A/B testing : comment éviter l’effet Flicker

Préserver la qualité de vos expérimentations est essentiel pour obtenir des résultats fiables qui vous permettront d’optimiser durablement l’expérience de vos utilisateurs et de booster vos conversions. L'effet Flicker fait partie des éléments qui peuvent impacter négativement vos tests.
Dans cet article, vous apprendrez :
- Qu’est-ce que l'effet Flicker et pourquoi il est problématique ?
- D’où vient l’effet Flicker ?
- Comment éviter qu’il affecte les performances de vos tests ?
1. Qu’est-ce que l’effet Flicker ?
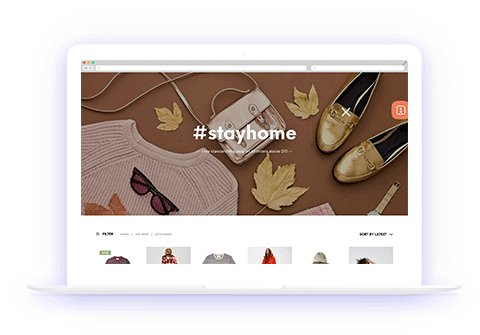
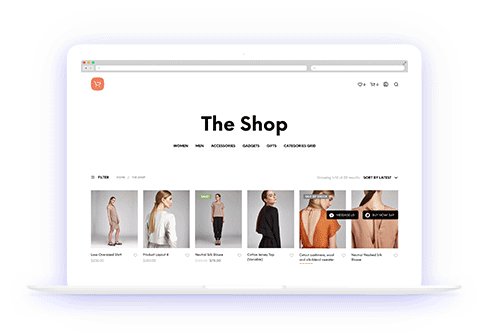
L'effet Flicker se produit lorsque la page d'origine apparaît pendant une seconde avant que la variante n’apparaisse lors d’une expérimentation. Vos visiteurs voient un flash de votre page de contrôle avant que la variante ne s’affiche et soit entièrement chargée.

Ici, vous apercevez la page de contrôle avant que la variation ne se charge. C’est ce qu’on appelle l’effet Flicker. L’effet Flicker ne dure qu’une seconde, mais 13 millisecondes sont suffisantes au cerveau humain pour voir et analyser la page. Vos visiteurs voient donc la version originale avant de voir la version test et leur perception comme leur expérience sont altérées par celle-ci.
2. D’où vient l’effet Flicker ?
L’effet Flicker peut-être déclenché par l’une des causes suivantes :
Le poids et la vitesse d'exécution de votre plateforme d'expérimentation
La première cause d’un effet flicker tient essentiellement à la méthode d’intégration du script au code de votre site internet et à sa position sur la page du test. S’il se trouve en bas de la page, les autres scripts situés au-dessus de lui seront exécutés avant qu’il ne le soit et vos utilisateurs verront s’afficher la page d’origine avant la variation.
Même en plaçant ce script en haut de votre page d’exécution, vos visiteurs peuvent expérimenter un effet flicker. En effet, s’il est trop volumineux, il mettra du temps à s'afficher complètement.
Certaines plateformes gardent en mémoire dans leur script des tests terminés ou des tests sur lesquels vous travaillez encore. Elles ajoutent des lignes de code inutiles que vous ne pourrez pas remarquer, en particulier si vous utilisez un éditeur wysiwyg. Cela augmente considérablement la taille du script et peut ralentir sa vitesse d’exécution.
De plus, si vous avez peu de compétences techniques, vous aurez probablement recours à un gestionnaire de tag pour faciliter l’installation. Néanmoins, ce type d’outil lance les scripts de manière asynchrone. Certains scripts se chargeront plus rapidement que d'autres et si votre script de test ne se charge pas en premier, vos visiteurs risquent de voir la mauvaise version de la page s’afficher.
Avec un script léger, le temps de réponse est amélioré, le temps de chargement des pages est accéléré et la rapidité d’affichage est optimisée. C’est pourquoi Kameleoon propose le script le plus rapide et le plus léger du marché.
Le type de script de votre plateforme
Les plateformes d’expérimentation proposent une exécution du script asynchrone ou synchrone.
En synchrone, le navigateur bloque l’exécution et l’affichage de tout le reste de la page tant que le script n’est pas téléchargé et disponible. Le navigateur considère que les instructions du script sont prioritaires : il veut les exécuter à tout prix avant toute autre action et par conséquent, affiche une “page blanche” tant que le script n’est pas téléchargé. Malheureusement, si les serveurs hébergeant le script ne répondent pas, avec un temps chargement trop long, cet effet page blanche sera permanent, rendant le site inaccessible et altérant l’expérience utilisateur.
En asynchrone, le script est téléchargé parallèlement aux autres ressources. Pas de blocage possible, le chargement du site est accéléré. En revanche, la page est affichée avant le chargement complet du script. Vous n’avez donc pas la garantie que le script de votre expérimentation se charge avant le reste de la page ce qui peut engendrer un effet flicker. Tout dépend de la position du snippet dans le script lors du chargement du site et de la taille du script qui peut affecter les performances d’affichage des pages du site ou l’expérience tourne.
Kameleoon propose une « intégration asynchrone bloquante » qui n’affiche pas la page tant qu’un script précis n’est pas exécuté ou qu’un certain temps (par exemple une seconde) n’est pas écoulé. Ainsi, la page reste blanche, mais avec la sécurité additionnelle que, dans l’éventualité où le serveur ne répondrait pas, la page s’affichera au bout d’un temps prédéfini. La rapidité de chargement du site et cette optimisation de la vitesse permettent un affichage plus rapide des pages de tests, sans aucun effet flicker.
3. Quel est l’impact d’un effet flicker sur vos A/B tests ?
L’effet flicker affecte l’expérience de vos visiteurs et risque d’augmenter le taux de rebond. Supposons que, dans le cadre d'une expérience, vous remplaciez votre CTA "Ajouter au panier" par un CTA "Acheter" sur vos pages de produits. En arrivant sur votre page et en voyant une version A s’afficher avant de se “transformer” en version B, le visiteur risque de penser qu’il y a un problème avec la page qu'il consulte et la quitter.
"Un autre inconvénient de l’effet flicker est qu'il donne l'impression que le site est lent. Réduire le temps de chargement des pages est crucial, Assurez-vous bien qu’il ne prenne pas plus de quelques millisecondes." – Ivan Trajchev, CRO Lead chez Sofatutor GmbH
Vos utilisateurs auront tendance à établir un lien entre confiance et performance d’un site. Un chargement de la page rapide les rassure sur la qualité du service prodigué et encourage les conversions.
"L'incohérence causée par l’effet flicker peut entraîner une diminution de l'engagement de l'utilisateur et impacter votre taux de conversion. Vos résultats ne sont donc pas représentatifs, ni exploitables et votre test devient inutile." – Tracy Laranjo, Fractional CRO Strategist and Analyst
Même si un visiteur va jusqu’au bout du tunnel de conversion, vous ne pouvez pas savoir si et à quel point l’effet Flicker a impacté son parcours. Si les données ne sont pas fiables, vous risquez de mettre en place des changements qui n’améliorent pas votre taux de conversion ou qui le font baisser.
4. Quelles bonnes pratiques pour éviter l’effet flicker ?
Si la plateforme Kameleoon permet d’éviter l’effet flicker. Reste qu’il convient de respecter également de bonnes pratiques. Pour limiter au maximum l’apparition de l’effet flicker et optimiser la navigation, vous devez :
Installer le script correctement
- Installez le script de votre solution d’A/B testing le plus haut possible dans le header de votre site.
- N’utilisez pas de gestionnaire de tags pour garder le contrôle sur l’ordre de chargement des scripts.
- Installez le script en asynchrone bloquant. Si votre solution ne vous permet pas cette option, nous vous conseillons d‘éviter d’installer votre script en synchrone. Cela réduit l’effet flicker par rapport à une intégration asynchrone, mais pas par rapport à une intégration asynchrone bloquante, et induit un risque de faire planter tout votre site, qui même s’il est faible est bien réel !
- Réduisez la taille du script en supprimant tous les tests inactifs. Kameleoon le fait déjà et dispose déjà d’un pré-processing permettant d’accélérer le chargement des pages en ne chargeant que le strict nécessaire. Par exemple, si votre test A/B ne nécessite pas de ciblage avancé, pas besoin de charger tous les critères de ciblage.
Optimiser le temps de chargement de vos tests
- Passez par un CDN (Content Delivery Network) pour accélérer le chargement des pages et améliorer la vitesse de chargement du script.
- Évitez les redirections JavaScript. Contrairement à un « vrai » redirect serveur, un redirect JavaScript chargera d’abord la page originale et tous ses éléments avant la variante. Le temps de chargement initial de la page augmente et les performances du site sont impactées.
- Optimisez et compressez les images de votre page pour minimiser le temps de chargement. Choisissez en priorité le format .png plutôt que .svg ou .jpeg pour améliorer la rapidité d’affichage sur le site.
Ne pas utiliser JQUERY
Les nouveaux sites se basent sur des frameworks comme Angular ou React, ce qui transforme jQuery en une charge inutile affectant la vitesse du site. D’autant qu’attention : même si votre site a déjà jQuery, le retirer de la solution d’A/B testing n’est pas suffisant. Là encore, si le script jQuery charge tardivement, il risque de ralentir le chargement de votre variante et vous retrouverez un effet flicker. Préférez des plateformes d’expérimentation ne faisant appel à aucune librairie externe, comme Kameleoon, permettant de réduire encore plus la taille du script et d’accélérer le temps de chargement et d’améliorer le temps de réponse de la page.
Privilégier le testing server-side
L’effet flicker est un problème réservé à l’expérimentation client-side. La pratique exclusive des tests côté serveurs élimine entièrement ce problème. Le serveur choisit directement la bonne page, originale ou variante, qui s’affiche immédiatement pour l’utilisateur.
Utiliser les feuilles de style
Reposez-vous sur les feuilles de style pour mettre en place des changements graphiques dans vos variations. Il est plus facile de modifier l’aspect d’un élément de la page plutôt que d’utiliser JavaScript pour changer le style de cet élément. Avec Kameleoon, par exemple, vous êtes libres de choisir l’implémentation qui vous convient le mieux sans vous soucier de la performance qui est optimisée automatiquement.
Optimisez le code de vos A/B tests
Selon la plateforme que vous utilisez, vous devrez peut-être optimiser le code généré lorsque vous utilisez son éditeur "What You See Is What You Get" (WYSIWYG) ou éditeur graphique. Certaines plateformes insèrent des instructions JavaScript inutiles lors de la construction du test. Passez par une vue via l’éditeur de code pour contrôler et optimiser le code avant de lancer le test. Cette pratique peut vous demander de mobiliser des ressources techniques, un développeur, si vous ne savez pas coder en JavaScript.
Ce n’est pas le cas de l’éditeur visuel de Kameleoon qui ne génère pas d’instructions JavaScript et se repose sur un moteur appliquant les modifications faites par l’utilisateur, ce qui évite totalement ce problème.
Modifier le setinterval des pages
Le setInterval sert à modifier le plus rapidement possible les éléments ciblés par vos modifications. Il faut jouer avec les bonnes valeurs pour parvenir à trouver le paramètre idéal qui fera disparaître le flicker, sans compromettre le temps CPU utilisé par la solution d’A/B testing. Avec Kameleoon, pas besoin de setInterval, les modifications sont appliquées dès que l’élément souhaité est injecté dans le DOM de la page.
Choisissez la bonne plateforme d'expérimentation
Une bonne solution de testing empêche l'effet flicker de se produire.
"Utilisez la bonne plateforme d’A/B testing. Certaines ont un temps de chargement de leurs extraits de code plus rapide que d'autres. Veillez donc à faire des recherches pour choisir la meilleure plateforme possible pour tester et améliorer les performances de votre site." – Ivan Trajchev, CRO Lead chez Sofatutor GmbH
Kameleoon, par exemple, est garantie 100% sans effet flicker. Notre "snippet anti-flicker" se comporte de la même manière que les snippets synchrones qui bloquent le contenu de la page web jusqu'à ce qu'elle soit entièrement chargée. Cela entraîne l'affichage d'une brève page blanche. Il s’agit d’une "règle CSS bloquante" qui masque initialement l'ensemble du contenu de la page. Une fois que le code de l'application Kameleoon est chargé (généralement dans un délai moyen de 50 millisecondes) cette règle est rapidement supprimée et la page web s'affiche. Si la vitesse d’affichage est trop longue, parfois à cause d’une mauvaise connexion réseau, la règle CSS est supprimée afin d'éviter un scénario de page blanche infinie et d’optimiser l’affichage de la page.
Lorsque le délai est dépassé, Kameleoon peut être configurée de deux manières :
- Vous désactivez entièrement la solution. Aucune variation ne sera appliquée à ce visiteur spécifique en cas de dépassement de délai.
- Vous choisissez d'exécuter le code normalement. L'exécution différée risque néanmoins d’engendrer un effet Flicker.
Il est essentiel de comprendre comment fonctionnent les snippets anti-flicker pour maîtriser pleinement leurs effets sur l’expérience de vos utilisateurs et garantir des résultats précis.
Vous pourrez ainsi optimiser les performances de votre Produit. Pour en savoir plus sur la technologie anti-flicker de Kameleoon, renseignez-vous sur les performances de notre script, contactez votre CSM ou demandez-nous une démo.
“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”





.avif)
