[Innovation] Bye bye l'effet flicker

Oui, vous avez bien lu. L’effet flicker n’est plus. L’A/B testing et la personnalisation sont des pratiques marketing puissantes. Elles vous permettent de comprendre les parcours de navigation et les besoins de vos visiteurs pour leur créer des expériences sur-mesure. Vous pouvez prendre des décisions basées sur de la donnée fiable et mettre en place des stratégies d’optimisation ROIste. Mais voilà, avec de grands pouvoirs viennent de grandes responsabilités et tous vos efforts peuvent être réduits à néant en un instant. En cause : l’effet flicker. Alors une fois de plus, l’équipe R&D de Kameleoon s’est dépassée pour créer la première solution d'optimisation qui vous garantisse un anti-flickering en toutes circonstances. N’allez pas chercher son équivalent ailleurs, nous sommes les seuls à le permettre quel que soit le site web concerné.Au fait, l’effet flicker c’est quoi ?
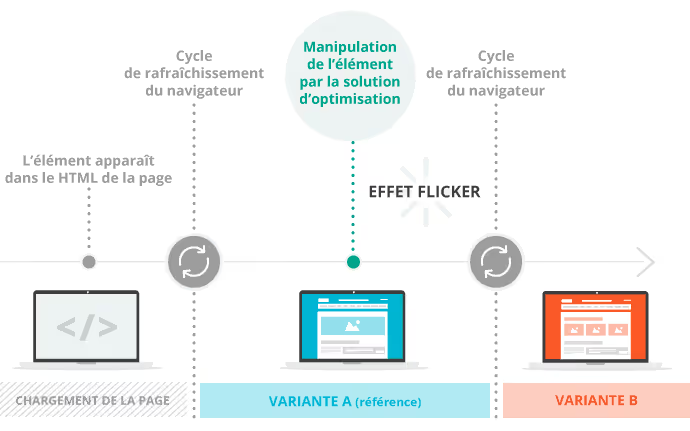
L’effet flicker est un peu comme l’effet papillon : un simple scintillement d’une page de votre site aux lourdes conséquences pour vos utilisateurs. Il est visible lorsqu’un visiteur se rend sur une page sur laquelle vous avez lancé un test A/B et aperçoit la version de référence avant la variante.

Les conséquences sont évidentes : l’expérience de votre visiteur est sérieusement dégradée. Il se demande pourquoi des éléments ont changé, se rend compte qu’il est A/B testé ou pire, peut apercevoir une offre promotionnelle qui ne lui était pas destinée. Les risques qu’il perde confiance dans votre marque et quitte votre site ne sont pas négligeables. Pour vous, c’est aussi l’assurance de retrouver un biais dans les résultats de vos tests A/B car le comportement de vos visiteurs aura changé. La probabilité que vous ayez été exposé à ce « scintillement » lors de vos dernières visites sur le web est quasi certaine. Il est d’ailleurs assez paradoxal qu’à un moment où une très forte attention est portée sur l’expérience utilisateur, de nombreux sites semblent encore négliger l’effet flicker. Déjà précurseur de ce sujet, Kameleoon est allé encore plus loin pour définitivement le faire disparaitre.
Et techniquement, comment ca marche ?
Spoiler alert : geeks only ? Lorsque vous utilisez une solution d’optimisation de l’expérience utilisateur comme Kameleoon, vous pouvez piloter les modifications que vous souhaitez apporter à votre site grâce à une simple ligne de code JavaScript que vous installez dans le header de votre site. Les expériences optimisées que vous créez pour vos visiteurs sont alors affichées par leur navigateur web. C’est un des paramètres responsables de l’effet flicker. Lorsque la page se charge, le navigateur rafraîchit régulièrement l'affichage de manière automatique. Il est possible qu'un élément destiné à être modifié soit effectivement "identifié" et manipulé par votre solution d’A/B testing entre deux cycles de rafraîchissement. Et dans ce cas, la version de référence est affichée pendant toute la période entre ces deux rafraîchissements. Quand on sait qu'il n'existe pas de garantie sur la fréquence des cycles de rafraîchissement du navigateur (il peut très bien en avoir 5 en 100ms, puis aucun pendant 3 secondes), on comprend aisément l'effet néfaste que peut produire un effet flicker qui durerait plusieurs secondes. Ouch.
La promesse de Kameleoon est de permettre aux équipes marketing de créer simplement des expériences sur-mesure pour leurs visiteurs. L’effet flicker a toujours été un risque inhérent à la pratique de l’A/B testing, aux conséquences potentiellement graves pour les performances d’un site. Conscients de cet enjeu, nous avons déployé beaucoup de ressources pour trouver une alternative fiable. Nous sommes très fiers d’être la première, et aujourd’hui la seule, plateforme d’A/B testing et de personnalisation à garantir un script 100% anti-flickering. – Jean-Noël Rivasseau, Fondateur & CTO Kameleoon

Une équipe d’ "over-achievers"
L’effet flicker n’est pas un problème isolé mais bien une réalité chez tous les acteurs de l’optimisation de l’expérience utilisateur et nos équipes R&D ont toujours eu à cœur d’améliorer en continu notre JavaScript. Au cours des dernières années, l’enjeu d’optimisation du JavaScript résidait principalement sur son poids et sa vitesse de chargement. Nous en avions déjà optimisé les performances pour en faire le plus léger et rapide du marché. Nous étions même allés plus loin en intégrant du pre-processing permettant d’accélérer encore la vitesse du JavaScript en ne chargeant que le strict nécessaire. Par exemple, si votre test A/B ne nécessite pas de ciblage avancé, pas besoin de charger tous les critères de ciblage ! Grâce à ces optimisations, le risque d’avoir un effet flicker était très nettement réduit mais n’avait pas totalement disparu. On s’est donc creusé les méninges.

Le nouveau script anti-flickering s’appuie sur les nouvelles technologies présentes dans les navigateurs web. Il est le résultat de plusieurs mois de recherche, de travail et optimisations multiples. Le résultat est simple : l’effet flicker a complètement disparu. Ce qui a changé L’ancien script interrogeait le navigateur toutes les 100 millisecondes sur la présence d’un élément à modifier sur la page. Si l’élément à modifier était présent, Kameleoon le modifiait. Si le navigateur web rafraîchissait la page pendant cet intervalle de 100 millisecondes, Kameleoon ne pouvait pas modifier l’élément augmentant ainsi les risques d’effet Flicker. Le nouveau JavaScript anti-flickering fonctionne différemment. Au lieu de demander périodiquement au navigateur web la présence de tous les éléments de la page, c’est le navigateur web qui nous notifie de la présence de l’élément sur la page en temps réel. Le résultat est simple : les algorithmes de Kameleoon sont désormais capables de modifier immédiatement les éléments qui viennent d'apparaitre dans le code HTML et de garantir l’affichage de vos tests A/B et personnalisations à vos utilisateurs sans effet flicker.
L’enjeu est passé de l’optimisation des performances de poids et vitesse du JavaScript à celle de ses interactions avec le navigateur web. Avec ce nouveau script anti-flickering, nous garantissons enfin une expérience 100% fiable tout en conservant l’agilité d’une infrastructure en client-side. – Frédéric de Todaro, Head of consulting Kameleoon
Une bonne nouvelle ne venant jamais seule, ce script ne nécessite pas d’installation supplémentaire si vous êtes déjà client Kameleoon. Pour les autres, vous pouvez demander une démo pour en savoir plus. L’année ne fait que commencer. D’autres innovations arriveront prochainement pour vous permettre d’optimiser l’expérience de vos visiteurs encore plus simplement. Après tout, ils sont tous uniques, leur expérience se doit de l’être aussi.
“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”





.avif)
