Mode simulation de Kameleoon : à vos marques, prêt, recettez… !

Avant de lancer un nouvel élément, quel qu’il soit, sur votre site web et qu’il soit vu, utilisé ou cliqué par des milliers de visiteurs, il va sans dire que vous souhaitez vous assurer que cet élément fonctionne correctement quelle que soit l'empreinte numérique de vos visiteurs (type d'appareil, adresse IP, résolution d'écran, système d'exploitation, navigateur).
Cette logique s’applique bien entendu aux personnalisations et aux tests A/B que vous mettez en place sur vos sites. Le recettage, vous ne le savez peut-être que trop bien est l’étape de pré-production durant laquelle vous vous assurez que tout fonctionne correctement avant que le projet ne soit visible par vos visiteurs.
Pour recetter vos personnalisations et vos tests AB de façon simple, efficace et rigoureuse, Kameleoon vous fournit un mode simulation.
Le mode simulation est une fonctionnalité clé dans la mise en place de tests a/b et est indispensable dans le cadre d'une stratégie d'orchestration de personnalisation. Il permet de prévisualiser et de recetter de A à Z en conditions réelles votre scénario (graphisme, ciblage, scénarisation, capping et KPI) avant de le mettre en production.
Simuler un test ou une campagne de personnalisation avant de la mettre en ligne est l’unique moyen de s’assurer que tout est conforme à vos plans et que vous proposez une expérience maîtrisée à vos visiteurs. Avec Kameleoon, vous pouvez prévisualiser et simuler l’ensemble d’une campagne de personnalisation en quelques minutes.
1. Pourquoi utiliser le mode simulation ?
Grâce au mode simulation, vous pouvez :
- Avoir une vue d’ensemble sur toutes vos expériences en cours et simuler plusieurs expériences en même temps (et sur plusieurs pages à la fois) afin d’identifier les scénarios potentiellement en conflit (segments qui se recoupent par exemple). La simulation apparaît ici comme un excellent outil pour vous aider à prioriser.
- Tester vos expériences en conditions réelles sans mise en production et visualiser l’ensemble des effets d’une expérience (test A/B ou perso) sur le parcours de vos visiteurs. Vous pouvez ainsi vous mettre à la place de vos visiteurs et dans les mêmes conditions pour vérifier que l’expérience vécue sera réellement celle que vous avez imaginée.
- Valider le bon fonctionnement d’un scénario d’un point de vue graphique et le paramétrage du ciblage et de vos objectifs. Vous pouvez ainsi identifier rapidement d’éventuelles erreurs afin de les corriger avant de mettre l’expérience en ligne.
Avec le mode simulation, le gain de temps est considérable et le risque d’erreur est devenu inexistant. Nous sommes sereins au lancement de nos personnalisations et de nos tests. – Alexandre Da Costa, Responsable Web Analytics, Auchan
2. Mode d’emploi : laissez-vous guider pas à pas
Comment lancer le mode simulation ?
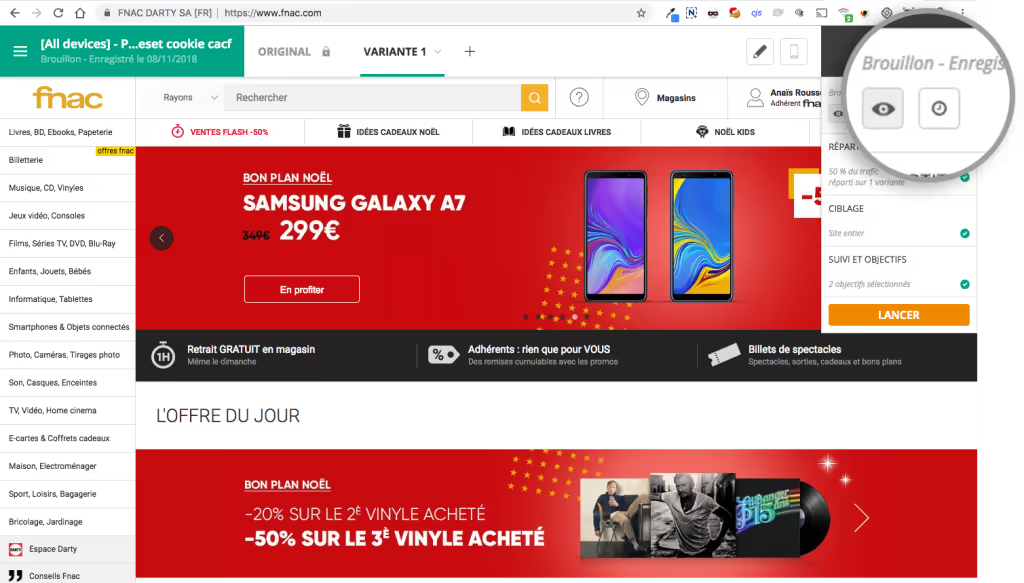
Pratique, intuitif et simple d’utilisation, il prend la forme d’un panneau parfaitement optimisé et responsive, qui apparaît en bas page, juste au-dessus de la ligne de flottaison. Une fenêtre qui peut être cachée ou fermée facilement et vous suit tout au long de votre navigation. Vous pouvez y accéder en cliquant sur :
- Dans le bloc « finaliser » si vous êtes en mode éditeur.

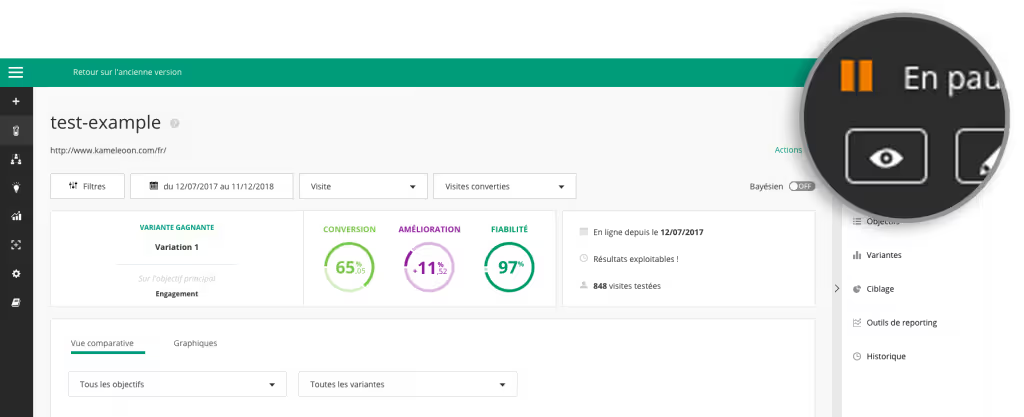
- Dans le bloc récapitulatif sur la droite lorsque vous cliquez sur les résultats d’un test.

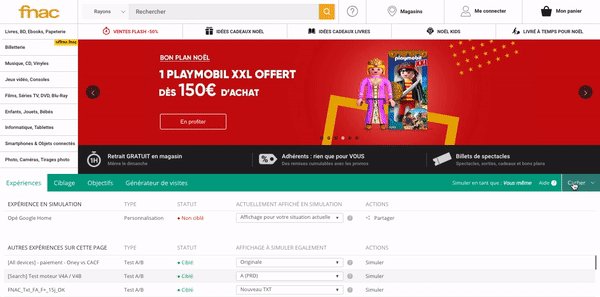
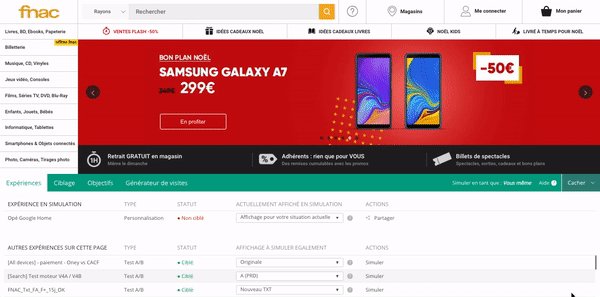
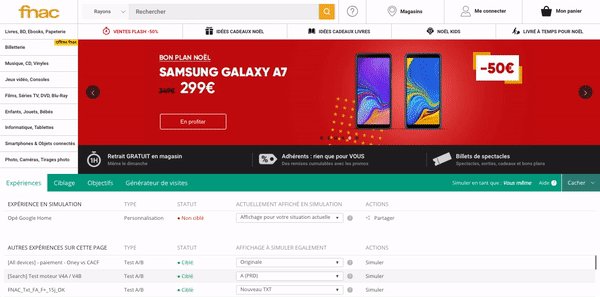
Une fois la simulation lancée vous voyez apparaitre votre site et le mode simulation en bas de page qui contient 4 onglets : « Expériences », « Ciblage », « Objectifs » et « Générateur de visite ».

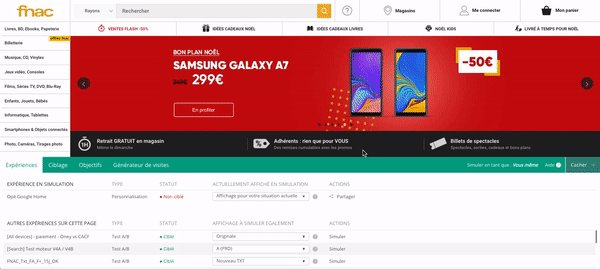
3. Onglet Expériences : une vue d’ensemble sur vos expériences (en ligne et en simulation)
Cet onglet vous permet d’avoir une vision d’ensemble sur toutes vos expériences : celles qui sont en cours de simulation et celles qui sont en ligne sur votre site.

Sur cette page, vous pouvez savoir :
- Quel type d’expérience est en cours (test A/B ou personnalisation)
- Si les conditions de ciblage ou d’exposition sont correctes ou non.
- Quelle expérience est affichée dans l’outil de simulation.
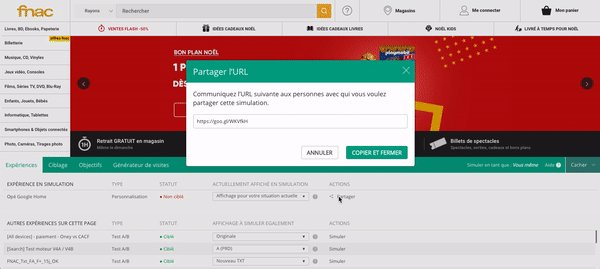
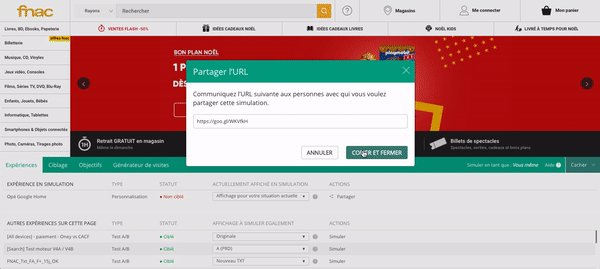
La dernière section de l’onglet, « Actions » vous permet de :
- Forcer l’affichage de votre variante ou l’exposition à votre personnalisation en cliquant sur on/off.

- Partager l’URL de simulation avec votre équipe en cliquant sur « Partager ». Une URL est générée automatiquement par Kameleoon et reste valide pendant 1h. Les modifications que vous avez apportées ne sont visibles que par les personnes ayant accès à l’URL.

Astuce : vous pouvez aussi identifier les autres expériences en cours sur votre site et voir d’un coup d’oeil si vous êtes ciblé sur plusieurs expériences en même temps. Il s'agit d'une fonctionnalité indispensable pour vous aider à prioriser vos scénarios de manière à ne pas surexposer votre visiteur et d’éviter les conflits entre 2 scénarios qui se chevaucheraient.
C’est d’autant plus important lorsqu’on parle de personnalisation: vous pouvez en plus du statut ciblé/non ciblé, savoir si vous êtes exposé ou non exposé en fonction des règles de priorisation, decapping et de scénarisation en place pour cette personnalisation et les autres en cours sur le site.
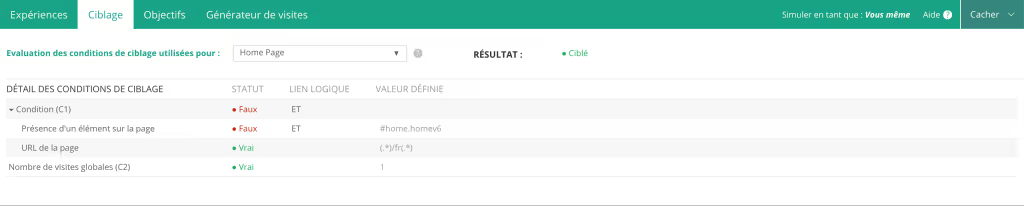
4. Onglet Ciblage : vérifiez le bon paramétrage des critères de ciblage de vos visiteurs
L’objectif de toute personnalisation est de se rapprocher au plus près des attentes des visiteurs et c’est pour cela que vous devez définir des conditions de ciblage.
Par exemple, votre campagne de personnalisation peut s’adresser aux visiteurs qui arrivent sur votre site via un moteur de recherche et qui vont sur une page produit.
Avec l’onglet « Ciblage » vous pouvez vérifier que l’ensemble des conditions de ciblage définies pour votre scénario sont bien respectées.

Vous retrouvez également l’exhaustivité des conditions d’exposition (capping, priorisation et micro-targeting) définies pour votre scénario et pouvez ainsi recetter que ces conditions sont bien fonctionnelles. Lorsque les conditions sont respectées, le statut de chaque condition passe du rouge (faux) au vert (vrai). Si jamais l’un des critères n’est pas vérifié (et apparait en « faux ») vous pourrez alors en analyser les causes et corriger votre paramétrage.
C’est un vrai “life saver” lorsque vous travaillez sur des scénarios de personnalisation qui comportent plus d’une dizaine de conditions car vous savez d’un coup d’oeil la ou les condition(s) que vous ne validez pas !
5. Onglet Objectifs : Vérifiez la bonne configuration de vos objectifs
Lorsque vous lancez une expérience, vous définissez des objectifs (KPIs), par exemple que les visiteurs accèdent à une fiche produit ou ajoutent un article dans leur panier. L’onglet objectif vous permet de vérifier que les objectifs associés à votre campagne sont correctement paramétrés. Pour cela, vous pouvez simuler le parcours d’un visiteur et vérifier si les objectifs sont remplis lorsque vous réalisez une action.

Par exemple, si vous simulez le parcours d’un visiteur qui visite une fiche produit et ajoute l’article à son panier, vous pourrez constater que les objectifs « Accès fiche article » et « Ajout au panier » sont correctement enregistrés puisque le compteur de conversion sur ces objectifs augmente après chacune de ces actions.
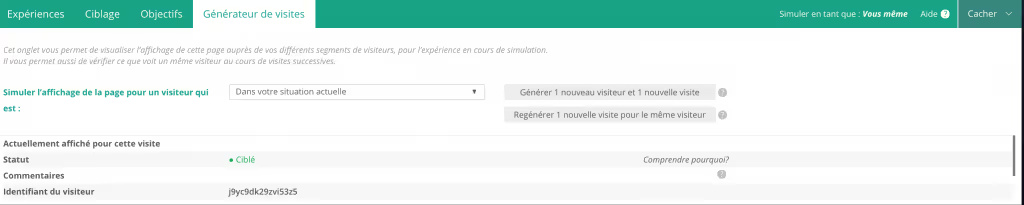
6. Onglet Générateur de visite : mettez-vous à la place des différents segments visiteurs
Le générateur de visite permet de simuler une visite en se mettant à la place de n’importe quel segment visiteur préalablement paramétré sur votre compte Kameleoon. Un menu déroulant permet de sélectionner le type de profil que vous voulez utiliser pour simuler l’expérience.

Par exemple si vous voulez proposer une promotion seulement aux visiteurs qui arrivent sur votre site via un lien publicitaire, vous pouvez simuler leur expérience en amont ainsi que celle des autres visiteurs qui ne seront pas exposés.
Cette fonctionnalité essentielle permet surtout de « bondir » dans le temps et de vérifier que l’expérience de navigation d’un visiteur restera pertinente dans le futur. Vous pouvez également vérifier ce que voit un nouveau visiteur ou un visiteur connu au cours de visites successives.
Cela peut s’avérer utile si votre scénario est complexe, par exemple si une promotion ne se déclenche qu’à partir de la 4ème visite ou est réservée aux nouveaux visiteurs.
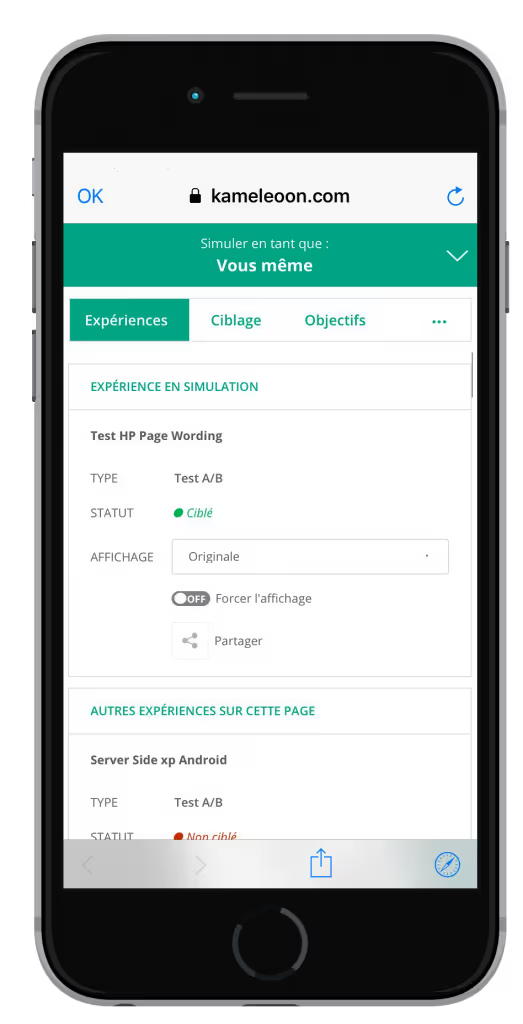
7. Simulez vos expériences sur tout type d'appareil (device)
Les visiteurs de votre site n’utilisent pas tous le même terminal, ni le même système d’exploitation. Si on peut par exemple utiliser Windows, Mac OS, Linux, Ubuntu, etc. sur un terminal desktop, les possibilités sont tout aussi nombreuses sur mobile.
À cela s’ajoute la taille de chaque terminal qui peut énormément varier. En bref, l’expérience de visite peut radicalement changer d’un terminal à l’autre sur une unique et même page.
Il est donc important de prendre les devants pour savoir à quoi ressemblera l’expérience que vous allez proposer sur tous les terminaux que vos visiteurs utiliseront.
Par exemple, à quoi ressemble l’expérience que vous proposez à un mobinaute sur iPhone X vs celle d’un visiteur qui se connecte depuis le dernier Samsung Galaxy, ou bien celle d’un visiteur qui se connecte depuis son iPad ? D’un support à l’autre, la mise en page change beaucoup (si votre site est responsive, évidemment) et avec le mode simulation, vous pouvez générer un lien par device pour tester vos expériences avant de les mettre en ligne.

Quelques conseils :
- Toujours recetter son expérience sur les différents types d'appareil avant de mettre en ligne.
- Ouvrir son url de recette dans une fenêtre de navigation privée.
- Veiller à bien fermer toutes les fenêtres ouvertes sur la même page.
- Une seule url de recette peut être ouverte à la fois.
- Bien fermer la simulation une fois la recette effectuée.
“We needed a way to assess visitor interest more accurately. With manual scoring, lead quality was too low. We chose Kameleoon for its AI, which precisely targets visitors based on their interest in our cars.”

“This campaign shows the multiple benefits of artificial intelligence for personalization. Toyota’s teams have been completely convinced by the performance of Kameleoon’s AI personalization solution and are expanding this approach across the customer journey.”




.avif)

