
Kameleoon’s enhanced Code Editor makes coding experiments easier, faster and more accurate
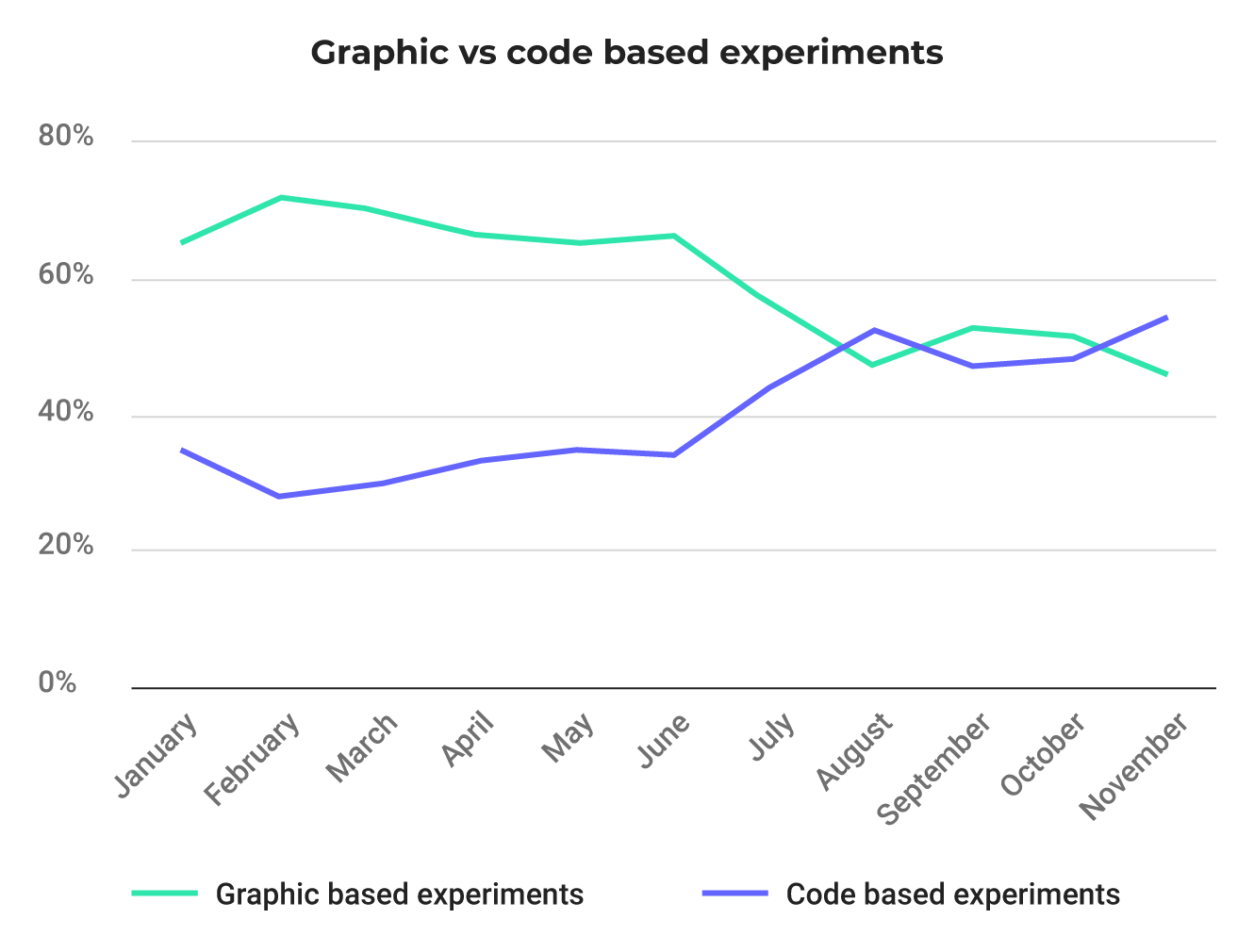
In 2020, Kameleoon launched its code editor. The editor helped make coding client-side experiments faster and easier for developers. Since its launch, Kameleoon has seen a surge in the number of code-built A/B tests, as shown in the graph below.

But manually coding experiments can be inefficient, laborious, and error-prone.
Kameleoon’s enhanced code editor now makes coding tests and personalization campaigns easier and faster, while also making each more accurate. It gives developers advanced functionalities to create experiments, personalizations, global custom scripts and custom data, by offering:
- Code auto-complete
- Code syntax error detection
- Automated code generation and editing
These code editor advancements are available in all of Kameleoon’s client-side and server-side experimentation and personalization solutions.
The enhanced Code Editor introduces advanced IDE features
The earlier JS/CSS code editor version, while allowing basic editing capabilities for JavaScript and CSS, did not have the advanced features that developers are accustomed to in most sophisticated Integrated Development Environments (IDEs) such as Microsoft’s VS Code.
Now Kameleoon users can enjoy the ease of use and automation in coding—whether it’s in JavaScript, HTML or CSS in the following use cases:
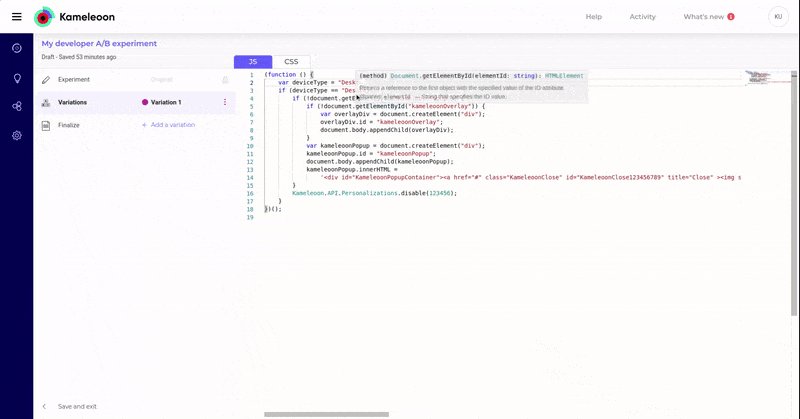
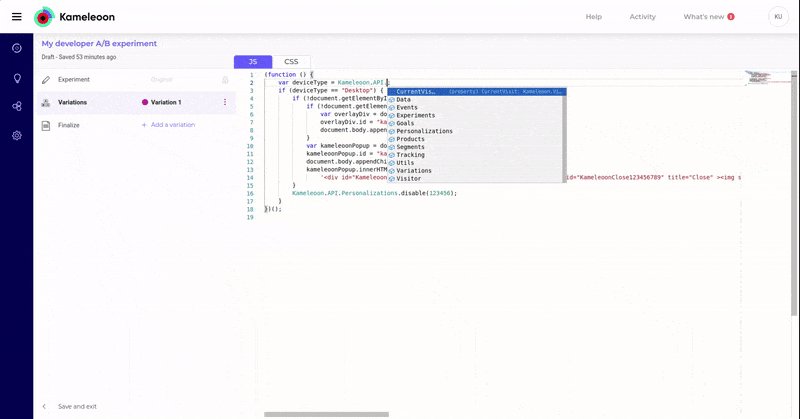
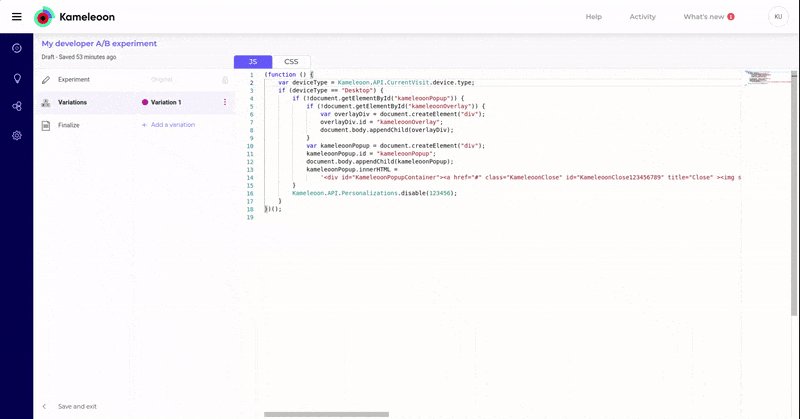
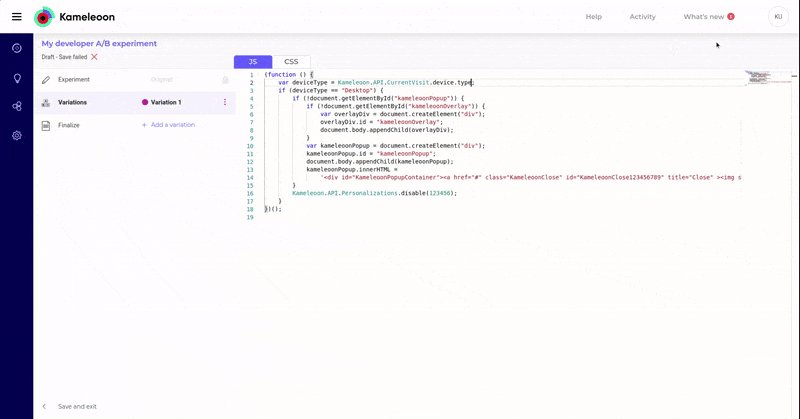
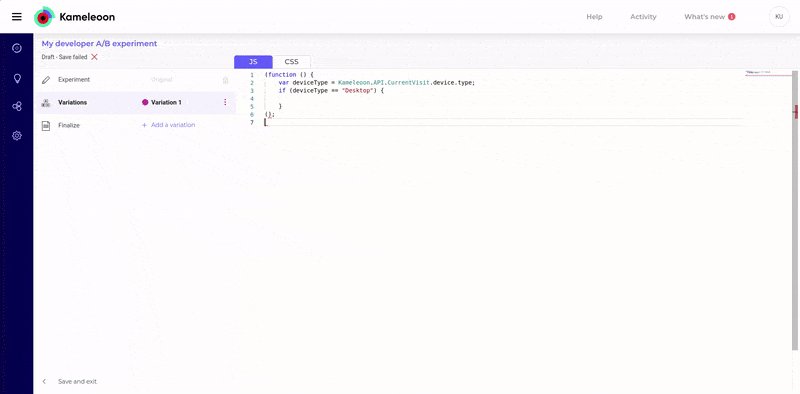
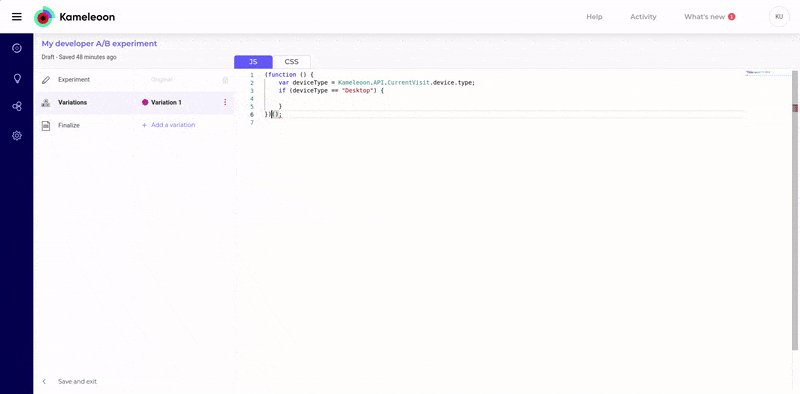
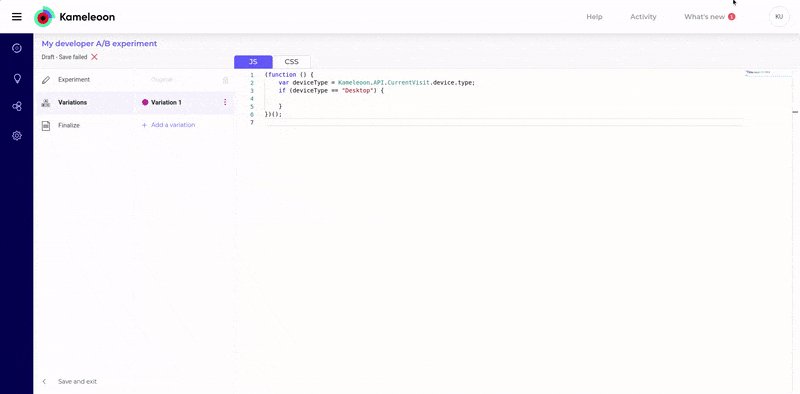
JavaScript auto-complete. As you start typing, the editor will display a drop-down list of suggested intelligent auto-completion options, allowing you to pick the desired method, parameter or variable. Hover information and method signature information is also shown so you can complete your code with fewer errors.

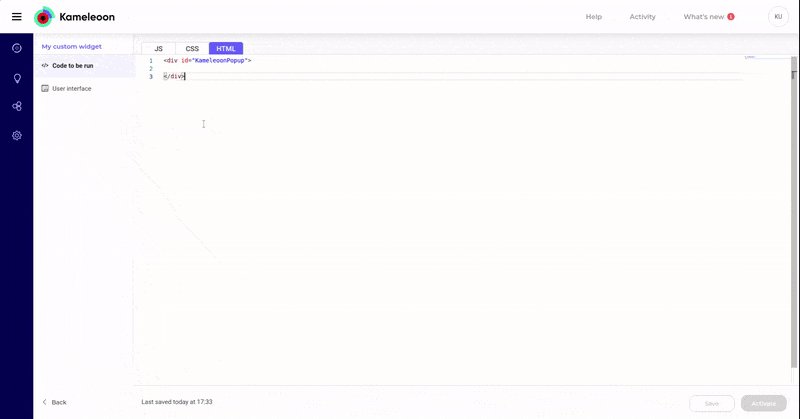
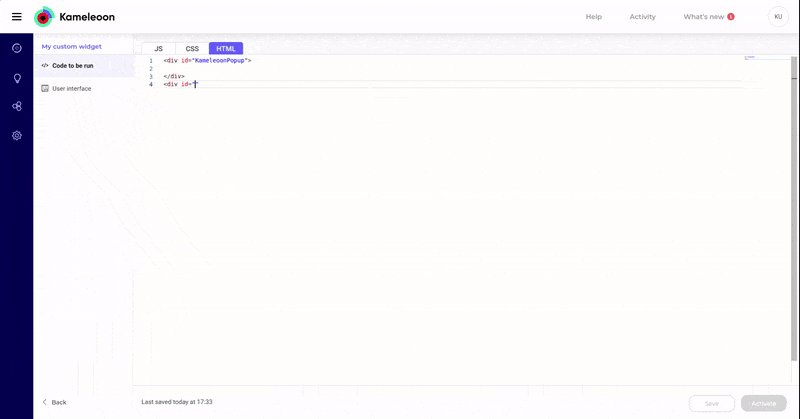
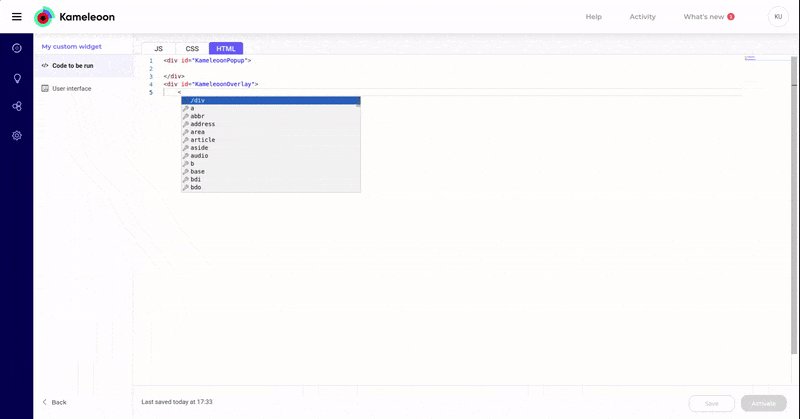
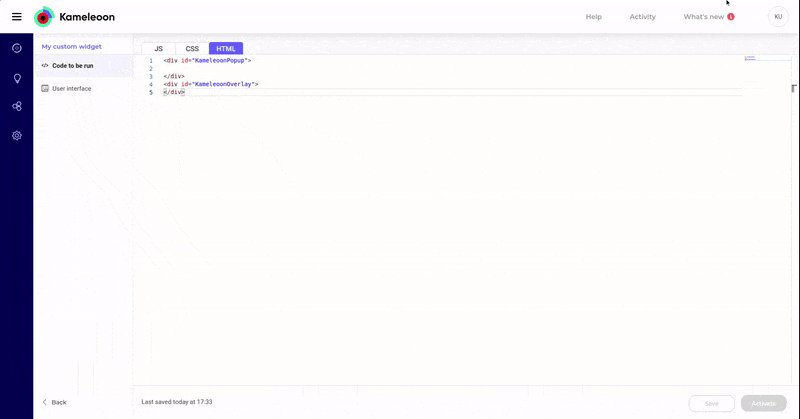
HTML auto-complete. This is a similar feature to the JavaScript auto-completion, but in the HTML editor. As you are typing, elements, and attributes are suggested from a drop-down list, and end-tags are auto-filled.

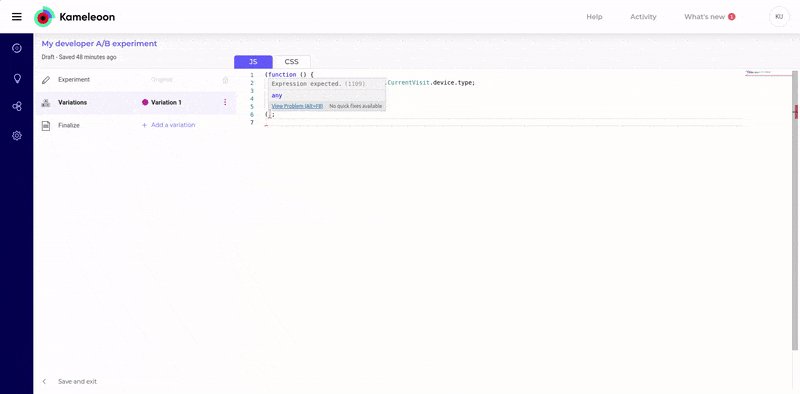
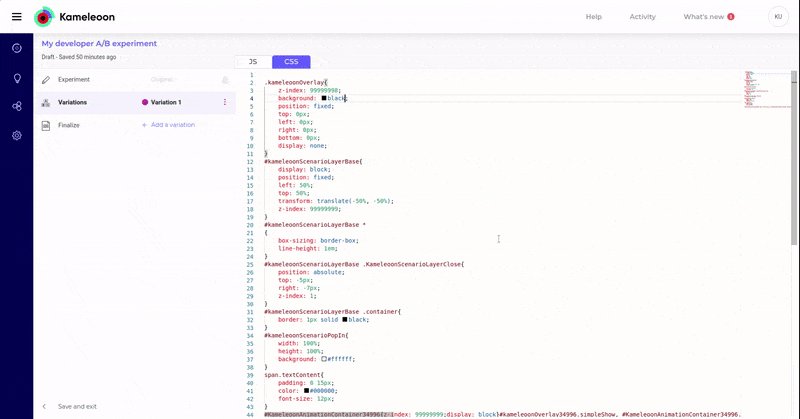
Syntax error detection. Code syntax errors are underlined and a hover window will show you information about the error so you can correct it before compiling or running the code, avoiding lengthy delays and further errors.

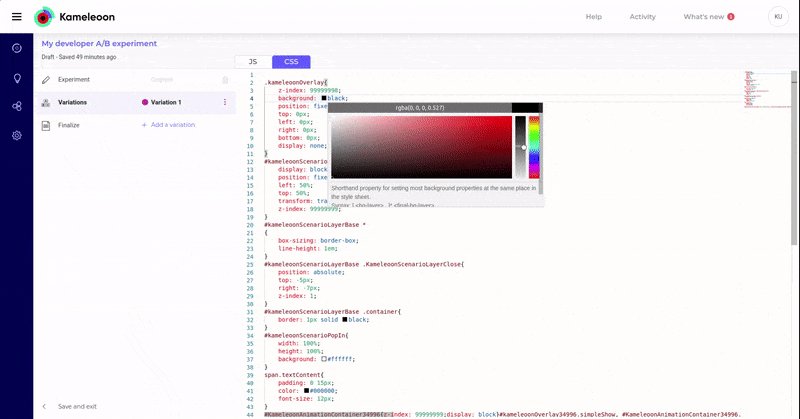
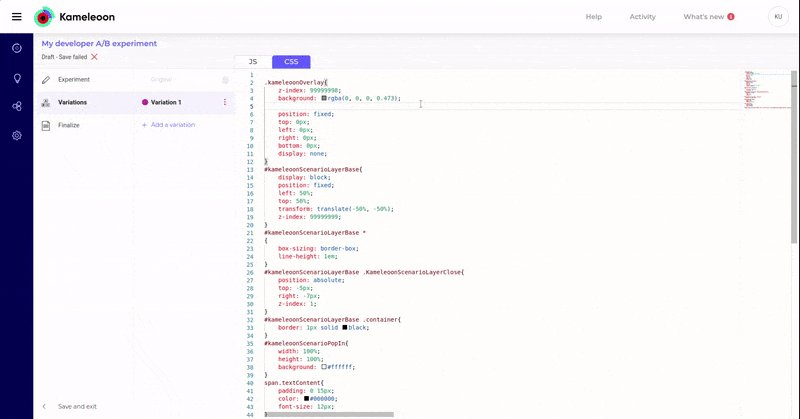
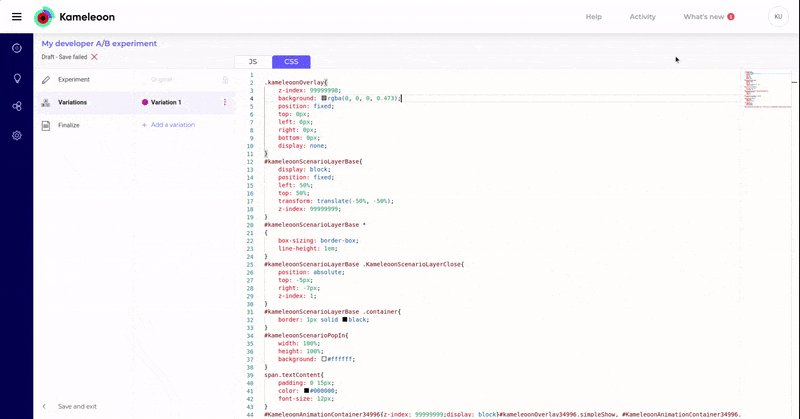
CSS color selection. In the CSS editor, a pop-up color selector allows you to automatically fill in your RGBA values, so you don’t have to use another tool to generate the values then cut and paste them into your CSS code.

With these enhanced code editing features, developers no longer need to memorize Kameleoon APIs or utilize their IDE to generate the code to cut and paste into the Kameleoon environment. This makes coding experiments significantly faster, less repetitive and error-free.
Kameleoon also features powerful developer-friendly tools
Kameleoon also directly integrates with Git and with Microsoft's VS Code IDE. Click here to access our developer documentation and download the VS Code extension to quickly get up and running. For additional information on how to set up a Git integration, read our developer documentation here.
Ready to create world-class online experiences for your customers?
Want to start using the enhanced code editor? Our customer success managers are happy to help. Email us at [email protected]
To see this feature in action, request a demo.


