Datenabgleich über alle Kanäle hinweg mit Kameleoon

Die Customer Journey ist eine eigene Wissenschaft. Besucher Ihrer Webseite nutzen heute unterschiedliche Endgeräte – PC (zuhause oder im Büro), Smartphone, Tablet - in verschiedenen Browsern, und natürlich Mobile- oder Desktop-Versionen Ihrer Webseite, E-Mails, Apps… Mehr als 70% aller Kunden nutzen mindestens zwei Kanäle, bevor sie kaufen.
Die Kontakte eines Kunden mit Ihrer Marke, vom Wecken der Aufmerksamkeit bis hin zur Conversion, sind so zahlreich, dass es letztendlich ebenso viele Besucher wie Customer Journeys gibt. Deshalb ist es wichtig, Ihren Besuchern eine echte Omni-Channel-Erfahrung zu bieten und die Customer Journey auf allen Kanälen schlüssig zu gestalten.
Die Herausforderung: Wie kann ich den User über all diese Kanäle verfolgen und mir ein klares Bild seiner Customer Journey machen?
Die große Zahl von möglichen User Journeys und genutzten Browsern erschwert das Wiedererkennen von Besuchern, die bereits über einen anderen Kanal mit Ihnen in Kontakt waren. Ein User, der erst im Büro, dann über Smartphone und am Wochenende auf dem Tablet Ihre Webseite aufgerufen hat, könnte fälschlicherweise dreimal als neuer Besucher gezählt werden.
Um diese Fehlerquelle zu vermeiden, müssen Sie Ihre Daten abgleichen.
1 Datenabgleich – was heißt das genau?
Wenn Ihre Besucher sich auf Ihrer Webseite anmelden, sollten Sie unbedingt den Datenabgleich in Ihre Strategie einbeziehen, besonders wenn ein Großteil Ihres Traffics über ein Login-Verfahren erfolgt.
Konkret heißt Datenabgleich, dass identische Daten aus unterschiedlichen Quellen assoziiert und so Redundanzen vermieden werden. Das verbessert Ihre Analyse und steigert die Effizienz Ihrer Marketingaktionen.
Das bringt gleich zwei Vorteile:
- Der Besucher erhält eine optimierte User Experience. Die Customer Journey ist trotz unterschiedlicher Endgeräte und/oder Browser schlüssig. Im Fall von A/B-Tests sieht er immer die gleiche Variante, bei Personalisierungsaktionen wird stets die gleiche Personalisierung geboten.
- Ihr Unternehmen erhält ein weitaus genaueres Bild der Interaktionen von Usern mit Ihrer Webseite. Auch die Einschätzung des Traffics an sich und der Conversion-Performance ist verbessert.
Das Prinzip ähnelt Google Analytics User-IDs, die eine Multi-Device-Analyse ermöglichen. In Google Analytis wird dieses Feature dadurch aktiviert, dass die Besucher-ID in den Tracking-Code integriert wird. So erhalten Sie einen zusammenfassenden Überblick der Interaktionen ein und desselben Besuchers, unabhängig vom benutzten Endgerät oder Browser.
So auch bei Kameleoon: Wir nutzen die User-ID für eine vereinheitlichte Anzeige der Online-Experiences, um die Analysedaten abzugleichen.
2 Wie funktioniert der Datenabgleich mit Kameleoon?
Schritt 1: Den Unique ID auf Ihrer Webseite identifizieren
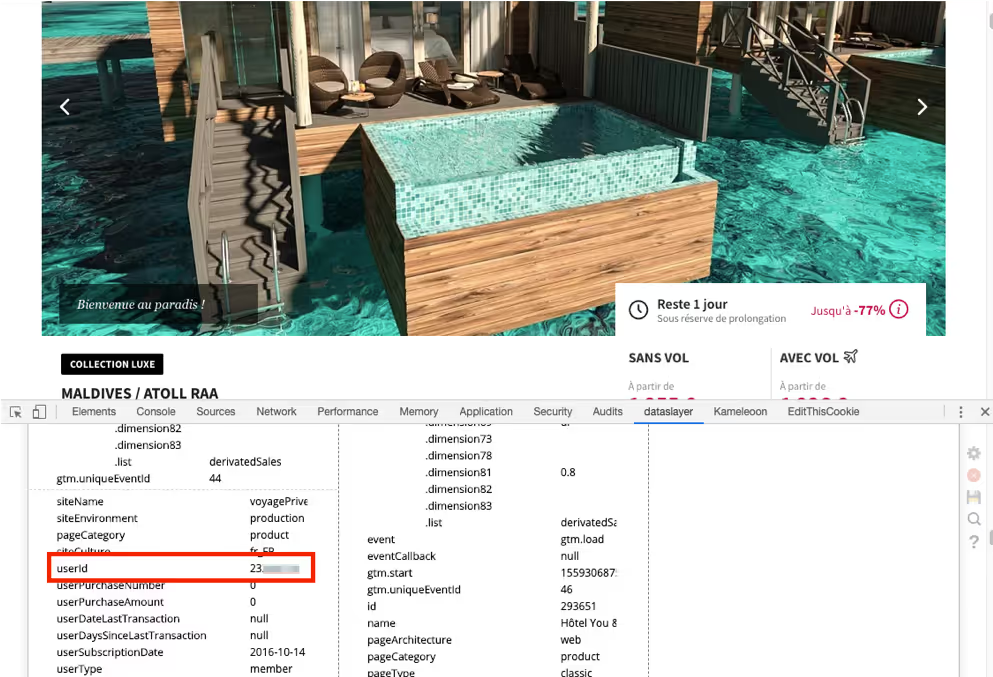
Zu allererst müssen Sie herausfinden, wo die Unique ID jedes Besuchers auf Ihrer Webseite einsehbar ist. Normalerweise ist das die Kundennummer und kann im Quellcode oder im DataLayer gespeichert sein.

Im obenstehenden Beispiel befindet sich die User ID in einer Variablen des DataLayer. Wir empfehlen die Chrome DataLayer Extension, mit der die im DataLayer enthaltenen Informationen leicht abrufbar sind.
Schritt 2: Custom Data erstellen
Die User-ID wird zur Schaffung von Custom Data genutzt, die ihrerseits als Mapping-ID dient. Diese ID ermöglicht Kameleoon, einen Besucher wiederzuerkennen und ihm eine durchgängige Customer Journey zu bieten, egal, welches Endgerät oder welchen Browser er beim Besuch Ihrer Webseite nutzt.
Was ist Custom Data? Auf Ihrer Webseite zirkulieren Daten, die über das, was dem Besucher angezeigt wird, hinausgehen. Dazu gehören die im URL enthaltenen Daten, der Quellcode und das DataLayer.
Diese Informationen können mit Kameleoon genutzt werden, z.B als Targetingkriterien eines Tests oder einer Personalisierung oder zur Aufschlüsselung von Ergebnissen im Reporting. Die Daten können im Back Office eingerichtet werden (Targeting > Erweiterte Tools > Custom Data).
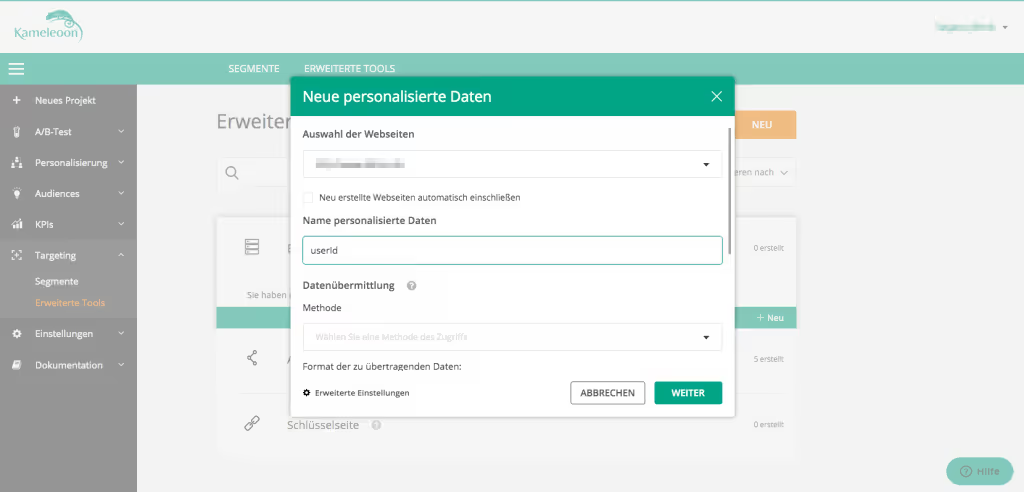
Zuerst wird die Custom Data in Kameleoons Back Office erstellt.

In unserem Beispiel nutzen wir die Erfassung über einen mit Google Tag Manager generierten DataLayer und geben den Namen der gesuchten Variablen an. Sie können ebenfalls Tag Commander oder Tealium zur Generierung des DataLayer nutzen oder einen Custom Code erstellen.

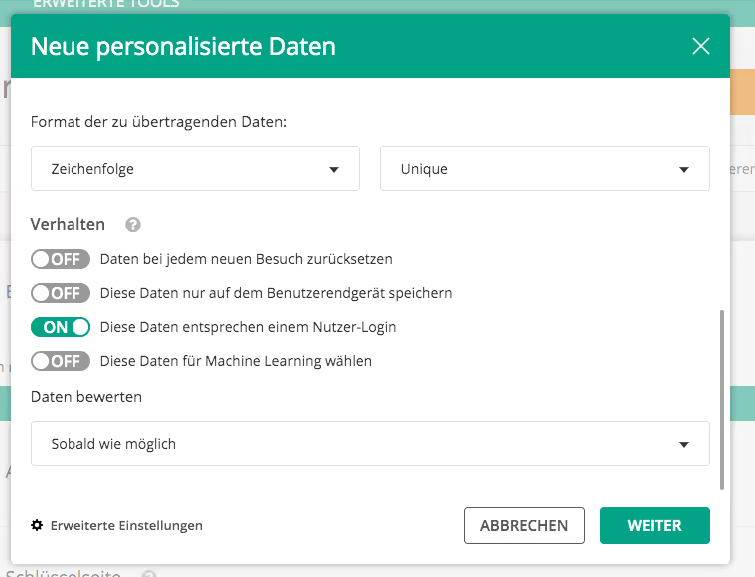
Um die Custom Data zu erstellen, müssen Sie nur noch „Diese Daten entsprechen einer Besucher-ID“ ankreuzen. Fertig!

Ist die Custom Data gespeichert, übermittelt Kameleoon diese Information in das LocalStorage des Browsers, sobald ein Besucher an einem Test oder einer Personalisierung teilnimmt. So wird der Besucher überall identifiziert werden und sieht eine über alle Kanäle hinweg schlüssige User Journey.
Gleichzeitig erfahren Sie mehr über die Interaktionen Ihrer Besucher mit Ihrer Webseite. Die Analyse wird vereinfacht, weil Sie den Besucher über alle Touchpoints verfolgen und die Ergebnisse im Reporting nach einzelnen Besuchern organisieren können.
Ein Kinderspiel, oder? Probieren Sie’s einfach!




