Formulare: 15 Schritte zur Optimierung

Formulare sind ein wichtiger Einstiegspunkt in den Conversion-Prozess. Sie ermöglichen die Erhebung relevanter Informationen über Ihre Besucher.
Ein Formular ist eine Seite, die Unternehmen ermöglicht, Informationen über Webseitenbesucher einzuholen, die mit dem Unternehmen interagieren möchten: Anmeldung zu einem Newsletter oder einem Event, Bestellung, Kontaktanfrage, Gewinnspiel, Umfrage, Online-Bezahlung, Beschwerde, Informationsanfrage, usw.
Ist das Formular unklar, hat das negative Auswirkungen auf Ihre Conversion-Rate. Es stellt ein Hindernis auf dem Weg der Conversion der Besucher dar, kann sie bremsen und Unsicherheit erzeugen, wenn zum Beispiel zu detaillierte Informationen erfragt werden, oder frustrieren, wenn das Ausfüllen des Formulars zu viel Zeit in Anspruch nimmt.

„Für den Besucher darf das Formular nicht wie ein Stolperstein wirken, sondern wie ein logischer Teil der Kommunikation mit dem Unternehmen.“
-Anaïs Rousseau, Consultant Kameleoon
1. Ein gutes Formular - was ist das?
Es gibt kein allgemein gültiges, perfektes Formular. Was bei einem Unternehmen funktioniert, kann bei einem anderen keinen Erfolg zeigen. Das sollten Sie bei der Lektüre dieses Artikels im Hinterkopf behalten. Ihre Formulare müssen an Ihre eigenen Geschäftsziele und Merkmale angepasst sein und die Interessen Ihrer Besucher adressieren. Bevor Sie Ihre Formulare erarbeiten, sollten Sie sich mehrere Fragen stellen:
- Wer? Wer soll mit dem Formular angesprochen werden? Welche Anforderungen und Bedürfnisse sollen erfüllt werden? Welche Gewohnheiten haben Ihre Besucher und welche Erwartungen an Formulare?
- Warum? Ist der Zweck Ihres Formulars für den Besucher erkennbar? Was erhält er im Gegenzug für die Informationen, die er Ihnen anvertraut?
- Wo? Wo – und wie – soll das Formular erscheinen?
- Wann? Zu welchem Zeitpunkt im Laufe des Webseitenbesuchs soll das Formular gezeigt werden?
Noch mehr Fragen, aber diesmal Fragen, die der Webseitenbesucher sich auf keinen Fall unbeantwortet stellen sollte:
- Warum sollte ich persönliche Informationen preisgeben?
- Welchen Nutzen ziehe ich aus dem Ausfüllen?
- Welche Folgen hat was Ausfüllen für mich?
- Kann ich dieser Webseite wirklich vertrauen?
2. Welche Conversion-Rate soll mein Formular erzielen?
Wie sieht die durchschnittliche Conversion-Rate von Formularen aus ?

Keine Sorge: diese Zahlen sind unverbindlich und dienen nur einem ungefähren Vergleich. Wichtig sind Ihre ganz eigenen Ziele. Wenn Sie Veränderungen an Ihren Formularen vornehmen, beeinflusst das die Conversion-Rate. Testen Sie, was funktioniert und finden Sie diejenigen Veränderungen, die Ihren Zielen am meisten zuträglich sind. Untenstehend lassen wir 15 Tipps Revue passieren, die bei der Erstellung Ihrer Formulare zu beachten sind ?.
3. 15 Schritte für optimierte Formulare
Wie lang soll mein Formular sein?
Wie so oft gilt auch bei Formularen das Sprichwort „Weniger ist mehr“. Allgemein gesagt ist die Conversion-Rate umso höher, desto kürzer das Formular gehalten ist. Zahlreiche Tests bestätigen das. Allerdings ist Conversion-Rate allein nicht alles. Auch die Qualität der erhaltenen Leads muss stimmen. Die Zahl der auszufüllenden Felder hängt vom Zweck Ihres Formulars ab. Für eine Umfrage oder Online-Bezahlverfahren müssen Sie logischerweise weit mehr Informationen erfragen als für eine Kontaktaufnahme oder ein Gewinnspiel.

Haben manchmal lange Formulare eine höhere Conversion-Rate als kürzere Versionen. Besonders wichtig ist, dass der Besucher nicht das Gefühl hat, zu viele Felder auszufüllen. Es gibt ein paar einfache Techniken, mit denen Sie die Länge Ihrer Formulare verringern können (oder zumindest den Eindruck erwecken).
- Nur die wirklich nötigen Felder beibehalten
- Nutzen Sie die Technik, neue Felder erst einzublenden, wenn ein bestimmtes Feld ausgefüllt wurde.
- Zeigen Sie den Besuchern deutlich, dass optionale Felder nicht unbedingt ausgefüllt werden müssen.
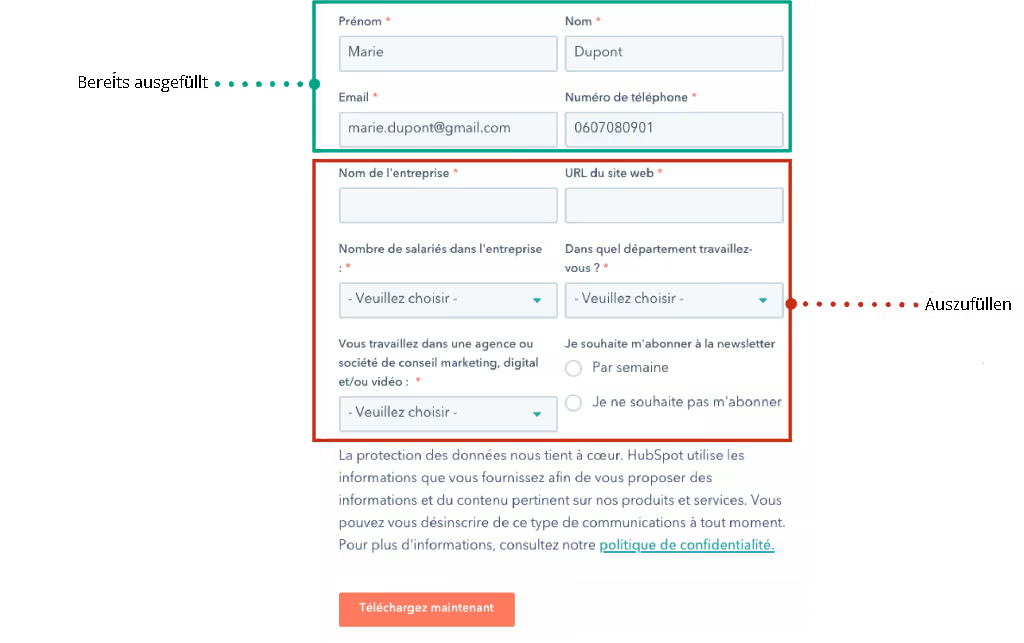
- Gruppieren Sie Fragen zu gleichen Themen, um Ihr Formular klar und übersichtlich zu gestalten.
Nehmen wir das Beispiel des Autoherstellers Renault. Auf seiner Webseite bietet er ein Formular zwecks Anfrage von Kostenvoranschlägen. Zuerst waren die Felder schlecht organisiert, was die User Journey beeinträchtigte. Die Inhalte des Blocks „My Renault“ wurden weiter unten auf die Seite verlegt, und die Felder in die Kategorien „Fahrzeuginformationen“ und „Meinen Vertragshändler wählen“ eingeteilt.

Das Ergebnis war eindeutig: Obwohl die Zahl der Felder gleich blieb, brachte deren Neuorganisation eine Steigerung der Conversion-Rate des Formulars um stolze 63%.

„Größe allein zählt nicht. Ein Formular mit 5 freien Fragen kann zum Beispiel eher abschrecken als 10 Fragen mit Dropdown-Liste. Was besser funktioniert, können Sie in einem A/B-Test herausfinden.“
-Frédéric De Todaro, Head of Consulting, Kameleoon
Mehrere Spalten oder mehrere Seiten?
Neben der Länge spielt auch die Form des Formulars eine wichtige Rolle. Mehrere Spalten oder mehrere Seiten, welches Format erzielt bessere Ergebnisse?

Laut der oben erwähnten Studie von Formstack liegt die Conversion-Rate von Formularen auf mehreren Seiten bei über 13%, gegenüber 4,5% für Formulare auf einer einzigen Seite. Mehrere Elemente erklären den Erfolg der Mehrseitigen Formulare:
- Die auszufüllenden Felder sind nach Thematik sortiert, was ein flüssiges Fortschreiten innerhalb des Formulars ermöglicht.
- Dank einer Leiste sieht der Besucher, auf welcher Etappe er sich gerade befindet.
- Weil die Fragen über mehrere Seiten verteilt sind, bleibt mehr Platz für ein ansprechendes Layout: große Titel, Bilder, usw.
Auch hier müssen Sie sicherstellen, dass das Format für Ihre spezifischen Anforderungen das Richtige ist. Mehrseitige Formulare sind für kurze Formulare nicht empfehlenswert. Wenn Ihr Formular auf einer Seite Platz hat, sollten Sie sich auf jeden Fall auf eine einzige Spalte beschränken.

So zeigt CXL in einer Studie, dass das Ausfüllen von Formularen mit einer einzigen Spalte viel weniger Zeit in Anspruch nimmt. Besteht es aus mehreren Spalten, braucht der Besucher Zeit, um sich zurecht zu finden und die Reihenfolge der einzelnen Fragen zu erkennen. Allerdings können Felder mit verwandten Informationen gruppiert und horizontal angeordnet werden, wie zum Beispiel Vorname und Name.
Visuelle Elemente helfen dem Besucher
Beim Layout Ihres Formulars wie auch der gesamten Webseite muss die visuelle Hierarchie befolgt werden. Sie hilft dem Besucher bei der Orientierung innerhalb des Formulars und hebt die wichtigsten Elemente einer Seite hervor. Mehrere Elemente sollten beim Layout des Formulars beachtet werden:
- Spielen Sie mit Farbkontrasten.
- Nutzen Sie Symbole (Pfeile ➡ , Häkchen ✔, CTA ? ).
- Fügen Sie Bilder oder Illustrationen hinzu.
- Lockern Sie das Layout mit Platz und Leerzeichen auf.
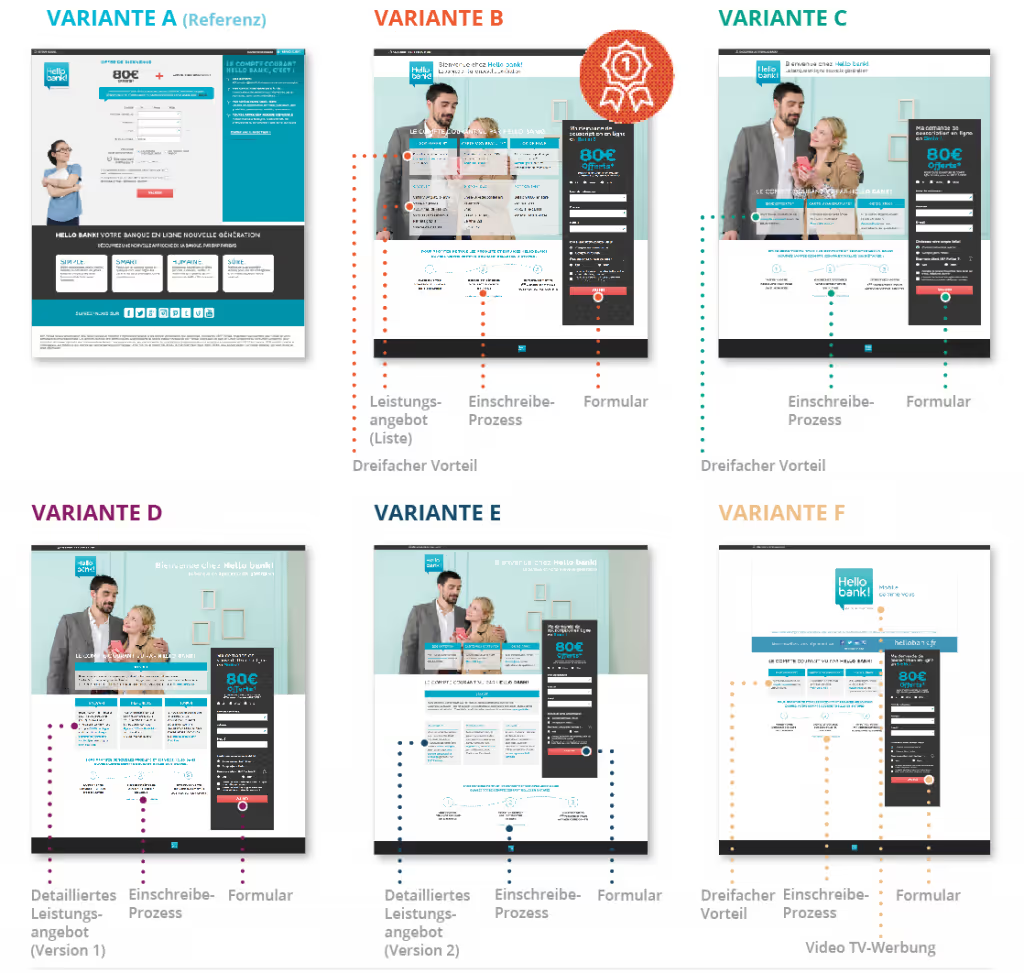
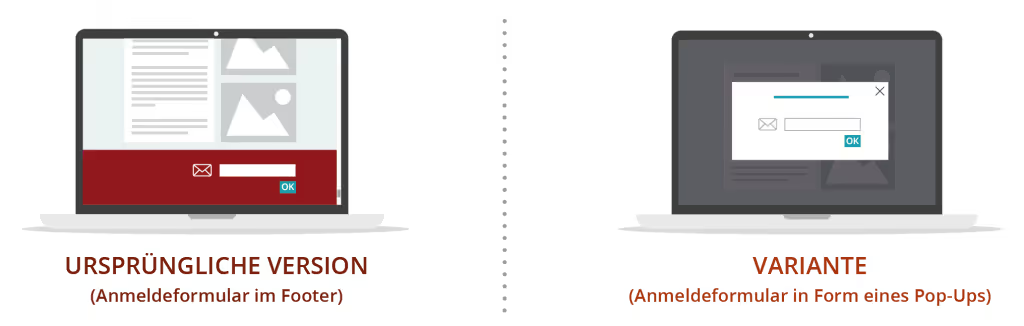
Anbei das Beispiel von HelloBank! Die Direktbank hat mehrere Varianten eines seiner Formulare einem A/B-Test unterzogen:

Variante B ging als Sieger aus dem Test hervor. Das Layout in Listenform war klarer, die nötigen Informationen leichter erkennbar, was weit mehr Besucher zum Ausfüllen des nebenstehenden Formulars animierte. Im Gegensatz zu den Varianten A oder F führt das Design der Variante B den User schrittweise auf den CTA hin.
Passen Sie die Formularfelder den Antworten an
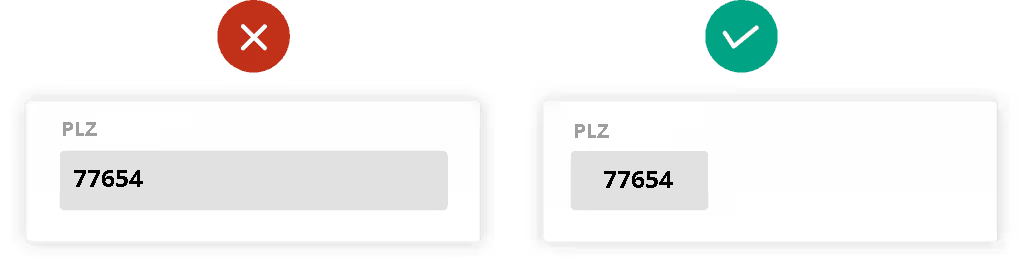
Die Fragen eines Formulars können User auf zwei verschiedene Arten beantworten. Entweder geben sie die Antwort in einem Feld ein, oder sie wählen sie in einer Liste. Auszufüllende Felder Für auszufüllende Felder sind zwei Empfehlungen zu beachten:
- Die Größe des Feldes sollte der Länge der gewünschte Antwort entsprechen.

- Das angeklickte Feld sollte klar erkennbar sein (z.B. durch eine farbige Umrandung), damit der Besucher sich leichter zurechtfindet.

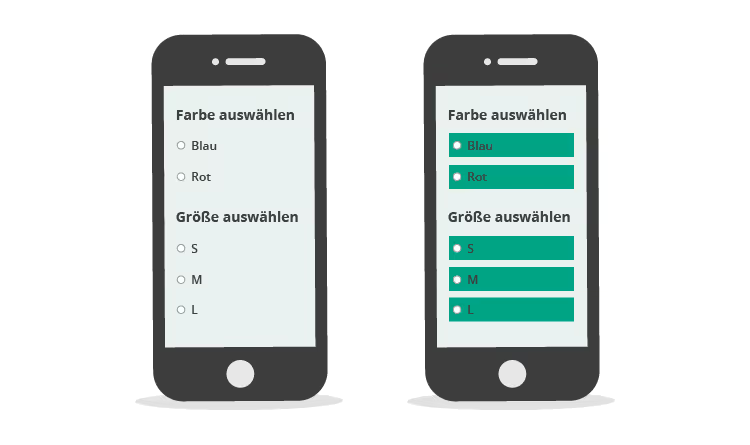
Auszuwählende Antworten Wenn Sie Listen mit Antworten bieten möchten, haben Sie die Wahl zwischen folgenden Optionen:
- Radio Buttons
- Checkboxen (Ankreuzkästchen)
- Dropdown-Listen
- Automatisches Ausfüllen der Felder (möglich mit Browsern wie Chrome oder Firefox).

Keine Methode ist besser als die andere, alles hängt davon ab, wofür sie benutzt wird.
- Wenn es nur wenige Wahlmöglichkeiten gibt (zwischen 2 und 6), sind Radio Buttons oder Kästchen sinnvoll.
- Für mehr als 6 mögliche Antworten sind Dropdown-Listen oder automatisches Ausfüllen angebracht, wobei Dropdown-Listen das Surfen des Besuchers eher stören als letztere Lösung.
Ein prägnanter Titel
Der Titel ist das erste, was der Besucher von Ihrem Formular sieht. Er soll ihm Lust darauf machen, Ihre Fragen zu beantworten. Behalten Sie immer im Hinterkopf, dass das Formular eine Kommunikationsart, ein Austausch ist. Der Besucher gibt Ihnen seine persönlichen Daten im Gegenzug für Inhalte, die ihn interessieren: Download einer Ressource, Sonderangebot, Gewinnspiel, usw. Club Med zum Beispiel bietet Besuchern, die sich bei seinem Newsletter anmelden, die Teilnahme an einem Gewinnspiel.

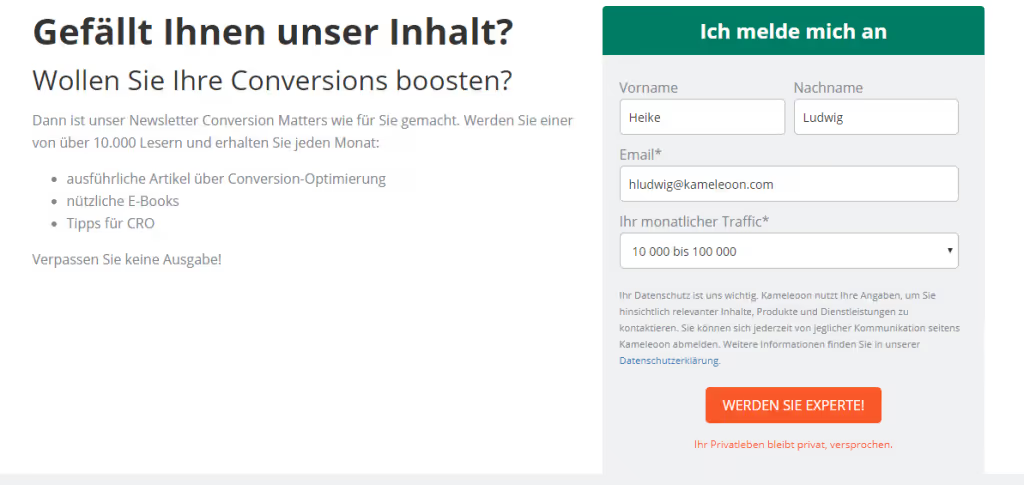
Genauso wichtig ist es, klar zu sagen, was den User beim Ausfüllen des Formulars erwartet. Um eine Kameleoon-Demo zu erhalten, sehen unsere Besucher folgenden Formulartitel:

Auf den ersten Blick wissen sie, was auf sie zukommt: ein Experte ruft zurück.
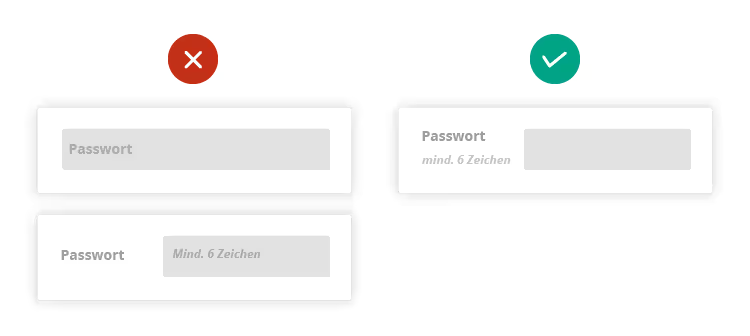
Wohin mit den Feldtiteln?
Die Position der Feldtitel kann zu einem echten Stolperstein in der User Journey werden, wenn sie nicht passt. Wann aber passt sie? UX Matters hat eine Studie zum Thema durchgeführt und die Augenbewegungen von Internet Usern verfolgt, die dabei waren ein Formular auszufüllen. Drei Optionen standen zur Auswahl, die Ergebnisse zeigten, dass Feldertitel über dem Feld links am besten ankommen, weil User Titel und Feld gleichzeitig sehen können.

Der Titel kann ebenfalls innerhalb des Feldes positioniert sein, und den Platz der zu gebenden Antwort einnehmen (Placeholder). Allerdings ist das nur selten eine gute Idee, denn die User Journey wird dadurch eher holpriger. User haben vielleicht ein kurzes Gedächtnis, können ihre Eingabe schwerer korrigieren, oder haben das Gefühl, dass das Feld bereits ausgefüllt ist.

Nur bei sehr kurzen Formularen mit zwei oder drei Fragen kann ein Placeholder nützlich sein. Und dann gibt es noch den Kompromiss: bewegliche Feldtitel. Der Titel des Feldes ist ein Placeholder, der sich nach oben bewegt, um der Eingabe des Users Platz zu machen

Optimierte CTAs für Ihre Formulare
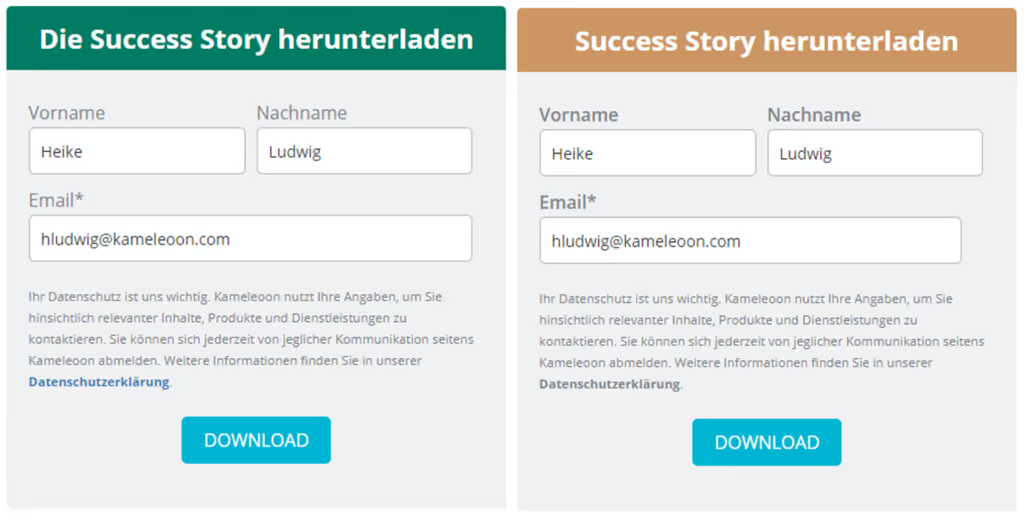
Der Call to Action Button, kurz CTA ist der krönende Abschluss Ihres Formulars und muss ganz besonders vertrauenserweckend wirken, damit Ihre Besucher nicht noch im letzten Moment die Meinung wechseln. Optisch sollte der CTA sich klar aus dem Formular hervorheben. Am besten also eine Farbe wählen, die aus dem Rest des Formulars heraussticht, wie im unten stehenden Beispiel (unser Formular für den Download einer Success Story).

Auch der Text des CTA muss gut gewählt sein. Um die höchstmögliche Klickrate auf diesen entscheidenden Button zu erzielen, können Sie mehrere Versionen gegeneinander testen. Das klassische „Senden“ könnte z.B. durch „Jetzt anmelden“ „Download“ oder „Mitspielen“ ersetzt werden. Der CTA sollte dem Zweck des Formulars entsprechen, mit Formulierungen wie „Jetzt anmelden“, „Mein E-Book herunterladen“, „Einen Monat kostenlos lesen“ oder „Zum Kostenvoranschlag“.

Mehr zum Thema CTA in unserem Blogbeitrag dazu.
Welche Informationen sollen erfragt werden?
Sie sollten nur die wirklich wichtigen Felder beibehalten. Das ist leichter gesagt als getan, wie weiß man, welche Felder das sind? Um das zu ermitteln, sollten Sie sich folgende Fragen stellen:
- Habe ich bereits bestimmte Informationen oder kann ich sie auf anderem Wege erhalten?
- Sind die erfragten Informationen nützlich? Wenn Sie die User höchstwahrscheinlich nie anrufen werden, fragen Sie nicht nach der Telefonnummer. Wenn Sie ihnen nie schreiben möchten, brauchen Sie keine Postadresse, usw.
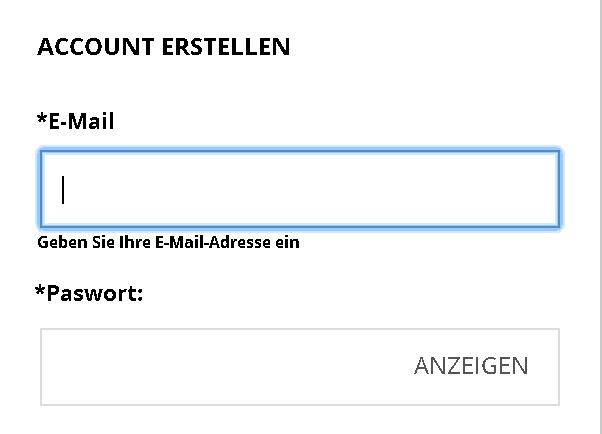
Eine gute Vorgehensweise ist, nach und nach Informationen über den Besucher einzuholen, abhängig davon, inwieweit er mit Ihrem Unternehmen vertraut ist. Für die Anmeldung bei Ihrem Newsletter braucht er nur seine E-Mail-Adresse anzugeben, wenn er erneut auf Ihrer Webseite aktiv ist und zum Beispiel ein E-Book herunterladen möchte, können Sie ihm weitere Fragen stellen. Natürlich wissen Sie am besten, welche Informationen die wichtigsten für Sie sind. Alles andere weglassen oder zumindest als optional markieren! Bestimmte Felder kann und sollte man eigentlich immer weglassen:
- Passwortbestätigung: Sie können Ihren Besuchern die doppelte Passworteingabe ersparen und stattdessen die Option „Passwort einblenden“ zwecks Prüfung anbieten.

- Bestätigung per Captcha: Für den Besucher kann ein Captcha ein Zeichen sein, dass Sie Probleme mit Spam haben. Und wenn das System zu kompliziert ist, kann der User das Formular entmutigt verlassen. Wenn Sie diese Methode wirklich nutzen möchten, sollten Sie spielerische Alternativen mit Bildern usw. oder den Captcha in einem Klick von Google nutzen.

Die Reihenfolge, in der die Informationen erfragt werden, spielt ebenfalls eine Rolle. Fangen Sie mit den leichten Fragen an (Name, E-Mail) und erfragen sie brisante Informationen wie die Kreditkartennummer erst am Ende des Formular. Hat der Besucher bereits eine Reihe von Fragen beantwortet, fühlt er sich auf dem Weg zu wichtigen Daten „begleitet".
Vorsicht mit vorgegebenen Formaten
Sie kennen das sicher selber: Es nervt, mehrmals sein Geburtsdatum eingeben zu müssen, weil das Format nicht das richtige ist. Gleiches gilt für Telefon- und Kreditkartennummern. Lassen Sie Ihrem Besucher die Wahl zwischen Schrägstrichen, Leerzeichen und Bindestrichen. Oder formatieren Sie vor (siehe unten)! Gleiches gilt für Groß- und Kleinschreibung:

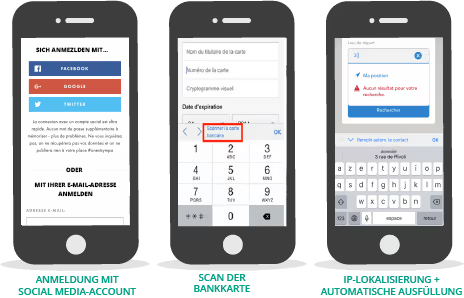
Bieten Sie Ausfüllhilfe
Vereinfachen Sie dem Besucher die Arbeit. Sie können ihm das Ausfüllen per Hand dank folgender Tricks erleichtern:
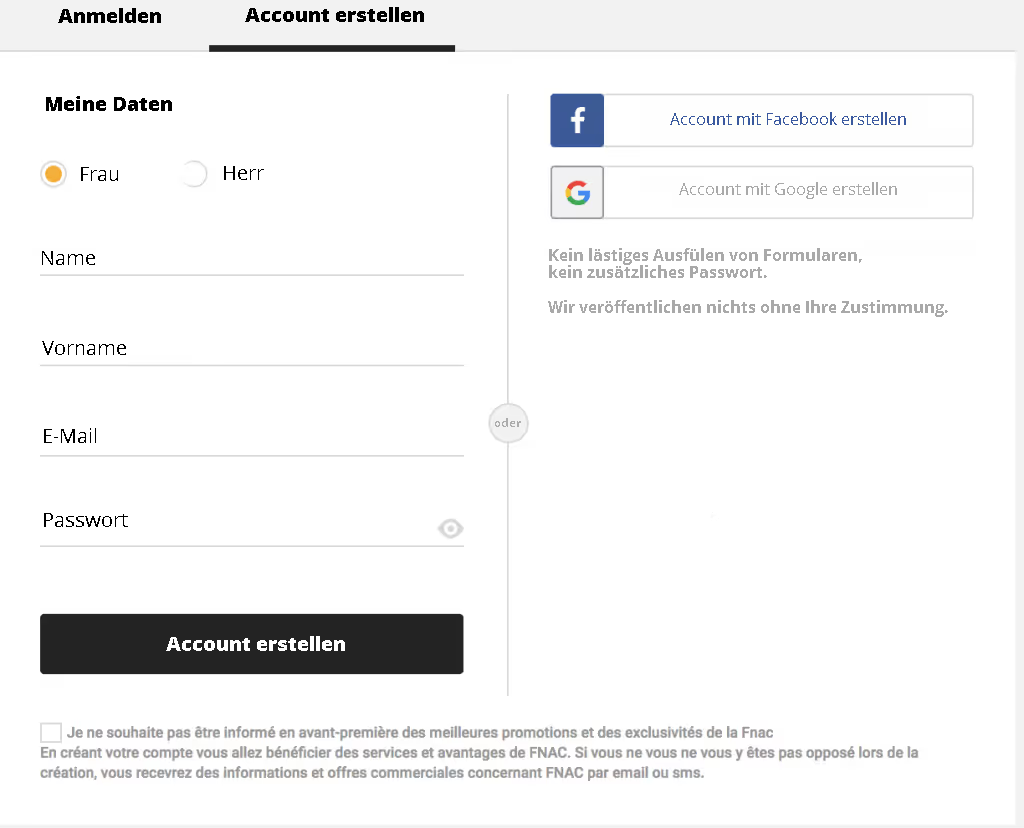
- Bieten Sie die Anmeldung per sozialer Netzwerke an. Natürlich müssen Sie klar stellen, dass keine der Informationen ohne Zustimmung des Besuchers online geht.

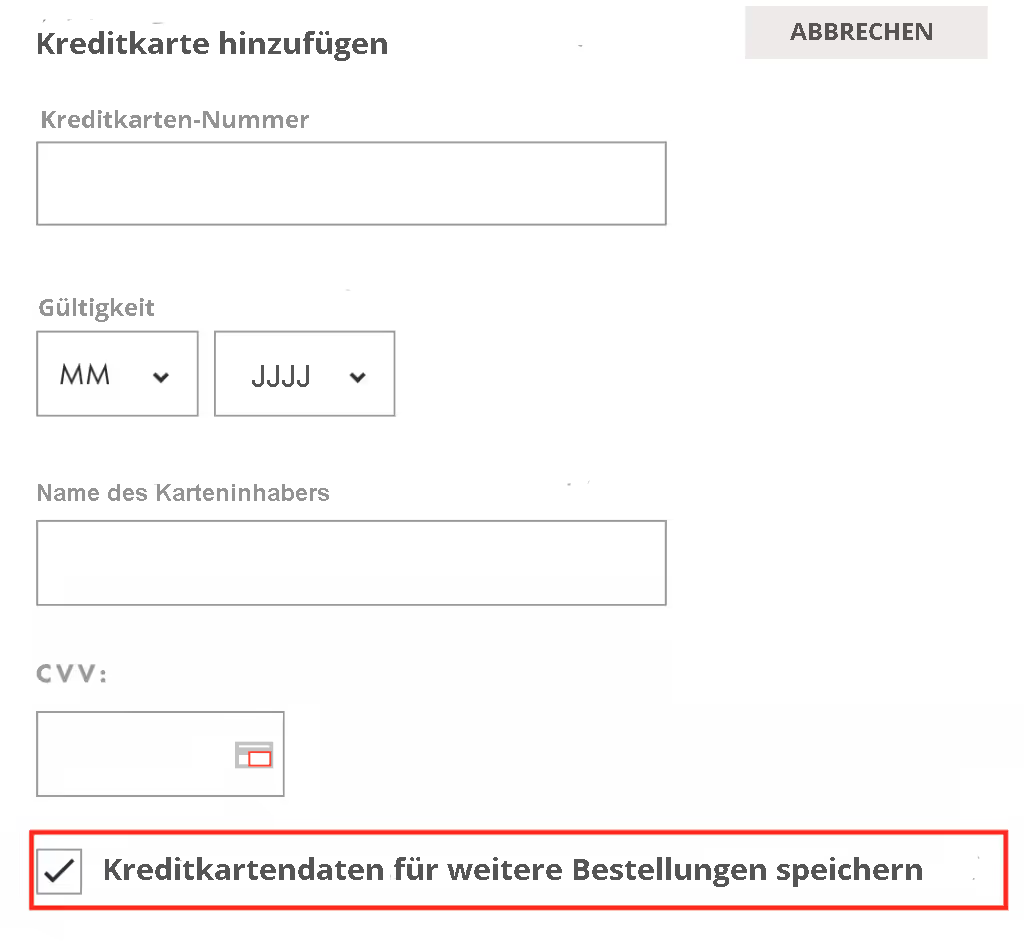
- Bei Online-Zahlungen können Sie vorschlagen, die Kreditkartendaten für eventuelle weitere Bestellungen abzuspeichern.

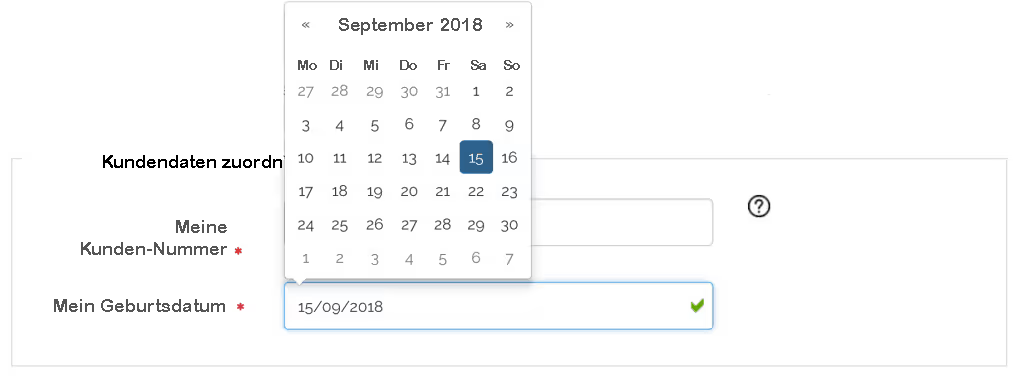
- Bieten Sie einen Kalender, auf dem die User das richtige Datum leicht finden und anklicken können.

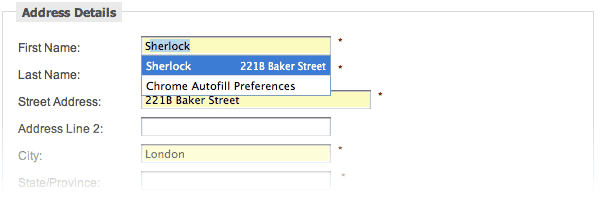
- Sie können auch die automatische Formularausfüllung der unterschiedlichen Browser (Chrome, Firefox…) nutzen. Dafür müssen die Feldtitel denen des Browsers entsprechen. Die Antwort ist gespeichert und wird dem User angeboten, wenn er auf das entsprechende Feld klickt.

- Nutzen Sie Predictive Search: Schon nach wenigen Buchstaben werden Vorschläge gemacht.

- Ihre eigenen Besucherdaten können ebenfalls verwendet werden, um Felder für den User auszufüllen. Wenn Sie zum Beispiel bereits eine Kameleoon-Ressource heruntergeladen haben, ist Ihr Name auf allen weiteren Formularen bereits ausgefüllt. Sie können dank dieser bestehenden Daten eventuell auch Fragen, die der User bereits in einem früheren Formular beantwortet hat, durch neue Fragen ersetzen.

Antworten in Echtzeit bestätigen der korrigieren
Der Besucher hat das gesamte Formular ausgefüllt und bestätigt. Da erscheint eine Fehlermeldung - aus eigener Erfahrung weiß ich, dass das sehr lästig ist. Dieses Problem kann durch ein System der Echtzeit-Bestätigung behoben werden. Damit wird dem Besucher sofort beim Ausfüllen eines Feldes gezeigt, dass etwas nicht stimmt.

Mit dieser Methode können die User ihren Fehler sofort beheben und müssen nicht am Ende zu dem zu korrigierenden Feld zurück. Kleiner Tipp: Fehleranzeige erst machen, wenn das Feld voll ausgefüllt ist, sonst kann es verwirrend wirken. Um Fehler schon im Vorfeld zu vermeiden, können Sie dem Besucher Informationen zur Verfügung stellen:
- Fügen Sie ein Tooltip❓ neben „komplizierten“ Feldern ein.

- Zeigen Sie Informationen direkt neben den Feldern an (kein Klick nötig).

Warum nicht mal originelle Formate?
So sehr Sie auch Ihre Formulare optimieren, manche Nutzer füllen trotzdem nicht gern Formulare aus. Vielleicht fällt es mit verspielteren Formaten leichter.
Mad lib:
Erinnern Sie sich an die Lückentexte in der Schule? Es fehlen nur einige Worte, der Text ist schnell ausgefüllt (wenn man die Antworten kennt, was bei persönlichen Informationen möglich sein dürfte) Mit einem solchen Format ist das Formular lebendiger und wirkt interaktiver. Unten das Beispiel Huffduffer:

Der User gibt seine persönlichen Daten in Form einer kurzen Geschichte weiter. Ganz natürlich wandert er von Feld zu Feld und füllt die leeren Stellen aus.
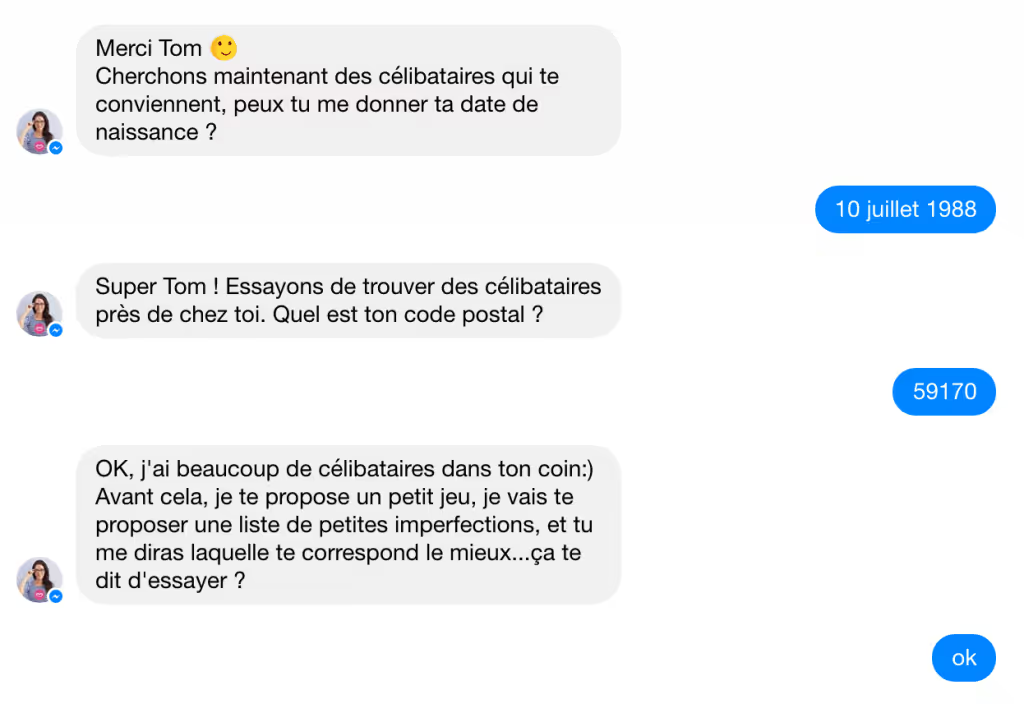
Chatbot:
Beispiel Meetic. Das Dating-Portal hat einen Chatbot entwickelt, um Besuchern bei der Anmeldung zu helfen. Statt ein Formular auszufüllen, beantwortet der User frei die Fragen von „Lara“ in einem fast freundschaftlichen Gespräch.

Meetic erzielte mit dieser Personalisierung eine signifikative Steigerung der Anmeldungen.
Sprechen Sie die richtige Zielgruppe an
Mit Ihrem Formular können Sie entweder ein Maximum an Informationen erhalten oder gezielt nur bestimmte Besucher ansprechen, um qualifizierte Lead zu erhalten. Ihr Formular und Ihre Zielgruppe müssen an diese Zielsetzung angepasst sein. Wenn Sie so viele Kontakte wie möglich suchen: Wenn Sie das größtmögliche Publikum mit Ihrem Formular ansprechen wollen, sollten Sie:
- sicherstellen, dass das Formular auf allen Seiten Ihrer Webseite zugänglich ist. Dafür können Sie Sidebars, Header, Footer oder Pop-ups nutzen,
- eine Landing Page erstellen, die über soziale Netzwerke zugänglich ist, um auch über Ihre Webseite hinaus Internet User anzusprechen.
Wenn Sie qualifizierte Leads suchen: Nutzen Sie Targeting, um das Formular nur einer bestimmten Gruppe Ihrer Besucher zu zeigen und qualifiziertere Kontakte zu erhalten. Für diese Methode bietet routard.com ein gutes Beispiel. Der Online-Reiseführer wollte die Zahl seiner Newsletter-Anmeldungen erhöhen. Das entsprechende Formular, ein Pop-up, wurde nur Besuchern gezeigt, die zuvor mindestens drei Seiten aufgerufen hatten, das heißt solche, die bereits echtes Interesse für die Inhalte der Webseite gezeigt haben.

Diese Personalisierungskampagne brachte eine Steigerung von 76% der Anmeldungen mit sich. Für mobile Endgeräte optimieren Wie Ihre gesamte Webseite müssen auch Ihre Formulare für mobile Endgeräte optimiert sein. In Zeiten von Mobile First ist das einfach unabdingbar. Auf Tablet und Smartphone können viele Faktoren die User Journey stören, wenn Ihr Formular nicht auf mobile Endgeräte zugeschnitten ist: zu kleiner Text, komplizierte Menüs, nicht zentrierte Inhalte, usw.

Deshalb sind bei Formularen für Smartphone und Tablet besondere Regeln zu beachten:
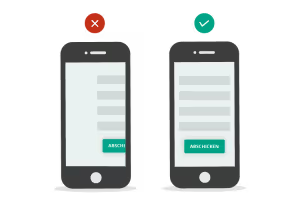
- Passen Sie die Größe der Felder und der Buttons an: Sie müssen mit dem Finger klickbar sein.

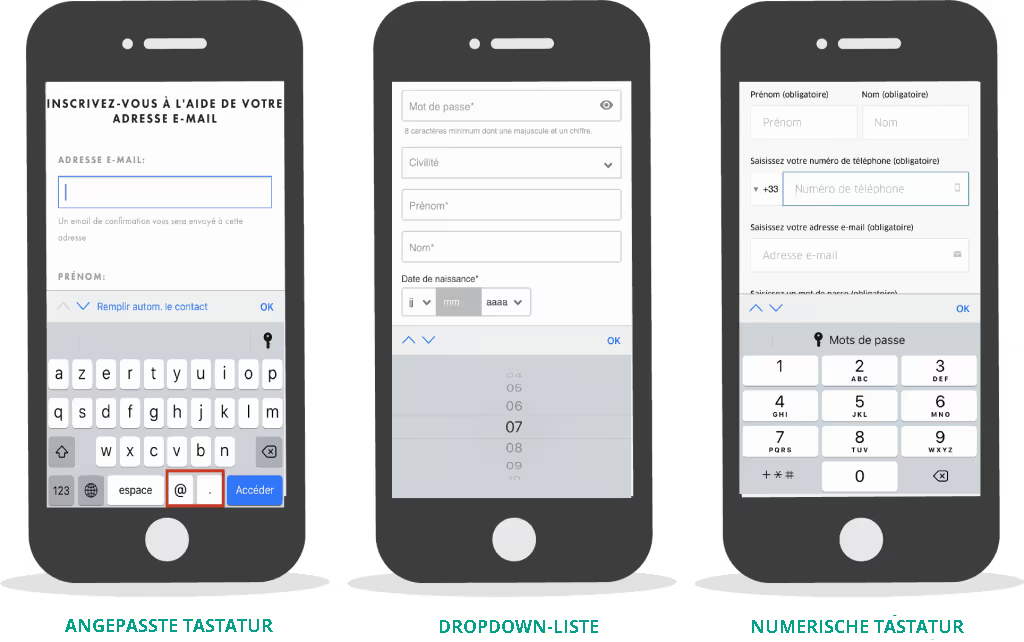
- Optimieren Sie die Tastatur der User, mit Abkürzungen zu Sonderzeichen, Zifferntastatur für Antworten auf Fragen nach Zahlen, usw.

- Vereinfachen Sie die Eingabe weitestgehend : Nutzen Sie die automatische Ausfüllung, bieten Sie IP-Lokalisierung für die Adresse, usw.

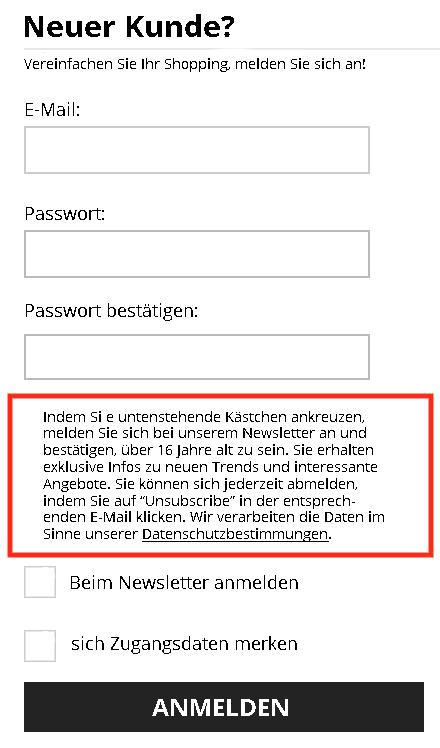
Beugen Sie Sicherheitszweifeln vor
Das Ausfüllen eines Formulars ist eine ernste Angelegenheit, der Besucher macht es nicht, wenn er sich nicht sicher fühlt. Der beste Weg, Ihre Besucher zu beruhigen ist das Einfügen Ihrer Datenschutzregeln in Ihr Formular. Sie können auch hinzufügen, dass die Besucher bestimmt keinen Spam erhalten.

Nutzen Sie Social Proof
Social Proof ist ein interessantes soziologisches Phänomen – und ein effizientes Marketing-Tool. Es ist einfach so: Wir alle lassen uns vom Verhalten anderer beeinflussen. Auf Formulare angewandt können Sie z.B. die Zahl der bereits bei Ihrem Newsletter angemeldeten User einfügen und so den Besucher zum Ausfüllen überzeugen. Wir machen das auch, wie unten stehendes Beispiel beweist.

A/B-testen Sie Ihre Formulare

Bevor Sie mit der Optimierung Ihrer Formulare beginnen, sollten Sie einen Audit der Benutzerfreundlichkeit vornehmen und bestimmte Faktoren untersuchen wie zum Beispiel:
- Bei welchen Feldern springen Besucher ab?
- Bei welchen Feldern passieren die meisten Fehler?
- Wo dauert das Beantworten besonders lange?
- Welche Felder müssen Pflichtfelder sein?

„Auf keinen Fall die Datenanalyse vernachlässigen! Alle guten Ratschläge und Best Practices können immer nur Inspirationsquellen sein, deren Relevanz für Ihre Webseite Sie erst testen müssen. Die Ergebnisse des Audits geben hier eine wertvolle Hilfestellung.“
-Teddy Sitbon, Technischer Consultant, Kameleoon
Zum Schluss
Ein Tipp zu guter Letzt: Stellen Sie alles in Frage. Trends und Geschmäcker ändern sich, und Formulare, die heute gut funktionieren, sind vielleicht morgen passé. Mit unserem Tool können Sie schnell und einfach Ihre Veränderungsideen testen. Und unsere Consultants stehen Ihnen dabei gerne zur Seite.

“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”