3 Schritte der UX-Optimierung Ihrer Webseite

Um unseren Kunden das beste Ökosystem an Lösungen zu bieten, haben wir eine Partnerschaft mit ContentSquare ins Leben gerufen.
Von Verhaltensanalysen (ContentSquare) bis hin zur Aktivierung von Informationen in Echtzeit und personalisierten Erfahrungen (Kameleoon) ist alles dabei.
Dieser Artikel wurde gemeinsam mit Contentsquare verfasst.
,
Wir alle haben bereits eine Webseite aufgerufen, die nicht responsive für mobile Endgeräte war, sodass Browsing fast unmöglich, oder die Inhalte nur schwer lesbar waren. Der Besuch wird somit eine insgesamt negative Erfahrung.
68 % der Internet-User verlassen eine Webseite, wenn die User Experience nicht zufriedenstellend ist. Die UX-Optimierung Ihrer Webseite ist deshalb von großer Bedeutung, gerade auch für Ihre Conversion-Rate.
1 Was ist UX?
Die User-Erfahrung (User eXperience, also UX) ist der globale Eindruck, den der User beim Besuch Ihrer Webseite erhält. Anders gesagt ist es das Ergebnis der Interaktion des Besuchers mit Ihrer digitalen Schnittstelle.
Bei der Optimierung der User Experience handelt es sich um die bestmögliche Gestaltung einer Webseite, die für den Besuch als angenehm empfunden wird. Stolpersteine sollten deshalb aus dem Weg geräumt werden und alle Aktionen auf der Webseite müssen ohne Probleme durchgeführt werden.
,
Was ist der Unterschied zwischen UX und UI?
UI (User Interface) nennt man das graphische Erscheinungsbild der Elemente einer Webseite, mit denen der Besucher interagieren kann: CTA, Menü, Slider, usw. UX (User eXperience) hingegen nennt man alle Aspekte (nicht nur das Layout), die die Interaktionen mit den (UI-optimierten) Elementen vereinfachen und intuitiver gestalten.
,
Was ist eine UX-optimierte Webseite?
Um die bestmögliche User Experience zu bieten, können mehrere Aspekte verbessert werden: Technik, Nutzerfreundlichkeit und Layout, Nutzen und Sicherheit. Peter Morville, ein Pionier der IT-Architektur, hat die Merkmale definiert, welche die Qualität der User Experience ausmachen. Sie müssen das Gleichgewicht zwischen diesen unterschiedlichen Aspekten für Ihre Webseite finden:
- Nutzen: Logisch, Ihre Webseite muss einen Nutzen für den Besucher haben. Sie meinen, dass es keine Webseiten ohne Nutzen geben kann? Doch, doch!
- Bedienbarkeit: Die Nutzung Ihrer Webseite muss einfach sein.
- Attraktivität: Der Look Ihrer Webseite muss Lust auf einen längeren Besuch machen.
- Sichtbarkeit: Der Besucher muss Ihre Webseite leicht finden können.
- Zugänglichkeit: Auch für Personen mit Behinderung muss Ihre Webseite leicht zugänglich sein.
- Glaubhaftigkeit: Ihre Webseite muss glaubhaft wirken, damit Sie Ihre Botschaften übermitteln können.
- Wert: Ihre Webseite muss dem Besucher einen Mehrwert bieten, der Wert Ihrer Ziele muss hervorgehoben werden.
Die oben angegebenen Elemente zeigen Optimierungsmöglichkeiten auf und sind dem Ziel zuträglich, Ihren Besuchern die bestmögliche User Experience zu bieten.
2 3 Schritte der UX-Optimierung
Die UX-Optimierung Ihrer Webseite ist ein wichtiges Projekt, das gut organisiert sein will. Hier deshalb die drei unumgänglichen Schritte auf dem Weg zu einer wirklich hochwertigen User Experience für Ihre Besucher.
1. Analyse des Besucherverhaltens
Vor der Optimierung der User Experience müssen Sie verstehen, was Besucher von Ihnen erwarten und wie sie sich auf der Webseite verhalten. Eine gute Kenntnis des Verhaltens Ihrer Audience hilft, Stolpersteine und damit Verbesserungsmöglichkeiten zu identifizieren. Dafür gibt es effiziente Analyse-Tools, wie die Plattform Contentsquare.
- Analysieren Sie das Verhalten Ihrer Besucher bzgl. der verschiedenen Elemente Ihrer Webseite
Um zu erkennen, welche Elemente Ihrer Webseite optimiert werden sollten, müssen Sie zuerst das Verhalten der Besucher verstehen, die diese Elemente nutzen. Messen Sie die Performance Ihrer Banner, CTAs, Dropdown-Listen, usw. mit effizienten Tools der Verhaltensanalyse. So erhalten Sie sogenannte Insights, d.h. auf Tendenzen und Besucherverhalten basierende Einsichten, die helfen, die Motivationen Ihrer User zu verstehen.

„Die Analyse des Besucherverhaltens ist essentiell, um Ihre Optimierungsschwerpunkte festzulegen, denn sie bietet konkrete Fakten.“
- Pierre Casanova, Chief Revenue Officer, Contentsquare
- Klickrate: Prozentsatz der User, die Ihr Element angeklickt haben.

Heatmap Contentsquare - Klickrate
- Zögerzeit: Zeit, die zwischen Hover und Klick auf ein Element vergeht.

Heatmap Contentsquare - Zögerzeit
- Umsatz pro Klick: Rangliste Ihrer Elemente je nach Beitrag zum Umsatz der Webseite.

Heatmap Contentsquare - Umsatz pro Klick
Eine solche Lösung der „Daten nach Zonen“, wie Contentsquare sie bietet, ermöglicht eine weitreichendere Analyse als mit klassischen Heatmaps. Mit Hilfe den zusätzlichen Features, ist es einfacherer zu verstehen, warum Ihre Besucher ein bestimmtes Verhalten an den Tag legen.
- Identifizieren Sie die Customer Journeys Ihrer Kunden
Sie möchten Ihren Besuchern einen reibungslosen Besuch bieten, damit sie zur Conversion gelangen. Dafür ist es wichtig zu verstehen, wie die „natürliche“ Customer Journey aussieht, die zu diesem Ziel führt.

„Alle Besucher legen nicht das gleiche Verhalten an den Tag. Sie müssen die unterschiedlichen Customer Journeys erkennen und die meistgenutzten unter ihnen ermitteln, um effizient optimieren zu können.
- Pierre Casanova, Chief Revenue Officer, Contentsquare
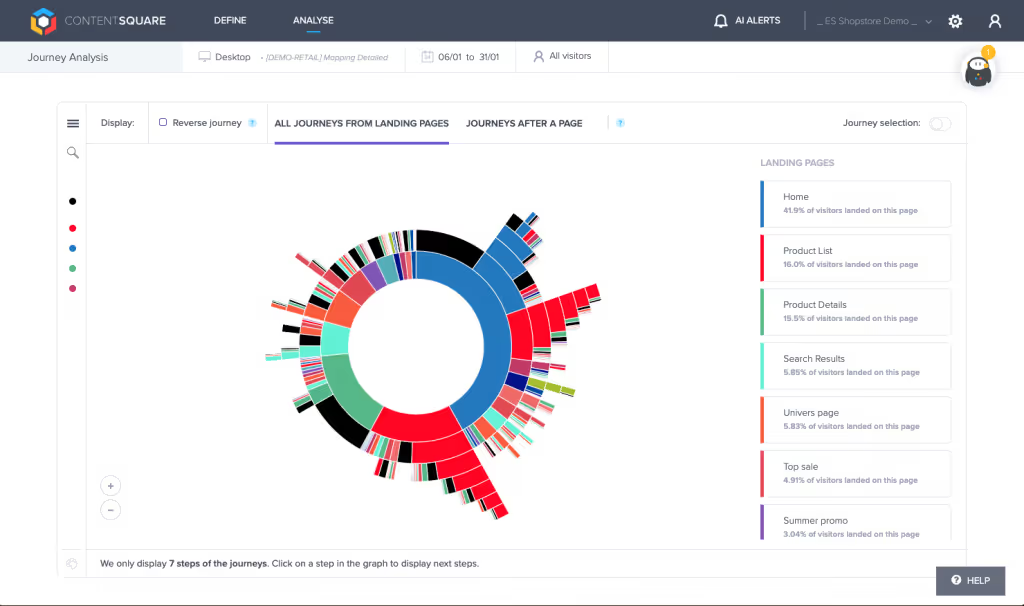
Mit einer Analyse des Besucherverhaltens können Sie ermitteln, welchen Weg Ihre Besucher bis zur Bezahlung nehmen, zu welchem Zeitpunkt sie Ihre Webseite verlassen oder wie viele Besucher Artikel im Warenkorb abgelegt haben. Das alles bietet Contentsquare mit seinem der Customer Journey Analyse-Tool. In wenigen Sekunden gibt eine „Sunburst“-Graphik einen kompletten Überblick über Stärken und Schwächen der Customer Journey.

Auf der Grafik sieht man beispielsweise den Prozentsatz von Besuchern, die über eine bestimmte Seite auf Ihrer Webseite gelandet sind, von welcher Seite aus sie sie wieder verlassen, sowie weitere Informationen über die Customer Journey.
- Vergleichen Sie die Performance Ihrer Webseite mit dem Durchschnitt Ihrer Branche
Eine weitere Informationsquelle über Ihre Besucher kann ein Performance-Vergleich mit der Konkurrenz sein. Er kann Elemente identifizieren, die bei Ihnen weniger gut funktionieren. Außerdem sehen Sie, wo Ihre Konkurrenten bestimmte Elemente ansiedeln. Contentsquares Benchmarking-Tool gibt Zugang zu solchen vergleichenden Daten für jedes Element Ihrer Webseite und zeigt, wie Sie im Vergleich zu anderen Playern der Branche aufgestellt sind.
Beispiel: Vielleicht wird auf Ihrer Webseite das Menü öfter angeklickt als bei der Konkurrenz. Diese Tools geben einen tieferen Einblick in das Besucherverhaltens, zeigen Verbesserungsmöglichkeiten auf und helfen, Prioritäten zu setzen.
Dank der Informationen und Insights dieser Analyse können Sie eine Strategie entwickeln, welche die „Pain Points“ oder Stolpersteine Ihrer Webseite beseitigt, weil sie genauer auf das Verhalten der Besucher ausgerichtet ist.
2. Definition Ihrer Ziele und Optimierungsschwerpunkte
Damit Ihre Optimierungen Sinn machen, müssen sie sich in Ihre globale Strategie einfügen. Definieren Sie Ihr Ziel und erstellen Sie eine dementsprechende Roadmap. Hier mögliche Schwerpunkte:
- Klein anfangen
In einem ersten Schritt sollten Sie die einfachsten Optimierungen angehen, bzw. Bugs beheben. Bugs (wie eine 404-Seite oder nicht funktionierende CTAs) stören das Surfen Ihrer Besucher ganz erheblich, weil es ich um wichtige Etappen der Customer Journey handeln kann. Wenn z.B. der CTA „In den Warenkorb“ nicht funktioniert, ist sicher, dass der Besucher nicht zur Conversion gelangt!
Nächster Schritt: leicht umzusetzende Verbesserungen, die wenig Einsatz fordern und trotzdem großen Einfluss auf Ihre Conversions haben. Beispiel: CTA-Buttons oder Formulare. Sie sind wichtige Elemente im Conversion-Trichter, gleichzeitig aber einfach zu verändern.
So hat Sofinco durch das verbesserte Wording eines CTA-Buttons die Zahl der Kreditanfragen um über 100% gesteigert. Die Veränderung selbst kleiner Elemente kann die Conversionrate also stark beeinflussen. Deshalb sollten Sie mit solchen „Quick Wins“ anfangen.
- Priorität für Optimierungen mit großem Potenzial
Dank der Analyse des Besucherverhaltens erkennen Sie die Optimierungschwerpunkte mit dem größten Mehrwert. Wenn Sie z.B. eine Seite mit viel Traffic aber wenig Conversions haben, heißt das, dass Besucher entweder nicht finden, was sie suchen, oder keine Conversion erzielen können. Hier besteht großes Optimierungspotenzial. Mit der UX-Optimierung dieser viel besuchten Seite können Sie eine erhebliche Conversionsteigerung erzielen.
Das hat das Team von Hello bank! (in Deutschland Consors bank!) getestet. Eine Landing Page mit hohem Traffic und niedriger Conversionrate wurde analysiert und Verbesserungshypothesen wurden aufgestellt. Optimiertes Design, verbessertes Wording und eine Neuorganisation brachten eine Steigerung der Kreditanfragen um 23%.
- Optimierung des Conversion-Prozesses insgesamt
Manchmal sind weitreichendere Aktionen nötig, zum Beispiel bei einer kompletten Überarbeitung, oder wenn trotz Optimierungsaktionen die User Experience suboptimal bleibt. Soll der komplette Conversion-Trichter optimiert werden, brauchen Sie konkrete Daten, die Sie hauptsächlich durch die Studie Ihrer Besucher und A/B-Tests erhalten können.
#So stellen Sie z.B. sicher, dass Ihnen die Conversions gut funktionierender Elemente erhalten bleiben. Und wenn Sie alle Elemente zusammen verändern, werden Sie Probleme haben, diejenigen auszumachen, die die Conversionrate verbessern – oder verschlechtern. Einer Neugestaltung muss also eine eingehende Analyse jedes Elements vorausgehen. Änderungen sollten nacheinander vorgenommen werden.
Renault wollte sich von der Konkurrenz absetzen und den Conversion-Prozess für Kostenvoranschläge optimieren. Die Analyse des Besucherverhaltens hatte ergeben, dass die unterschiedlichen Informationen nicht gut organisiert waren und Besucher dadurch weniger versucht waren, den Conversion-Prozess abzuschließen. Der gesamte Trichter musste überdacht werden.
Dank eines A/B-Tests der verschiedenen Seiten des Conversion-Trichters steigerte Renault die Zahl der Kostenvoranschläge um 10% und die der effektiven Terminabsprachen sogar um 63%
3. Bestätigen Sie Ihre Hypothesen mit A/B-Testing
A/B-Testing ist ein unersetzliches Tool für die Optimierung der User Experience. Es hilft, die beste Version eines Elements zu ermitteln, basierend auf messbaren Ergebnissen.

„Insights sind nur dann sinnvoll, wenn sie für konkrete Aktionen genutzt werden können. Deshalb war es uns wichtig, unsere Lösung in Kameleoons Testing- und Personalisierungsplattform zu integrieren. So helfen die mit Contentsquare erhaltenen Einblicke, Optimierungshypothesen zu bestätigen“
- Pierre Casanova, Chief Revenue Officer, Contentsquare
Sie haben also beobachtet, dass Besucher nicht auf Ihren CTA-Button klicken und möchten ihn optimieren. Aber wie? Welche Farbe soll er bekommen, welches Wording würde besser funktionieren?
Durch den A/B-Test mehrerer Varianten des Elements können Sie die Version finden, die am besten bei Ihren Besuchern ankommt, und zwar auf Fakten und Zahlen basierend, nicht Pi mal Daumen oder durch Voreingenommenheit.
Versuchen Sie’s selber:
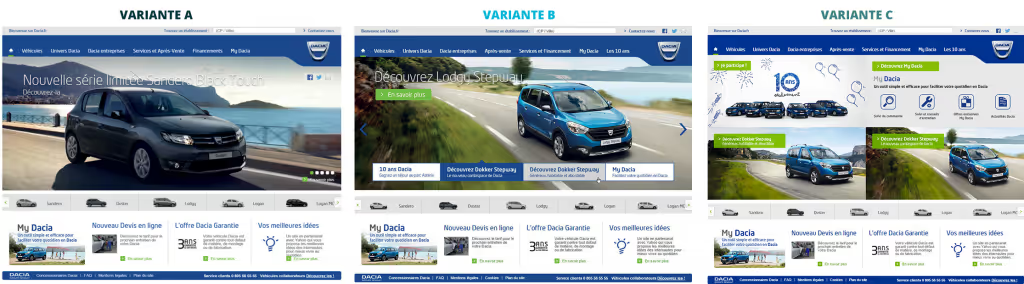
Dacia hat 3 Varianten seiner Homepage getestet:
- eine Version mit Slider, in dem die Bilder alle 8 Sekunden wechseln,
- einen Slider mit einem größeren CTA, einem Menü in Listenform und der Möglichkeit, die Bilder auszuwählen, und
- eine Version in Mosaikform mit einem CTA.
Was meinen Sie, welche Variante hat gewonnen?

Tja, der Slider jedenfalls nicht. Die Variante mit dem Mosaik führte zu einer Steigerung der Klicks um 116% im Vergleich mit Variante A und 16% mit Variante B. Über Geschmack kann man vielleicht streiten, nicht aber über Zahlen.
Der A/B-Test zeigt, welche Version der getesteten Elemente bei Ihren Besuchern am besten funktioniert. Natürlich ist die UX-Optimierung Ihrer Webseite ein iterativer Prozess. Die Erwartungen Ihrer Besucher ändern sich ständig und Ihre Webseite muss dementsprechend angepasst werden.
A/B-Testing ist also eine tolle Entscheidungshilfe bei der UX-Optimierung, denn es zeigt selbst unter sich ständig wandelnden Bedingungen, welche Versionen Ihrer Elemente am besten funktionieren.
3 Personalisierung für die individuelle Gestaltung der User Experience
Heutzutage erwarten Internet-User eine ganz persönliche Erfahrung, die genau auf ihre Anforderungen bzgl. der besuchten Webseite zugeschnitten ist. UX-Optimierung hilft, die Nutzerfreundlichkeit für die Mehrheit Ihrer Besucher – und so die Conversionrate - zu steigern.
Gehen Sie einen Schritt weiter, mit der Personalisierung für den einzelnen Besucher. Personalisierung nennt man die Individualisierung der User Experience für jeden Besucher. Wie der Verkäufer in einem Laden, der den Kunden beobachtet und seine Verkaufsstrategie auf sein Kaufvorhaben anpasst, ermöglicht eine Online-Personalisierungsstrategie den Besuch auf das Verhalten und auf die Interessen der User anzupassen.
So können Sie jedem Besucher eine Erfahrung bieten, die seinen Erwartungen entspricht.
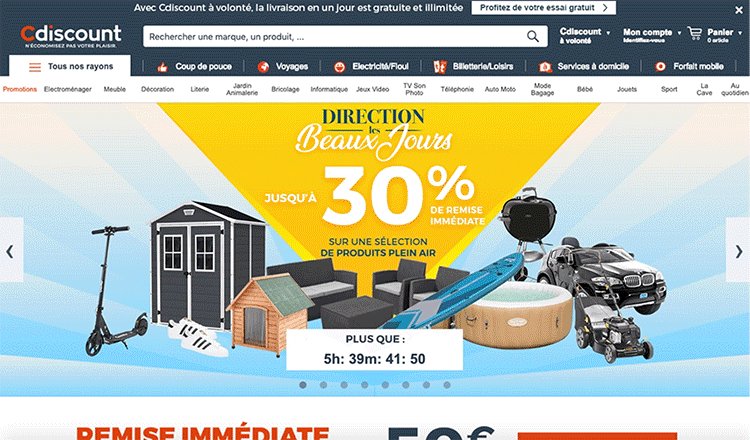
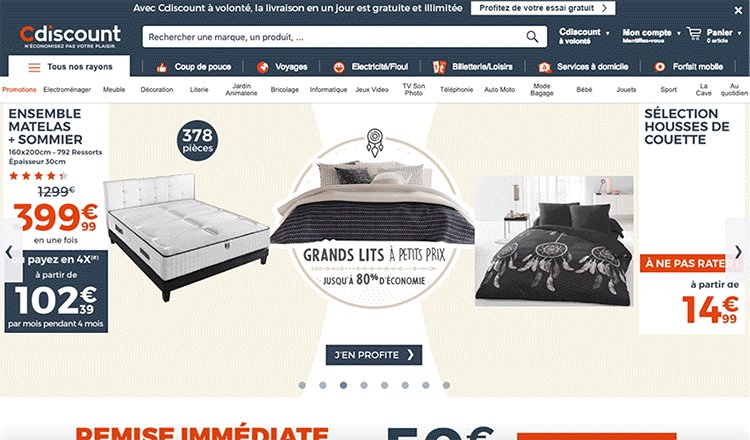
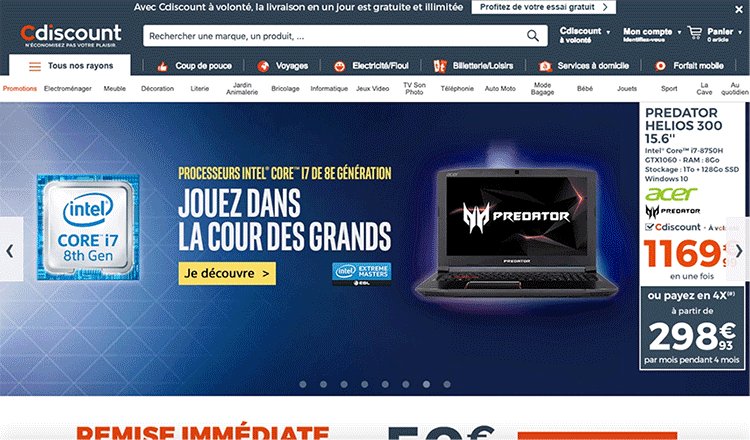
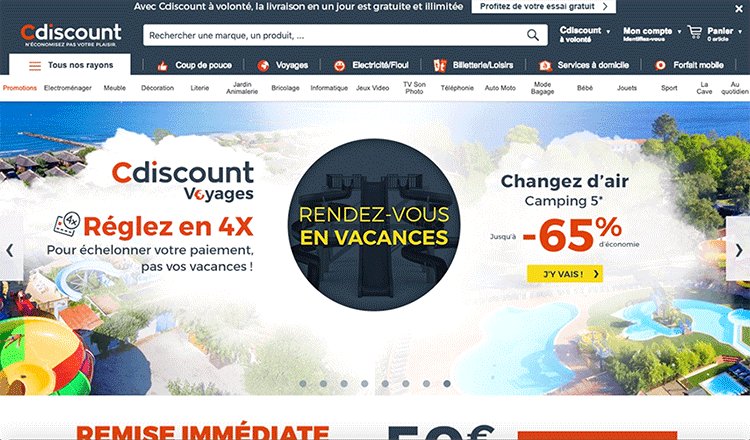
Beispiel Cdiscount
Das E-Commerce-Portal Cdiscount personalisiert seine Homepage je nach Besucherinteressen. Auf dieser Seite bietet Cdiscount Sonderangebote. Der Platz dafür ist begrenzt, dennoch soll jeder Besucher ein für ihn relevantes Angebot sehen.
Natürlich hätte Cdiscount verschiedene Varianten A/B-testen und eine Version ermitteln können, die bei der Mehrheit der Besucher am besten ankommt. Aber alle Besucher sind nicht an den gleichen Angeboten, Produkten oder Botschaften interessiert. Für diejenigen Besucher mit anderen Interessen als die Mehrheit wäre die Seite nicht optimiert. Cdiscount würde einem Teil seiner potenziellen Kundschaft nicht gerecht werden.
Deshalb geht das Portal einen (großen) Schritt weiter und nutzt Predictive-Algorithmen, die eine Personalisierung in Echtzeit für jeden Besucher ermöglichen. Die Algorithmen analysieren das Verhalten aller Besucher Ihrer Webseite und errechnen die Conversion-Wahrscheinlichkeit für jeden unter ihnen oder sein Interesse an bestimmten Produkten, Botschaften oder Angeboten.
Mit Kameleoons Plattform der AI-Personalisierung kann Cdiscount den Aufbau seiner Homepage für jeden Besucher individuell gestalten, je nach ermittelten Verhaltensmustern oder Interessen für bestimmte Produktkategorien. Anstatt allen Besuchern dasselbe Angebot zu unterbreiten, wird jedem Besucher ein Angebot gezeigt, auf das er wahrscheinlich positiv reagieren wird.

Unterschiedliche Besucher sehen unterschiedliche Angebote auf CDiscounts Homepage
Jedes Element Ihrer Webseite kann derart personalisiert werden, damit der Besucher eine wirklich auf ihn zugeschnittene User Experience erlebt. Die Eingrenzung von bestimmten Angeboten auf eine bestimmte Besuchergruppe (oder Targeting) hat darüber hinaus den Vorteil, die Erfahrung anderer nicht interessierter Besucher nicht durch ein unangebrachtes Angebot zu beeinträchtigen (was mit einem globalen, nicht personalisierten Ansatz unmöglich wäre).
Untenstehend konkrete Beispiele von personalisierten User Experiences:
- Personalisierte Angebote:
Toyota bietet nur Besuchern mit hoher Kaufwahrscheinlichkeit Probefahrten und steigert die Zahl der generierten Leads um 97%. Mehr darüber > Cdiscount personalisiert seine Angebote und verdoppelt seinen ROI. Mehr darüber >
- Personalisierte User Journey:
Routard zeigt sein Pop-up zur Newsletter-Anmeldung zum richtigen Zeitpunkt und steigert Anmeldungen um 76%. Mehr darüber > Meetic benachrichtigt Besucher ohne zu stören und verdreifacht Anmeldungen zu seinen Events. Mehr darüber >
- Personalisierte Inhalte:
ClubMed personalisiert seine Homepage nach Themenbereichen und steigert die Zahl der Sessions pro Besucher um 18%.
Mehr darüber > Routard personalisiert seine Homepage nach Besucherinteressen und erzielt eine Vervierfachung der aufgerufenen Inhalte.
Mehr darüber > Weitere Beispiele finden Sie in unserer Bibliothek.

“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”