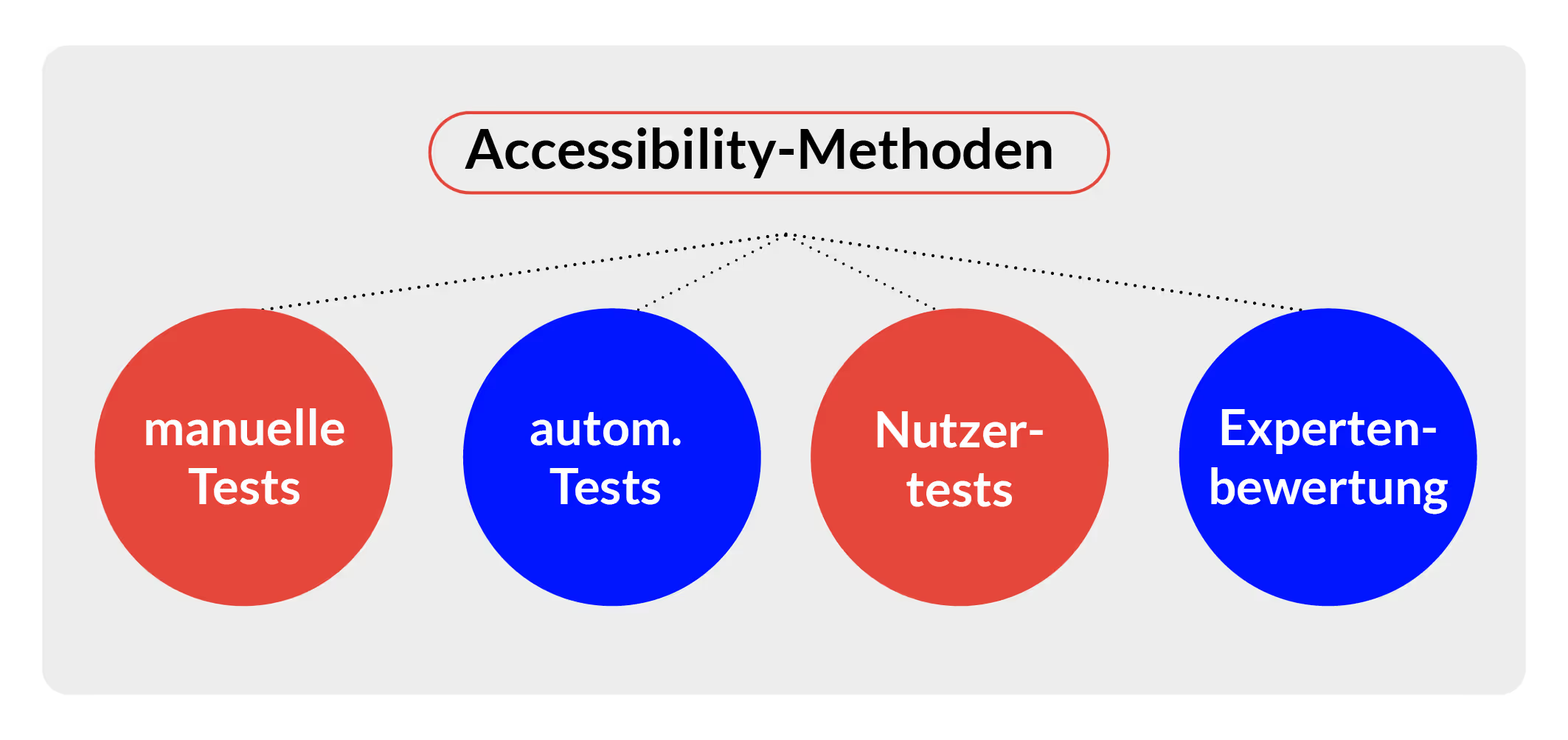
Der Einsatz von Quality Assurance hilft dabei, Schwachstellen der Barrierefreiheit zu identifizieren und zu beheben. Es gibt verschiedene Testingmethoden, die sich dabei anbieten. Die Kombination verschiedener Ansätze kann dazu beitragen, eine ganzheitliche Bewertung der Barrierefreiheit zu erhalten. Man unterscheidet dabei u.a. vier grundlegende Testingmethoden, um den Grad an Barrierefreiheit zu messen.
Die einzelnen Methoden kurz erklärt:

- Manuelle Tests: Diese Form des Testings eignet sich, um anhand der Benutzeroberfläche herauszufinden, ob die Anwendung für barrierearmen Zugriff geeignet ist. Erfahrene Tester*innen folgen dabei den WCAG und BITV Richtlinien und prüfen, ob die Website oder App diese erfüllt und einwandfrei funktioniert.
- Automatisierte Tests: Automatisierte Tests sind effizient, um bestimmte Aspekte der Barrierefreiheit zu prüfen. Anhand der sogenannten ARIA-Attribute können diese Tests schnell eine Vielzahl von Problemen identifizieren und sind eine wertvolle Ergänzung zu manuellen Tests.
- Nutzertests: Die Königsdisziplin im Accessibility Testing und unabdingbar, um Aufschluss zur tatsächlichen Benutzbarkeit zu erhalten, indem Personen mit Behinderungen eingebunden werden. Die Proband*innen folgen verschiedenen Testphasen, während die Testleiter*innen direktes Feedback sammeln und bewerten.
- Expertenbewertung: Erfahrene Fachleute können Anwendungen auf potenzielle Barrieren analysieren und bewerten, basierend auf ihrem Wissen und ihren Erfahrungen. Expertenbewertungen bieten eine zusätzliche Perspektive, die möglicherweise bei anderen Testmethoden übersehen wurden.
Vor der Wahl der passenden Testmethode kann ein kostenfreier Accessibility Quick Check dabei helfen, erste Schwachstellen zur Barrierefreiheit von Webseiten aufzudecken.
Iteratives Testing: Barrierefreiheit als Prozess erfassen
Die Überprüfung der Barrierefreiheit einer Website oder Anwendung ist kein statischer Prozess, sondern sollte immer kontinuierlich und iterativ gedacht werden. Hierfür gibt es mehrere Gründe:
- Content Entwicklung: Websites und Apps werden in der Regel häufig aktualisiert und weiterentwickelt. Neuer Content, Funktionen oder Designänderungen können sich auf die Barrierefreiheit auswirken. Schließt man ein Testing auf Accessibility einmalig ab, steigt das Risiko vom Qualitätsverlust durch die Erweiterung oder Anpassung von Inhalten.
- Technologische Anpassungen: Web-Standards entwickeln sich ständig weiter. Neue Frameworks oder Browserversionen werfen das Potenzial von Barrieren auf. Durch regelmäßige Tests kann sichergestellt werden, dass die Anwendung mit den aktuellen Technologien kompatibel ist.
- User Feedback: Die Anforderungen von Nutzer*innen entwickeln sich im Laufe der Zeit fort. Durch regelmäßiges Feedback, insbesondere von Barrieren betroffener Menschen, können bestehende Probleme behoben werden.
Welche Schritte sollten für eine iterative Überprüfung von Barrierefreiheit befolgt werden?
- Planung und Vorbereitung: In der ersten Phase werden klare Ziele für das Accessibility Testing definiert und Testkriterien festgelegt. Außerdem werden entsprechende Testmethoden oder –Kombinationen geplant.
- Durchführung: Die Tests folgen festgelegten Kriterien. Entscheidend ist dabei auch die Dokumentation der identifizierten Barrieren nach einer strukturierten Form für das Reporting und das Erstellen von Bugtickets.
- Analyse der Ergebnisse: Die Testergebnisse werden bewertet und in ihrer Kritikalität eingestuft. So ergibt sich ein Maßnahmenplan, gemessen an der Dringlichkeit einzelner Schwachstellen.
- Umsetzung von Verbesserungen: Die gefundenen Bugs werden im nächsten Schritt entsprechend der vorherigen Analyse des Testings behoben. Wiederholte Überprüfung: Um sicherzustellen, dass die vorgenommenen Verbesserungen die identifizierten Barrieren erfolgreich beseitigt haben, wird ein Re-Testing angeschlossen.
Durch das Verständnis von Accessibility Testing als einen kontinuierlichen Prozess können digitale Inhalte kontinuierlich verbessert werden und für alle User zugänglich gemacht werden. Das Team von Appmatics unterstützt bei allen Fragen zum Aufbau geeigneter QA-Maßnahmen.
Fazit – In drei Schritten eine erste Einschätzung zur Barrierefreiheit vornehmen
Auf dem Weg zur digitalen Barrierefreiheit führt der erste Schritt über die Beurteilung und Auseinandersetzung mit dem aktuellen Stand der Website oder App. Hierfür gilt es, die gesetzlichen Regelungen zu verstehen sowie durch praktische Vergleiche die Richtlinien auf das eigene Produkt zu übertragen. Bevor es an das Testing geht, kann ein Quick Check erste Einblicke in Schwachstellen geben. Neben diesen drei Grundpfeilern entscheidet jedoch vor allem die Langfristigkeit über den Erfolg einer barrierefreien Gestaltung. Accessibility Testing ist als Prozess zu verstehen, der zu verschiedenen Zeitpunkten der Entwicklung ansetzen und fortgeführt werden kann.
“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”