5 UX-Trends für mehr Conversions

Geschmack und Anforderungen der Internetnutzer verändern sich permanent. Zum Glück hilft uns der technische Fortschritt, diesen Veränderungen gerecht zu werden. Das Mooresche Gesetz hat sich bewahrheitet: Alle zwei Jahre verdoppeln sich technische Kapazitäten, und wir können auch den anspruchsvollsten Erwartungen Rechnung tragen.
Damit Ihre Besucher zufrieden bleiben, müssen Sie den Trends folgen und sich ständig an ihre Bedürfnisse anpassen. Das gilt für Internet noch mehr als anderswo in unserer sowieso schon schnelllebigen Welt. Sie sollten Ihre Webseite permanent optimieren, um nicht ins Hintertreffen zu geraten.
Ich habe im Web gesurft und unsere Consultants befragt, um für Sie die Optimierungsmöglichkeiten zusammenzufassen, die wirklich funktionieren. Aber zuerst können wir einen kleinen Blick zurück werfen und die Webseiten der Vergangenheit belächeln bzw. analysieren. Da sieht man mal, wie wichtig es ist, mit dem Trend der Zeit zu gehen!
1 Der Trend geht zur Vereinfachung
Ein Blick auf die Webseiten vom Anfang des Jahrtausends zeigt, wie sehr sich die Webseiten verändert haben und wie klar der UX-Trend zur Vereinfachung hervorsticht.
Hier zwei (sehr bekannte) Beispiele: Amazon und Google.


Man sieht sofort, wie sich die Regeln der User Experience in den letzten zwanzig Jahren geändert haben – und ich kann nur sagen, zum Glück! Denn Internetnutzer sind heute einfach anspruchsvoller. Ein Besucher verlässt eine Webseite, wenn das Surfen nicht angenehm ist oder seine Erwartungen nicht erfüllt. Man kann sich vorstellen, dass frustrierte Besucher nicht auf Ihre Webseite zurückkehren.
Das kann vermieden werden, indem man das Besucherverhalten analysiert. Und ich meine Analysieren. Sie sollten sich weder auf Ihre Intuition verlassen, noch bei der Konkurrenz abgucken – was bei anderen funktioniert, ist nicht unbedingt für Sie das Richtige.
Also: erst das Verhalten Ihrer Besucher prüfen, bevor Sie Ihre Webseite optimieren, damit Sie sicher sind, dass Sie das optimieren, was den Usern wichtig ist.
2 Der Optimierung sollte eine Prüfung der Performance Ihrer Webseite vorangehen
Bewerten Sie die Nutzerfreundlichkeit, das Design, die Wirksamkeit für Verkauf und Marketing Ihrer Webseite. Es gibt Tools, wie z.B. Heatmaps, die Ihnen die Arbeit vereinfachen. Sie liefern zuverlässige, objektive Daten.

Heatmaps sind wahrscheinlich die beste und schnellste Methode, objektive Ergebnisse zu erzielen, wenn man ein Element, eine Seite oder seine gesamte Webseite optimieren möchte. Sie sind eins der ersten Tools, die ich unseren Kunden empfehle. Sie zeigen Optimierungsideen auf Webseiten auf und sind eine wahre Ideenquelle!
- Anaïs Rousseau, Consultant Kameleoon.
Der Vorteil von Heatmaps ist, dass Sie schnell sehen, wie sich User auf Ihrer Webseite verhalten, und das ohne Tabellen voller Daten und langwierige Analysen. Sind Ihre Besucher aktiv genug auf Ihren Seiten? Bei A/B-Tests ist der Einsatz von Heatmaps besonders effizient, Sie haben sofort vor Augen, ob die Unterschiede zwischen Varianten zu signifikanten Veränderungen führen oder nicht.
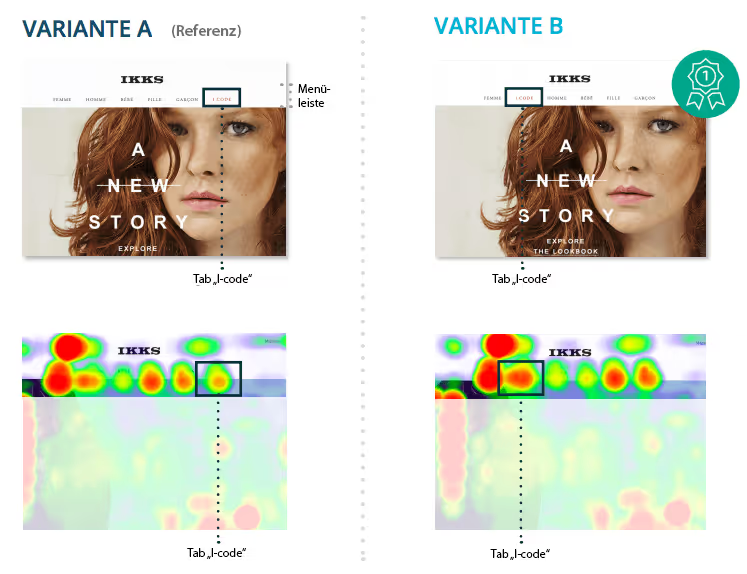
Hier ein Beispiel der einfachen, aber gewinnbringenden Nutzung von Heatmaps: Die Modemarke IKKS wollte die Position eines Tabs in ihrer Menüleiste verändern. Dank Heatmaps war klar sichtbar, dass das Besucherverhalten je nach getesteter Variante anders ausfiel.

Man sieht deutlich, dass der entsprechende Tab mit veränderter Position bei Variante B weit öfter angeklickt wurde (genauer gesagt 16,5% mehr Klicks).
Heatmaps sind eines der Tools, das Lösungen der Webseitenoptimierung wie Kameleoon anbieten. Für noch weiterreichende Ergebnisse (und weitere Optimierungsideen) können die Heatmap-Ergebnisse mit Daten Ihres Analytics-Tools abgeglichen werden (Absprungrate, auf der Seite verbrachte Zeit, Traffic-Volumen usw.).
3 Fünf starke Trends für UX
1. Kontextuale Aktionen je nach Scroll-Niveau auslösen
Viele Webseiten bieten bereits kreative Animationen, die durch das Scrollen des Users ausgelöst werden. Dieses Jahr sollten Sie viel weiter gehen. Beispiel: Das Scroll-Niveau kann als Segmentierungskriterium dienen. Ein scrollender Besucher ist interessierter als ein Besucher, der auf Ihrer Webseite landet und nicht die Seite abrollen lässt.
Reiseportal Routard.com konnte die Zahl seiner Newsletter-Anmeldungen um 76% steigern, indem er ein Pop-up nur denjenigen Besuchern bot, die so ihr Interesse bekundeten.

So könnten Sie den Besuchern, die durch einen gegebenen Teil Ihrer Seite gescrollt sind, einen Code für ein Sonderangebot bieten, um ihn zum Kauf zu animieren.
Der Tipp von Experten

Im Idealfall sollten Sie dieses Kriterium mit anderen verbinden und die Botschaft an Ihre Kunden weiter verfeinern. Wenn Ihr Besucher aus dem Ausland auf Ihre Seiten zugreift, könnten Sie ihm zum Beispiel die Lieferkosten erlassen. Wenn ein Besucher bereits bei Ihnen gekauft hat, könnten Sie einen Treuerabatt für seine nächsten Käufe anbieten.
- Caroline André, Consultant Kameleoon
2. Zweiteiler liegen im Trend: der geteilte Bildschirm
Wenn Sie Ihre Homepage zweiteilen, kann das Ihre Botschaften klarer machen. Dieser Trend vom letzten Jahr bleibt aktuell. Testen Sie ihn auf Ihren Seiten!

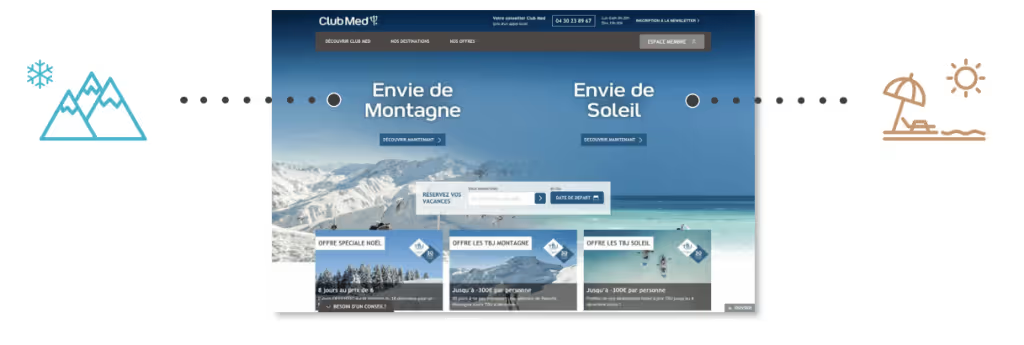
Oben das Beispiel von Club Med. Alle Schlüsselelemente sind auf einen Blick sichtbar, ohne dass der Besucher scrollen muss. Ein geteilter Bildschirm schmeichelt nicht nur dem Auge, er ist auch besonders effizient für Landing Pages: Eine Hälfte enthält ein ausdrucksstarkes Bild/eine Botschaft, die andere das Kontaktformular. Hier ein interessanter Artikel mit Bespielen von Split Screens.

Führen Sie einen A/B-Test auf Ihrer Landing Page durch. Testen Sie Split Screens eine oder mehrere Wochen lang und untersuchen Sie die Ergebnisse. Sie könnten überrascht sein, wie sehr diese Anordnung Ihre Botschaft klarer übermittelt!
- Géraud Bornet, Consultant Kameleoon.
3. Skeleton Screens: Angenehmeres Laden auf mobilen Endgeräten
Wir sind in der Ära des „Mobile First“ angekommen, das heißt, dass die meisten Internetverbindungen über mobile Endgeräte gemacht werden. Auch der Riese Google trägt dieser Tendenz Rechnung und hat seinen Algorithmus um Bedingungen erweitert, die Webseiten abstrafen, die nicht für mobile Formate optimiert sind. Mehr über mobile Conversions übrigens in unserem Artikel zum Thema. Was bei mobilen Endgeräten außer dem Format zu beachten ist, ist das Laden der Seiten.
Die durchschnittliche Ladedauer ist einfach höher als auf Desktop, egal ob man über Ethernet oder WLAN verbunden ist. Paradoxerweise sind aber gerade die Nutzer von mobilen Endgeräten besonders ungeduldig. Hier kann der Skeleton Screen nützlich sein. Er lässt die Elemente nach und nach erscheinen. Um dem Besucher einen leeren Bildschirm zu ersparen, erscheint zuerst das „Skelett“ oder Gerüst, bevor Texte und Bilder laden.

Sie wissen selber dass ein bisschen Bewegung weniger langweilig ist als eine völlig weiße Seite.
Übrigens hat Kameleoon eine Partnerschaft mit Azetone ins Leben gerufen , um Ihnen A/B-Tests und Personalisierungen von Mobile Apps zu erleichtern.
4. Engagement-Bot: zurück zu mehr Mensch
Seit einigen Jahren schon gibt es einen Trend zurück zu mehr Menschlichkeit. Machen wir uns nichts vor, natürlich können Sie nicht jedem Internetbesucher seinen persönlichen Verkäufer zur Seite stellen, nicht wenn Sie Tausende von Besuchern haben. Sie müssen die Beziehungen zu Kunden und Besuchern on-site automatisieren. Und hier helfen Chatbots. Sie bieten ein enormes Potenzial, denn dank ihnen sind Ihre Kunden rund um die Uhr betreut. Chatbots können verkaufen, beraten und den Besucher gegebenenfalls beruhigen: Zeitgewinn für Sie, Servicegewinn für den User. Sie haben zwei Möglichkeiten, um bei diesem Trend dabei zu sein:
- Sie entwickeln Ihren eigenen Chatbot. Das kann interessant sein wenn Ihnen intern Kompetenzen in diesem Bereich zur Verfügung stehen. Aber Vorsicht, der Chatbot muss eine Unterhaltung mit Ihren Besuchern führen können, und das bedeutet, dass ein Algorithmus entwickelt werden muss, Machine Learning eingesetzt wird, usw. Wenn das nicht zu den Aktivitäten Ihres Unternehmens gehört, kann es langwierig und teuer sein.
- Sie wenden sich an einen Drittanbieter. Sicherlich die einfachste Lösung, die Technik existiert und hat sich bewährt. Sie müssen allerdings sicherstellen, dass die Teams des Anbieters sich in Ihre Problematik und Schlüsselthemen hineinversetzen können, um ein wirklich relevantes Produkt zu schaffen.
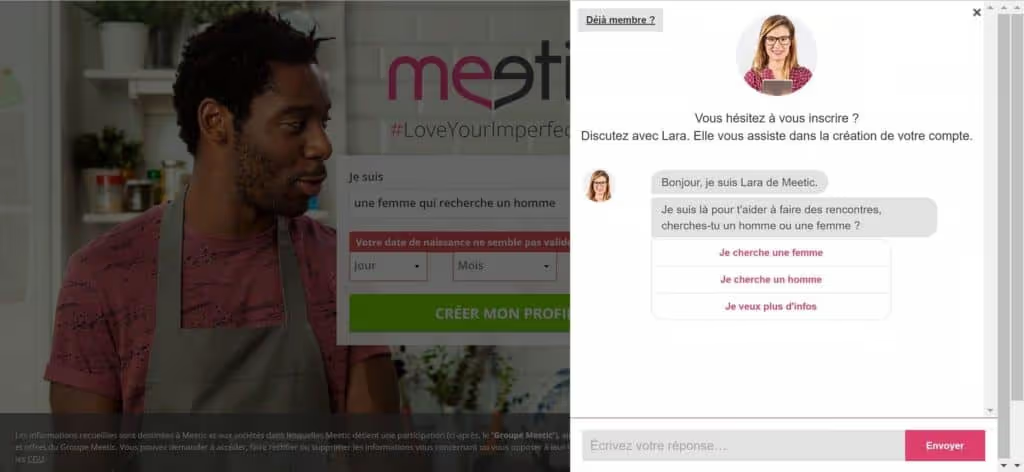
Sie sind also immer erreichbar. Aber der Chatbot kann auch für Personalisierungskampagnen benutzt werden, wie das Beispiel Meetic zeigt. Der Chatbot des Dating-Portals heißt Lara und wird ausgelöst, wenn der Besucher ein zögerndes Verhalten an den Tag legt und zu lange auf der Seite der Anmeldung bleibt, ohne aktiv zu sein.

Das Ergebnis dieser Personalisierungskampagne zeigt, dass Laras Einsatz positiv aufgenommen wurde: die Zahl der Anmeldungen stieg!
5. Responsive Design
Dieses Jahr ein absolutes Muss. Es ist kein neuer Trend im eigentlichen Sinne, aber inzwischen einfach unabdingbar. Wenn Ihre Webseite nicht responsive ist, verlieren Sie viele Besucher, sogar die treueren unter ihnen. Ich weiß, das Thema Responsive ist alt und unmodern. Man könnte glauben, dass ein Großteil der Webseiten heute responsive aufgebaut ist. Falsch: Noch im Jahr 2015 waren nur 12% der Webseiten responsive...
Responsive Design ist einfach zeitlos modern! Die großen Player des E-Commerce optimieren weiter für mobile Endgeräte, um ihren Besuchern eine bessere User Experience zu bieten. Der Spezialist für Kultur und Elektrogeräte Fnac.com hat z.B. die UX seiner mobilen Seiten A/B-getestet.

Das Ergebnis war eine Mischung zwischen beiden Varianten, genau die Elemente, die den Anforderungen der User am besten entsprachen. Mobile Endgeräte auf keinen Fall vernachlässigen! Alle Studien zeigen, dass M-Commerce weiter boomt. Von 2011 bis 2016 wuchs sein Anteil von 3% auf 25%! (Quelle: FEVAD)
4 Experimentieren Sie!
Die Optimierung der User Experience ist eine Art Spielplatz für Erwachsene. Es gibt eigentlich keine Grenzen (außer eventuell zu wenig Traffic bei A/B-Tests), alle Elemente Ihrer Webseite können getestet werden. Alle hier erwähnten Optimierungen sind vielleicht nicht für Ihre Webseite relevant. Aber das wissen Sie erst, nachdem Sie sie (A/B-) getestet haben. Der große Vorteil von A/B-Tests ist, dass die Optimierung der User Experience wirklich von dem ausgeht, was bei Ihren Besuchern funktioniert.
Oft sind die Ergebnisse überraschend, Sie selber hätten vielleicht eine andere Variante intuitiver gefunden. Sie haben auf jeden Fall alle Trümpfe in der Hand und können mit der UX-Optimierung loslegen! Die Vorschläge dieses Artikels sind natürlich nicht vollständig.
Wenn Sie andere, erfolgreiche Tests der User Experience gemacht haben, und teilen möchten, können Sie das in der Kommentar-Rubrik tun!

“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”