Wie erstelle ich effiziente CTAs?

Ein Call-To-Action ermöglicht Ihren Besuchern, mit Ihrer Webseite zu interagieren. Das Interesse an Ihrer Marke, Ihren Inhalten und Angeboten kann er mit einem Klick bekunden. Kleine Größe, große Wirkung. Der CTA ist ein wichtiger Einstiegspunkt in den Conversion-Prozess, was seine Optimierung unabdingbar macht.1. Was ist ein CTA und warum sollte er optimiert werden?
Ein Call-To-Action ist ein Button, der überall auf Ihren Webseiten oder in Ihren E-Mails platziert werden kann. Wie sein Name schon sagt, soll er einen Besucher zur Aktion (oder Conversion) aufrufen: Anmeldung, Download einer Ressource, Kauf, Social sharing, usw.).
Ein guter CTA muss:
- leicht verständlich sein ?
- dem Besucher ins Auge stechen ?
- dem Besucher die Aktion ermöglichen, für die er Ihre Webseite aufgerufen hat ➡
Mehrere Elemente müssen bei der Optimierung eines CTA in Betracht gezogen werden: Größe, Farbe, Formulierung, aber auch der Kontext, in dem der Call-To-Action angeboten wird. Unser heutiger Artikel nimmt all diese Aspekte unter die Lupe.
2. Welchen Kontext sollte mein CTA haben?
Bevor wir über die Optimierung des eigentlichen CTA sprechen, muss zuerst überdacht werden, wo und wie er erscheinen soll. Wie gelangen Besucher zu diesem Button, und warum sind sie bereit zu klicken?
Was suchen User auf Ihrer Webseite?
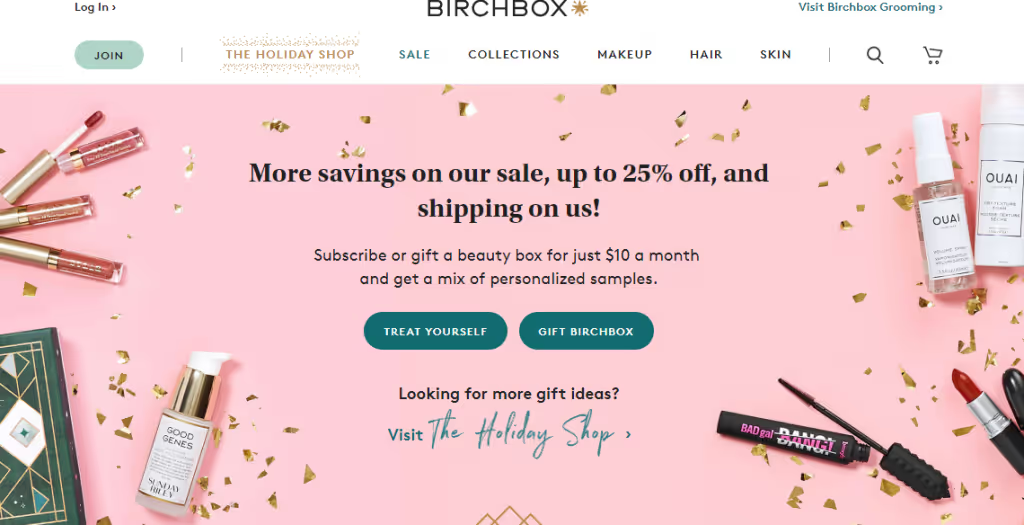
Die Besucher Ihrer Webseite haben nicht alle die gleichen Interessen und sind nicht alle von Ihrem Haupt-CTA betroffen, d.h. demjenigen, der das eigentliche Ziel Ihrer Webseite darstellt. Um die Chancen eines Klicks zu erhöhen, können Sie mehrere Variationen Ihres CTA erstellen, um ihn an die unterschiedlichen Erwartungen Ihrer Besucher anzupassen. Auf E-Commerce-Webseiten hat man zum Beispiel oft die Wahl zwischen „In den Warenkorb“ oder „Im Shop abholen“. So werden auch diejenigen Besucher angesprochen, die die Webseite nur für erste Recherchen nutzen und lieber in „echten“ Geschäften einkaufen. Ein weiteres Beispiel bietet die Webseite Birchbox. Die Marke hat zwei Arten von Kunden identifiziert: Ein Teil der Kundschaft kauft für sich selbst, ein anderer verschenkt die Boxen lieber. Schon auf der Homepage geht die Marke auf beide Kundengruppen ein und bietet zwei CTAs: „Treat yourself“ und „Gift Birchbox“.

Wenn Sie ebenfalls verschiedene CTAs benutzen, kann es sinnvoll sein, denjenigen hervorzuheben, der Ihrem Haupt-Ziel entspricht, etwa durch andere Farbe, Größe oder Design.
Wie weit sind Ihre Besucher im Conversion-Prozess vorangekommen?
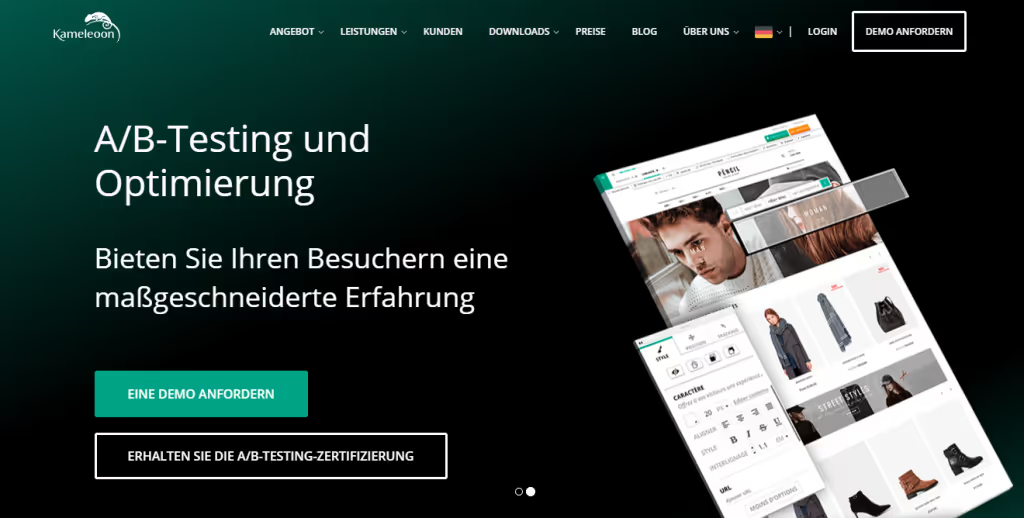
Auch der Kenntnisstand des Besuchers bzgl. des Angebots spielt für Ihre CTAs eine Rolle. Alle Besucher ihrer Webseite kommen nicht, um sofort zu kaufen. Sie müssen deshalb angepasste User Experiences bieten, damit die größtmögliche Zahl von Besuchern früher oder später auf Ihrer Webseite zur Conversion gelangt. Auf Kameleoons Homepage haben die Besucher die Möglichkeit, sich einfach zu informieren, oder erst einmal eine Demo oder Ressourcen zu erbitten, bevor sie sich für unsere Lösung entscheiden. So ist eine große Zahl von Besuchern angesprochen, egal wie weit sie im Conversion-Prozess voran geschritten sind.

Auf welchem Endgerät surfen Ihre Besucher?
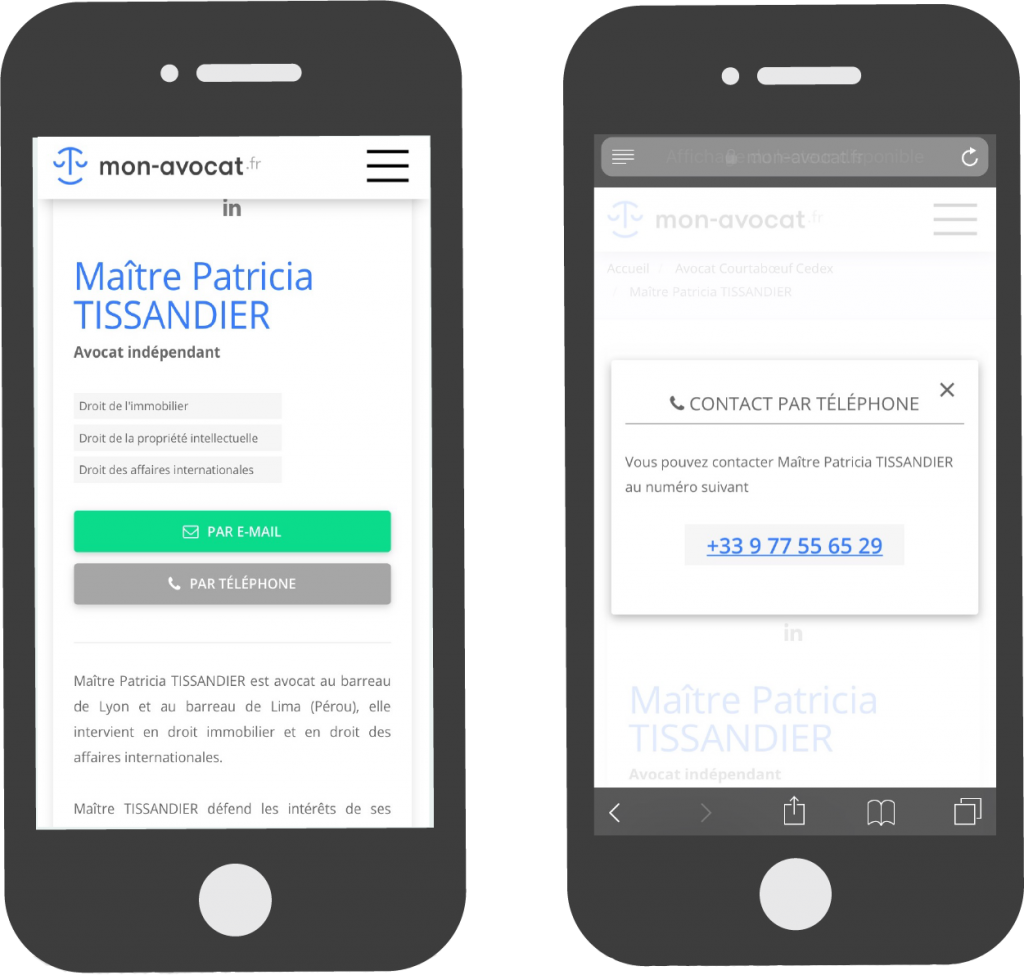
Schon heute gilt Mobile First: die Mehrheit aller User greift über mobile Endgeräte auf Internet zu. Es ist deshalb unabdingbar, Ihre CTAs für alle Endgeräte zu optimieren. Sie können sogar noch weiter gehen und spezifische CTAs für Ihre mobile Webseite erstellen. Ein Anruf-Button kann sich als sehr effizient erweisen: mit einem Kick haben Sie den User in der Leitung!

3. Wo und wie soll der CTA erscheinen?
Wo auf der Seite?
Ziel des CTA ist, angeklickt zu werden. Deshalb sollten Sie ihn an einer Stelle platzieren, die für den Besucher leicht erreichbar ist.
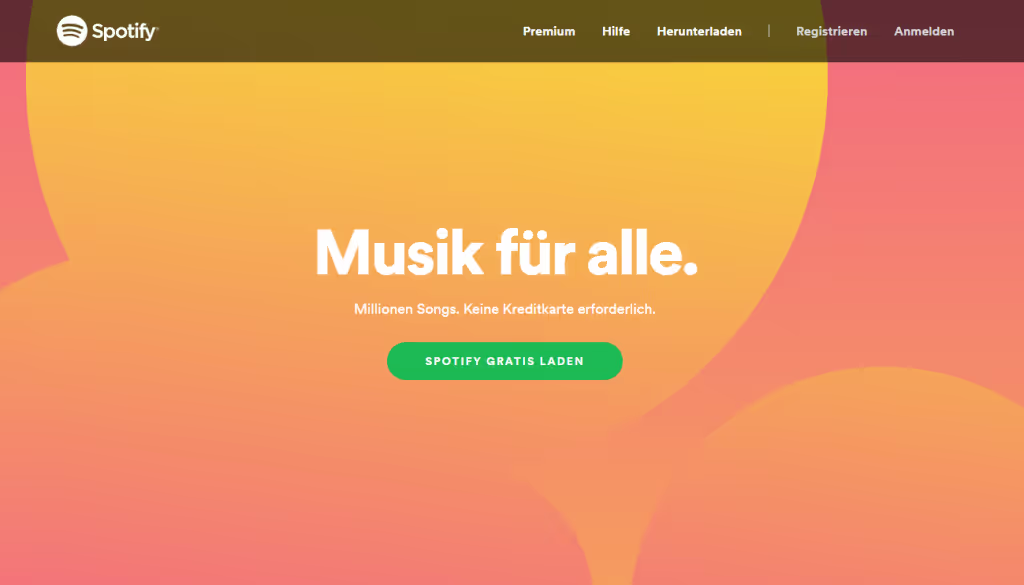
1. Der CTA ist über dem Seitenumbruch platziert

Der CTA für den kostenlosen Download ist mitten auf der Seite platziert, die sowieso nicht scrollbar ist. Die Marke setzt voraus, dass der Besucher für seinen Klick keine weiteren Informationen benötigt.
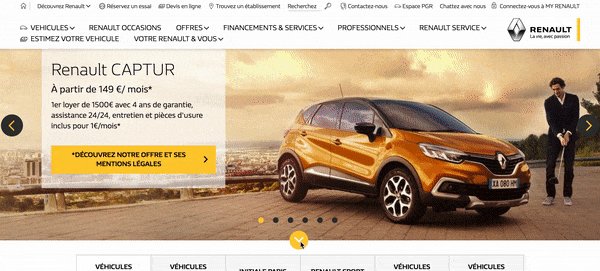
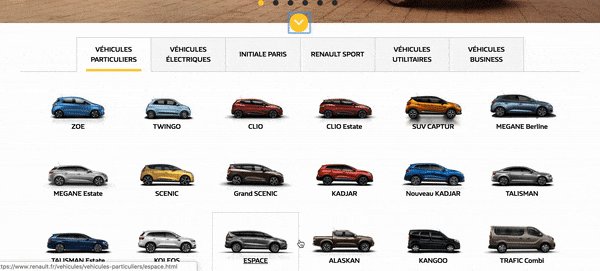
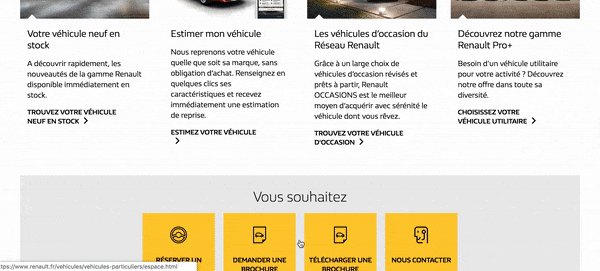
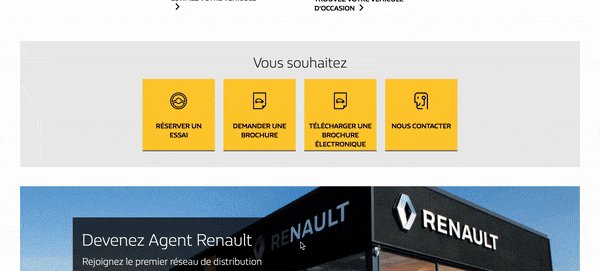
2. Der Besucher wird auf den CTA hingeleitet

Bei Renault befindet sich auf dem sichtbaren Teil der Seite ein Slider mit aktuellen Angeboten. Die klassischen Buttons (für Probefahrt, Broschüren, usw.) sind weiter unten angesiedelt, ein Pfeil zeigt, dem Besucher, dass er scrollen muss. Auf dem Weg zum CTA erhält der User weitere Informationen. Mit dieser Methode stellen Sie sicher, dass der Besucher beim Klick bereits über Ihre Marke/ Ihr Angebot informiert ist und weiß, weshalb er klickt.
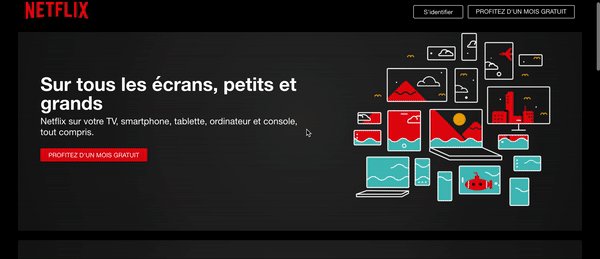
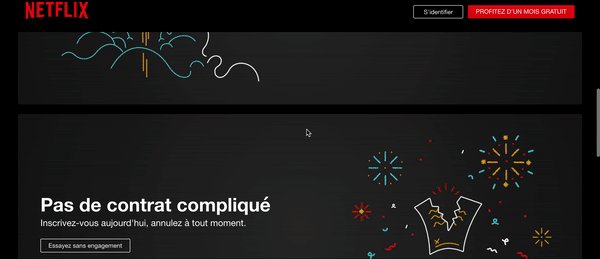
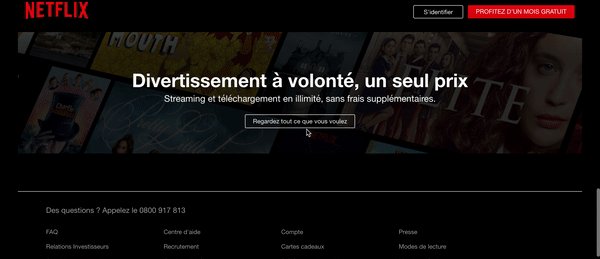
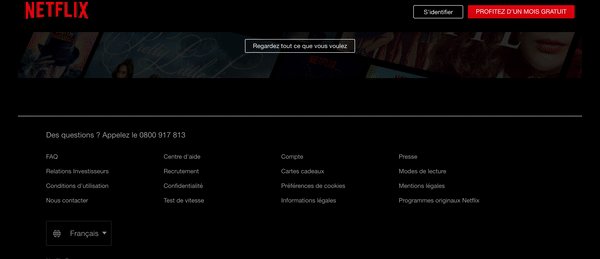
3. Der CTA bleibt auch beim Scrollen sichtbar

Viele Webseiten wählen einen „sticky“ CTA, der auch dann sichtbar bleibt, wenn der User scrollt. Bei Netflix zum Beispiel wird der Button rot, sobald der Besucher anfängt, die Seite abzurollen. Diese Methode ist ein Kompromiss zwischen den beiden zuvor genannten. Der Besucher kann sich informieren und aktiv werden, sobald es ihm passt.
Welche Farbe sollte mein CTA haben?
Erst einmal sei klar gestellt, dass es nicht die eine Farbe gibt, die Besucher häufiger klicken lässt. Es gilt vielmehr, den Farbton zu finden, der gut in Ihr Layout passt und gleichzeitig heraussticht, damit der CTA auf den ersten Blick sichtbar ist. Welche Farbe für Ihre Webseite am besten funktioniert, können Sie am besten mit einem A/B-Test ermitteln. Nehmen wir das Beispiel unseres Kunden Younited Credit. Die Online Banking Plattform testete drei Farben den CTA der Kreditanfrage.

Der A/B-Test zeigte, dass der grüne Button mehr Conversions hervorrief als die anderen beiden Farben. Hätten Sie’s gewusst? Solche Sachen kann man einfach nicht erraten.
Ein Bild als CTA?
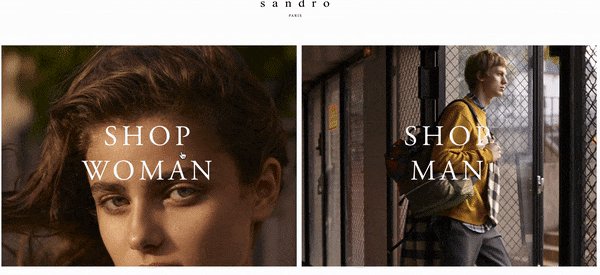
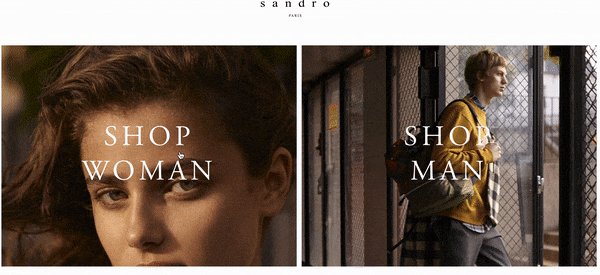
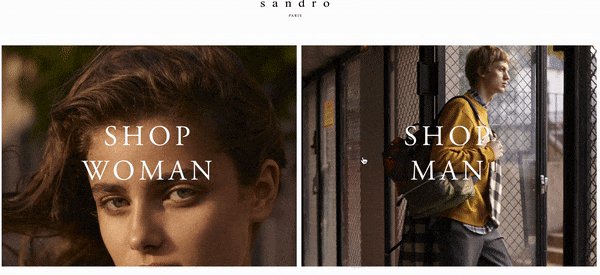
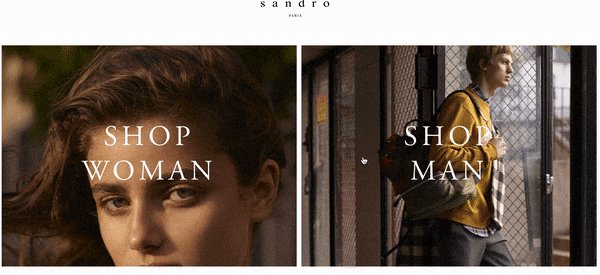
Sie können auch ein Foto als Basis für Ihren CTA wählen. Man sieht das häufig gerade auf Mode-Webseiten.

Mit dieser Methode sieht der Besucher, um was es sich handelt und bekommt Lust, die entsprechenden Seiten anzuklicken. Hier zeigt der Zoom, dass es sich um anklickbare Bilder handelt. Foto-CTAs sind mit Vorsicht zu genießen und müssen sich immer gut in Ihr Seiten-Layout eingliedern. Wenn sie einfach über die Seite verteilt und nicht speziell hervorgehoben werden, kann der Besucher sie mit normalen Fotos verwechseln und nicht klicken. Eine Hubspot-Studie besagt, dass Bild-CTAs generell weniger Conversions hervorrufen als Buttons. Die Methode sollt nur genutzt werden, wenn Sie sicher sind, dass Ihre Bilder relevant sind und dem User einen echten Mehrwert bieten.
Wie groß sollte mein CTA sein?
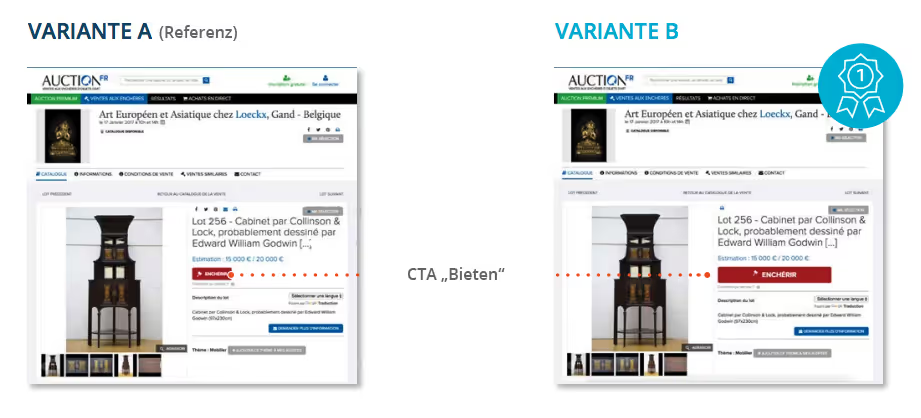
Sie möchten dass Ihr CTA gut sichtbar ist: er sollte relativ groß sein. Sie möchten Ihre Besucher nicht verschrecken: er sollte nicht zu groß sein. Natürlich ist ein großer CTA leichter anzuklicken. Er sollte sich allerdings auch auf natürliche Art und Weise in das Design Ihrer Seite eingliedern und nicht aggressiv wirken. Beispiel Auction: Die Auktions-Webseite hat den CTA ihrer Produktseiten A/B-getestet. Auf der ursprünglichen Seite ist der CTA sehr klein. Der Text ist schwer zu lesen, und der CTA hebt sich nicht klar genug aus der Seite und den unterschiedlichen Informationen hervor. Bei Variante B ist der CTA dank seines größeren Formats sofort identifiziert. Mit dieser Version erzielte Auction über ein Drittel mehr Gebote.

Wie sollte mein CTA aussehen?
Wie wäre es, wenn Ihr CTA auch wie ein CTA aussieht? Das ist logisch, aber behalten Sie immer im Hinterkopf, dass man Ihrem CTA ansehen muss, dass er angeklickt werden kann, sonst erfüllt er seine Funktion einfach nicht. Sie können zum Beispiel einen Farbkontrast herstellen, wenn der Besucher mit der Maus über Ihren CTA zieht.

3. Welcher Text?
Welche Botschaft soll mein CTA vermitteln?
Der Text Ihres CTA muss klar formuliert sein. Der Besucher muss sofort erkennen, auf was er sich mit dem Klick einlässt. Was möchte er machen? Sich anmelden? Einen Termin ausmachen? Ein E-Book herunterladen? Die richtige Formulierung ist mit einem Trick einfach zu finden. Versetzen Sie sich in die Rolle des Besuchers und beenden Sie den Satz „Ich möchte…“
- mein E-Book herunterladen
- mich jetzt anmelden
- eine Demo anfordern
- einen Termin ausmachen
- usw.

„Vermeiden Sie zu allgemeine Formulieren wie „Mehr darüber“, „Hier klicken“, „Kaufen“. Sie entsprechen zwar den Erwartungen des Besuchers, werden aber so oft benutzt, dass sie sehr unpersönlich wirken. Heben Sie sich von der Konkurrenz mit prägnanteren Formulierungen ab!“ Simon Chatelain, Consultant Kameleoon.
Allerdings ist es immer wichtig, die verschiedenen Optionen zu testen. Kreditunternehmen Sofinco zu Beispiel hat die Formulierungen „Hier simulieren“ mit „Hier klicken“ verglichen.

Das Ergebnis scheint unserer Hypothese Recht zu geben, dass präzisere Formulierungen besser ankommen. „Hier simulieren“ zog in der Tat mehr Klicks auf sich. Zum Glück war die Analyse der Testergebnisse damit noch nicht beendet. Es stellte sich nämlich heraus, dass die Variante „Hier klicken" zwar weniger Klicks erhielt, die Conversion insgesamt aber steigerte. „Hier simulieren“ zog einfach mehr Schaulustige an. Also: Immer das eigentliche Ziel des CTA im Auge behalten und die Testergebnisse dahingehend analysieren! Damit sich der Text des CTA gut in den Inhalt der Seite einfügt, kann es sinnvoll sein, ihn mit einem erklärenden Satz einzuführen, wie zum Beispiel Wix.

Den CTA kann man nicht übersehen – und man weiß genau, wozu er dient.
Wie spreche ich meine Besucher an?
VIhr CTA soll die Aufmerksamkeit Ihrer Besucher auf sich lenken und sie zur Aktion bewegen. Das kann über bestimmte Formulierungen gefördert werden.
- Sprechen Sie ihn direkt an oder versetzen Sie sich an seine Stelle: „Meine / Ihre Vorteile wahrnehmen“ oder „Mein / Ihr E-Book jetzt herunterladen“.
- Nutzen Sie Aktionsverben: „Starten“, Anfragen“, Herunterladen“.
- Spielen Sie mit Dringlichkeit, durch Wörter wie „Jetzt“, Sofort“ oder „Noch heute“.
Mit derartigen Formulierungen wird der Besucher zur Aktion animiert. Er klickt leichter und erhöht die Zahl Ihrer Conversions.
4. Personalisieren Sie Ihre CTAs
Sie können die Optimierung Ihrer CTAs weiter vorantreiben, indem Sie sie personalisieren. Mit dem richtigen Tool können Sie die Buttons in Echtzeit an verschiedene Besucherdaten anpassen (Herkunft, benutztes Endgerät, Interessen, …). Es gibt zahlreiche Personalisierungskriterien, die Sie für Ihre CTAs nutzen können:
Personalisierung nach Geschlecht
Diese Art wird gern von Bekleidungswebseiten genutzt, damit Benutzer schneller Zugriff auf für sie relevante Artikel haben. Das Beispiel Sandro mit den Foto-CTAs ist ein gutes Beispiel für Personalisierung nach Geschlecht.
Personalisierung nach IP-Location
Ziehen Sie den Kontext des Besuchs mit ein und passen Sie Ihre CTAs entsprechend an. Statt „Einen Shop in Ihrer Nähe finden“ könnte der CTA „Einen Shop in Offenburg finden“ heißen, oder „Eine Testfahrt in München reservieren“ statt „Eine Testfahrt reservieren“.
Personalisierung nach Herkunft
Auch der Ursprung des Besuchs kann der Personalisierung von CTAs dienen. Kommt der Besucher zum Beispiel über ein Werbe-Banner auf Ihre Seiten, könnte der CTA die Werbung wieder aufnehmen. Kommt er über einen spezifischen Suchbegriff, kann das ebenfalls zu einer Personalisierung führen.
Personalisierung nach Fortschritt im Conversion-Prozess
Je nach Kenntnisstand des Besuchers Ihrer Marke können unterschiedliche CTAs angeboten werden. Statt mehrere Optionen gleichzeitig zu bieten, könnten Sie verschiedene CTAs nacheinander einblenden, und den Conversion-Prozess so begleiten. So könnten sie dem Besucher zuerst einen CTA zum Download kostenloser Inhalte anbieten, und erst wenn dies geschehen ist, auf Premium-Inhalte übergehen oder einen Demo-CTA anzeigen.
5. Nie vergessen zu testen!
Für CTAs wie für alle Elemente Ihrer Webseite gilt: Nichts währt ewig. Die Gewohnheiten der Internetuser ändern sich einfach zu schnell. Was heute funktioniert, kann morgen Ihre Conversions hindern. Deshalb alles regelmäßig hinterfragen und A/B-Tests unterziehen. Letztere bringen konkrete Ergebnisse und ermöglichen auf Fakten basierende Entscheidungen zur Optimierung Ihrer CTAs.

“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

Caroline Josse
Head of Marketing Digital & Acquisition at Toyota
“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”

Caroline Josse
Head of Marketing Digital & Acquisition at Toyota
before ai