How can I make my web forms accessible?
This interview is part of Kameleoon's Expert FAQs series, where we interview leaders in data-driven CX optimization and experimentation. Abi Hough is a freelance consultant who has worked in Optimization for 20 years. She specializes in website auditing to find conversion killers, user research, designing and running optimization programs, accessibility, digital inclusion, and quality assurance.
What elements and areas must I consider to make my web forms accessible?
Let's make one fundamental statement here. You can’t make just your web forms accessible. There is no point in focusing on one element of your website; you have to focus on the whole of it.
Much like running a CRO program, you’re going to fall flat on your face if all you do is optimize the pants off your checkout on an ecommerce site and fail to provide a decent search facility so users can find things to add to their baskets in the first place.
Let's make some generalizations to simplify things.
To truly make a form accessible, a user who may be using assistive technology such as a screen reader has to be able to get to the form.
Most websites comprise of a header, navigation, search, page content (where your form likely is), and footer. Intermingled within all those structural elements, you’ve got various media. If the rest of the site structure and elements are not accessible, then there is little chance that the user will be able to make it to the form you wish for them to fill. Congrats! You’ve already failed at being accessible.
Let's assume your website is accessible so your user can access your form. The key elements to look for on your form would be the following:
- Tell users what to do. Obvious, you’d think, but providing helpful info telling users how to complete a form and use controls within it is vital and often missed. Don’t hide instructions, make them obscure, or show them, then allow them to disappear. Keep them on the page in plain sight.
- Only ask for what’s required. No one likes extra work. Your users hate it. If you’re asking for information that is not crucial to the conversion, stop it. It’s like asking someone to run a marathon and then throwing in a 20km diversion route.
- Keep it logical. As a famous Vulcan once said, "Logic is the beginning of wisdom… not the end”. And indeed, you should follow this advice when it comes to your forms. They should be fashioned so that the information you’re requesting makes sense logically with the type of form being filled out. This further extends to the logic used for validation. Getting the logic right should be your first job.
- Keep it chunky. Break information requests into segments of digestible work. I’m not going to argue one way or the other for ‘toilet roll’ forms (very long, go on forever) versus those broken down over several pages. The truth is both formats can work well from a conversion point of view with the provision that information is presented in manageable sections that also pay homage to point three above.
- Label everything. Every field element needs to be labeled. The label should describe the purpose of the element. If you want a user to enter an email address, label the field as “email address.” Labels should be shown close to their related element/field, too.
- Validation. Pet hate - rubbish validation! Form validation is essential and should always happen before the user submits data. You can improve the validation of form elements by validating common inputs (such as email) and patterned inputs such as telephone numbers. Side note: if your form requires a user to perform an irreversible action, give them the chance to back out or undo it.
- Give feedback. Linked to point six above, provide TIMELY feedback. Users should get feedback when something has just happened (good or bad) for both small actions (e.g., filling out a field correctly) and bigger steps (e.g., completing a section of a form).
- Keyboard Accessible. Shocker. Some people don’t use a mouse to navigate websites. So your form and its various components need to be accessible using only a keyboard. But being ‘accessible’ is not sufficient. You’ve got to ensure the user can move through your form as you intended using just the keyboard. That means getting the focus order correct.
- Give time. Not everyone wants to take part in the online equivalent of Supermarket Sweep. Not everyone can do so. You should not set a time limit on how long a person has to run the gauntlet of filling out your form unless it is explicitly required for some reason, such as security.
How can I find accessibility issues in my web forms?
As an optimizer, I wouldn’t think twice about setting up focus groups or conducting user research for various segments of my target audience, and the same applies here.
There are also a myriad of tools that can help you assess if your website (and forms!) are accessible. Some of my “go-to” ones are:
- Siteimprove Accessibility Checker - a chrome extension.
- A suite of options in Chrome Developer tools.
The only caveat I’d add is that for both of the above, you really do need to have a fundamental understanding of accessibility standards and know that just because an individual thing is flagged as problematic, it may not always be. Conversely, some things may not get flagged. You can’t rely solely on these tools to ensure accessibility, but they will give you an indication.
What types of disabilities do I need to account for when designing forms?
Form accessibility isn’t about designing for one or even several groups of people. It’s about inclusive design for everyone. People don’t seem to realize that the principles of accessibility benefit everyone that may be on your website or filling out your form. Inclusive design is about adhering to some pretty common sense guidelines that PREVENT exclusion. I’ll give a simple example.
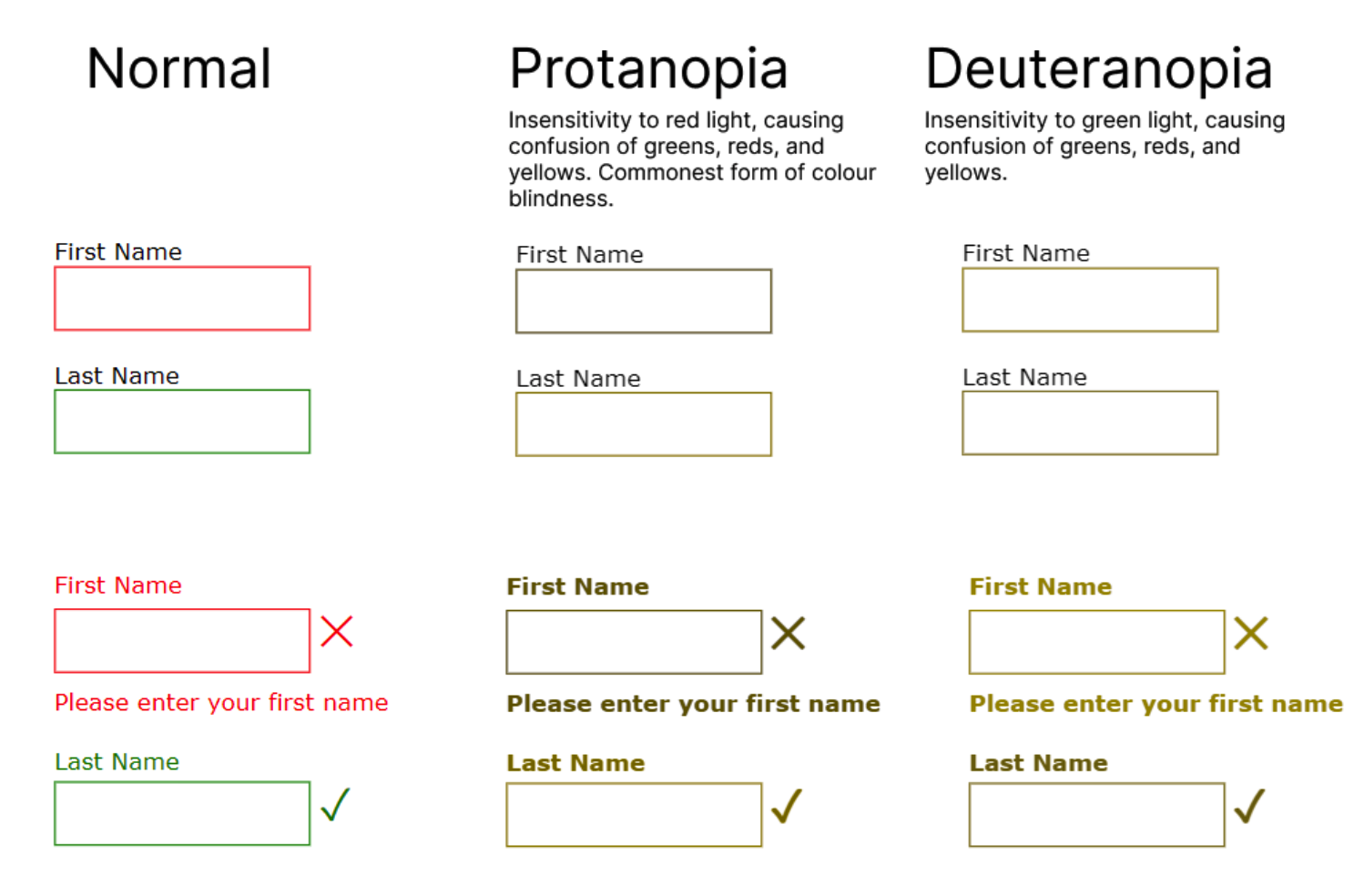
What colors are most often used to show “good” or “bad”? Green and red, right?
Usually, we only see color indicators if something is good or bad - a red border around an incorrect field, for example. Well, that’s OK, but not if we want to be INCLUSIVE. What if the user is color blind (chances are high, given that 300 million people have color blindness worldwide.) Well, that’s them screwed.
If we use accessible and inclusive principles, our validation might still use red and green, but we also add words to explain and set decent color contrasts for text and color highlighting. We can also use indicative and familiar icons to help clarify what is or isn’t required. Hey! Now we’re getting inclusive! It’s not rocket science; it’s just common courtesy and good practice.

How can I stop form accessibility issues making their way into live A/B test?
Refer to point one. :) As I mentioned, you can’t just make one element on a website accessible. If the rest of the site isn’t accessible, the likelihood is that a user who relies on assistive technology isn’t going to make it to where you want them to be.
Ideally, you need to benchmark the accessibility of the candidate website during the research phase of any optimization program. Understanding where it’s at now will give you a good indicator of what you’re up against and what considerations you need to provide when developing your A/B tests. If I’m being very honest here, it also gives you the evidence you need should something go “amiss.”
You can, however, ensure that your A/B tests are not further impacting the baseline accessibility of the website and are built with accessibility in mind. If not, fingers will be pointed at you if accessibility is compromised.
You can check the accessibility of your A/B test builds with the tools I mention above. Remember, try not to ring-fence your accessibility checks to just your A/B test in isolation. There could be broader issues and impacts (this is also a top tip for any QA of an A/B test!).
Should I A/B test my solutions to form accessibility issues?
No. Just Do It.
There is no justification to A/B test something that should be done in any event, and you have a legal obligation to fulfill. I don’t often tout the phrase “best practice,” but I think it’s appropriate in this instance. Why? Because there is a wealth of information about how to make website content accessible if only people would look.
The WCAG 2 guidelines lay it all out in black and white. Making content accessible is, first and foremost, a technical job requiring semantic HTML/CSS/JS to ensure accessibility technologies can access, navigate and interpret content sensibly. It also requires adjustments to media such as videos, images, audio, etc. It’s not about mucking around with the usual levers one might ordinarily associate with conversion rate optimization.
Suppose you want to get an understanding of what the impact of making content accessible is. In that case, a better way to do this is to zoom out and look at the bigger picture over a longer time against an appropriate metric, not just the snapshot of data a particular A/B test might reveal.
Abi, you focused your career on accessibility, starting with your dissertation. Why did you choose to specialize in accessibility, and how can others follow suit?
Ah, yes - my dissertation, wow, that was many years ago, in fact, 22 of them! But my interest in accessibility probably started before then. As a young kid who suffered an awful lot with ear issues and experienced varying degrees of deafness throughout my childhood, I could see and experience the inequalities that having even a mild disability presented in my day-to-day activities.
Roll forward a few years to 2000, when the internet was in its infancy of public adoption. I was curious to see what, if anything, was being done to ensure it was inclusive. After all, Tim Bernes-Lee said, “The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.”
So, I rolled my sleeves up and got stuck in to see what was the subject of my dissertation at University. Drum roll - not a lot, it would appear, and it only took me 29,000 words to come to that conclusion.
So I came up with what would now be coined as a “personalized website experience” tailored toward different types of disabilities. It established the requirements of the user and then adjusted various aspects of a given website (such as fonts, contrast, type of content presented, etc.) accordingly. Looking back at it now (yes, I re-read it!) I reckon for once, I was actually well ahead of my time, so I’m going to give myself a retrospective pat on the back. ;-)
Since then, accessibility has always been my soapbox, even more so when my Mum was diagnosed with diabetic retinopathy at a time when everything was making a move to “online” - and I could see that she was struggling to do even the most basic things such as her banking or grocery shopping because the sites she was using were not built in a way that allowed her to zoom the content so she could see it, let alone use it with the efficiency of a fully sighted person.
It saddens me that even some twenty years later, accessible digital content only ever becomes a priority when someone gets the heat of a legal challenge.
What optimizers don’t seem to get is that by making your digital offering accessible, you’re opening up your market to a whole new audience and potentially tapping into £17.1 billion pounds worth of revenue that you’re missing out on.
So, if you’re an optimizer who wants to make a difference for the better, then learning about accessibility is the thing for you. I’d recommend the following as a starting point:
- Figure out the fundamentals of accessibility.
- Read and understand the W3C accessibility standards.
- Get to grips with WCAG 2.1 guidelines.
- Sign up for the free W3C Digital Accessibility Foundations Course.
Covering the above four steps will give you an excellent grounding of the technical side of accessibility and the WHY. It’s not just about code. It’s about humans and the positive impact you can make in their lives. So go on, do it!




