Sichere Releases. Jederzeit.
Behalte die Kontrolle mit Feature Flags. Teste in Gruppen, starte progressive Rollouts und validiere Entscheidungen mit Echtzeitdaten.

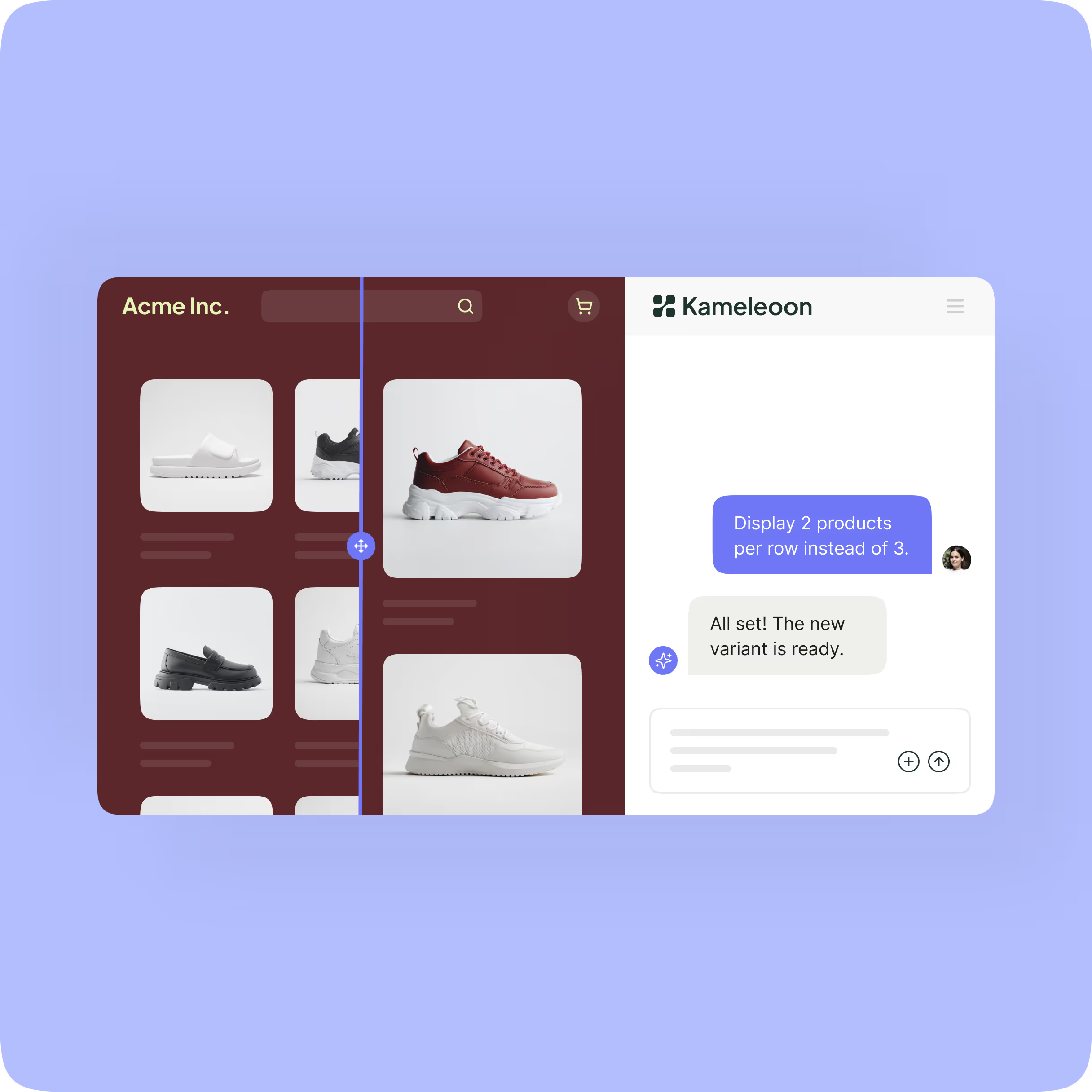
Schnell und sicher releasen
Steuere deine Release Cycles selbst und liefere schneller Mehrwert mit Feature Management und Feature Flags.
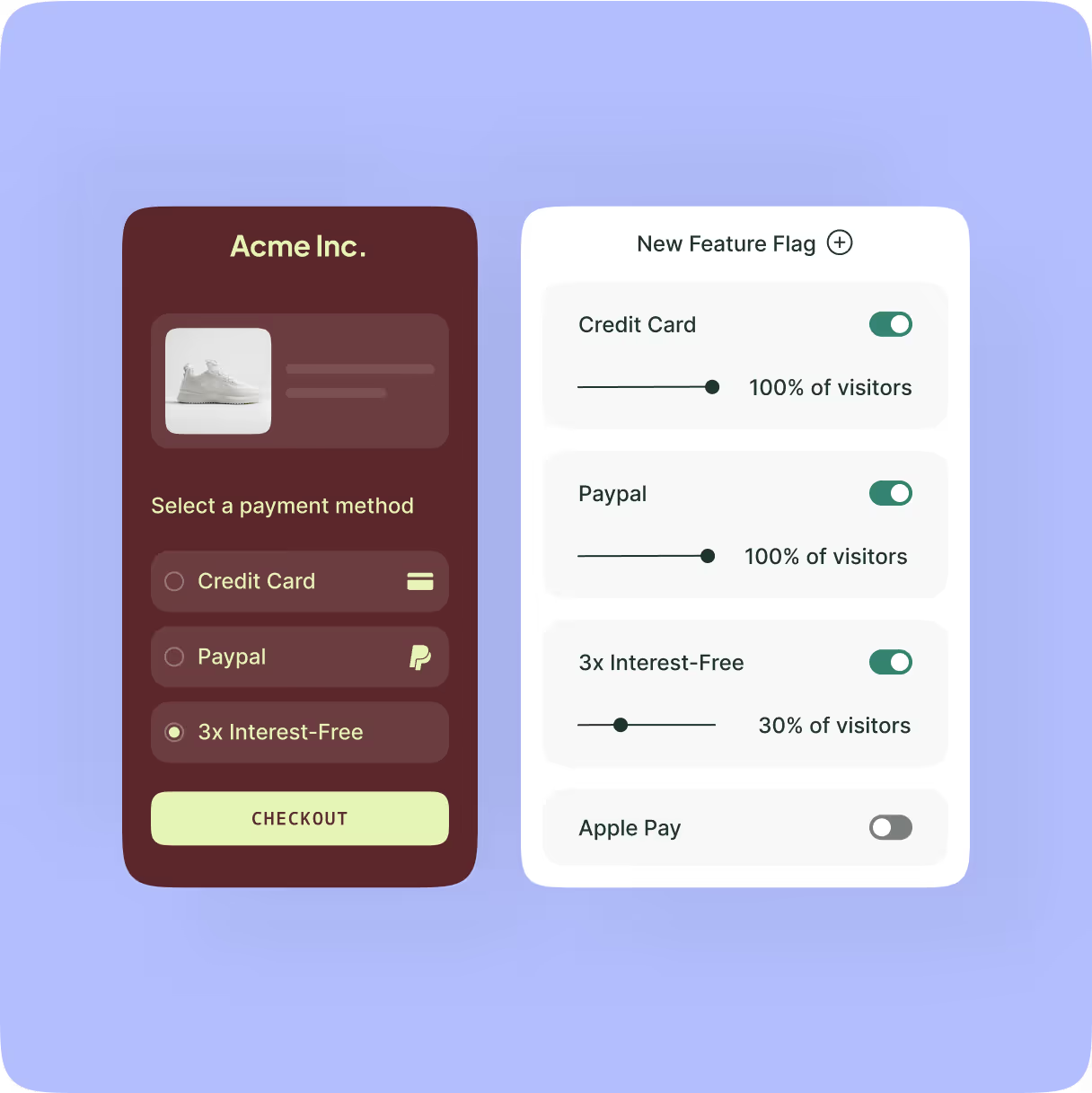
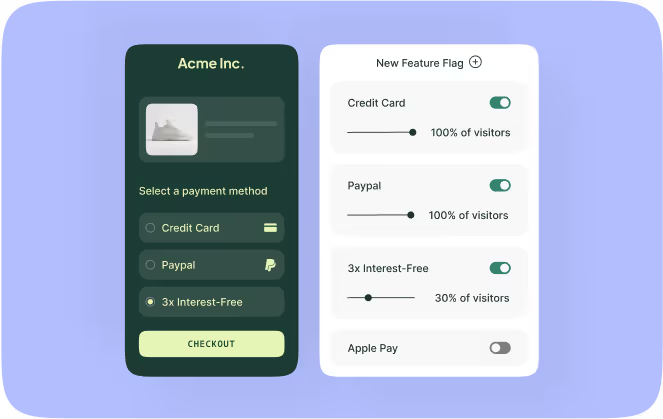
Aktiviere oder deaktiviere Features sofort und steuere sie gezielt nach Gruppe, Device oder Region.
Starte progressive Rollouts und löse automatische Rollbacks aus, sobald deine definierten Bedingungen greifen.
Aktualisiere Features sofort mit Echtzeit-Streaming, ohne Verzögerung und mit konsistenten Experiences über alle Channels.

Arbeiten ohne Hürden, Rollouts ohne Stress
Bringe Product, Engineering und Business auf einer Plattform zusammen. Halte Compliance-Vorgaben ein und sichere jeden Rollout mit integrierten Safeguards.
Definiere Rollen und Freigaben, so bleiben Verantwortlichkeiten eindeutig und kritische Änderungen unter Kontrolle.
Nutze Audit Logs, um alle Releases zu tracken und sichern, für volle Compliance und interne Governance.
Teile eine Library mit Zielen, Segmenten und Integrationen, sodass alle Teams mit denselben Daten arbeiten.



Mehr Kontrolle über deine Rollouts

Monitoring und Alerts in Echtzeit
Beschleunige deine Entscheidungen mit Live-Ergebnissen und detaillierten Reports.
Cache Management
Teste auf gecachten Websites – mit unseren SDKs für Nginx, Fastly, Cloudflare und Vercel.
SDK-ready
Nutze über 12 SDKs für Web und Mobile oder aktiviere Feature Flags direkt aus deiner App.
Enterprise Security
Sichere deine Rollouts mit SSO, sicherem Passwort-Management und DSGVO-, CCPA- und HIPAA-Compliance.

Verknüpfe deinen Stack
Kameleoon integriert sich nahtlos in die Tools, auf die Product- und Engineering-Teams setzen – GitHub, GitLab, Jira, Slack, Datadog, Sentry und mehr.
SDKs für Web-, Mobile- und Backend-Environments.
APIs und Integrationen für CI/CD Pipelines und Release Workflows.
Monitoring und Alerts mit Datadog, Sentry und weiteren Observability Tools.
Kameleoons SDKs integrieren sich nahtlos in deinen Stack. Product Manager experimentieren schnell, während Developer mit Feature Flags die volle Kontrolle behalten.


Smarter, Safer, Faster
Starte jetzt deine kostenlosen 30-Tage mit Feature Management.
Hol dir Inspiration

Feature toggles vs. feature flags: all you need to know

What are Feature Flags? Everything you need to know

What is feature management and feature experimentation?


