
Making developers' lives easier with Kameleoon's new experimentation tools
Websites are now ever-more dynamic and complex - and central to digital success. Trends such as the growth in single-page applications and the importance of the experience that brands deliver mean that experimentation is increasingly becoming a practice managed by developers.
Ensuring that they have the right tools to successfully test at scale is therefore business-critical for brands, whether they are running experimentation client-side or server-side, or progressively delivering new features in production.
That’s why we’ve now created a new set of tools dedicated to developers that will change the way they work with our platform.
1 Kameleoon’s commitment to developers
At Kameleoon we recognise the changing face of experimentation and are committed to helping provide developers with everything they need to run testing programs, while still of course supporting digital marketers through our easy-to-use graphical interface.
Over the course of the last year we have extended our platform to cater for the increasing use of server-side A/B testing, hybrid experimentation and feature management. At the same time, many organizations tell us they need or want to remain oriented around client-side experimentation with programs run by their front-end developers and product owners. This is normally either because their organization doesn’t allow them to release new code to production at a regular, fast pace, or that they cannot delegate experimentation to engineering teams as they are not focused on business drivers.
That's why we have focused on enhancing the experience of developers on both the client and server-side, creating innovations such as:
- A code editor dedicated to developers, enabling them to build 100% code-based experiments
- Our Chrome extension to enable developers to easily access, interact and debug experiments - without leaving their browser
- Our new Automation API which allows every action that is possible via our standard (web-based) user interfaces to also be triggered and performed programmatically.
Now we are going a step further, integrating Kameleoon into existing development workflows with a direct integration with Git. Developers can also now write code in the free Microsoft Visual Studio Code editor and automatically synchronize to our platform or to the browser thanks to our Chrome extension. All without leaving those tools!
These are completely new and transformative ways to create and run Kameleoon A/B tests, using the tools and processes that developers are already familiar with - they now don’t need to log into Kameleoon at all when building and deploying experiments and personalizations. Tests can be seamlessly integrated into workflows, increasing the value and decreasing the set-up time needed for experimentation.
2 Making it easy - our new developer integrations
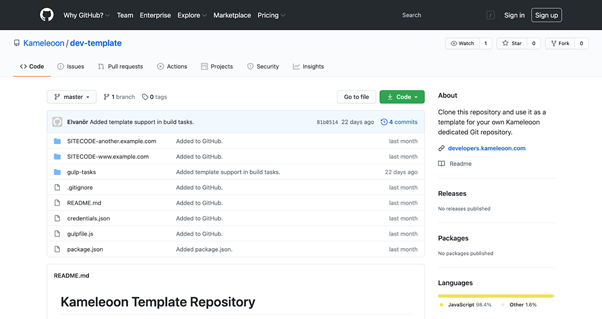
Integration with Git
Git is a free, open source, distributed repository widely used by all developers to store and version control their code and projects. It enforces source control and makes it easy to develop in the user’s favorite editor or IDE.
Through the Kameleoon/Git integration experiment and personalization code files can be neatly organized in a Git repository. Developers can use their chosen environment to write TypeScript or JavaScript code, which is much more convenient than writing code in an HTML text field in a browser. This code can then be deployed directly to Kameleoon at the touch of a button.
For more on how to set up a Git integration, read our developer documentation here.

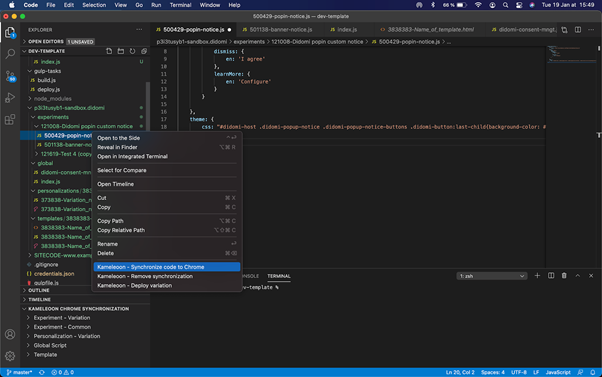
Integration with Microsoft Visual Studio Code
As experiments become more complex, ensuring that they work effectively and are bug-free becomes more difficult. Previously, developers had two options - writing JavaScript code directly in Kameleoon and using the Previsualization feature to check it or copying and pasting code into the Chrome developer console. Both of these methods were cumbersome, lowering productivity for developers, and potentially didn’t match production conditions, sometimes showing differences when simulating experiment behavior.
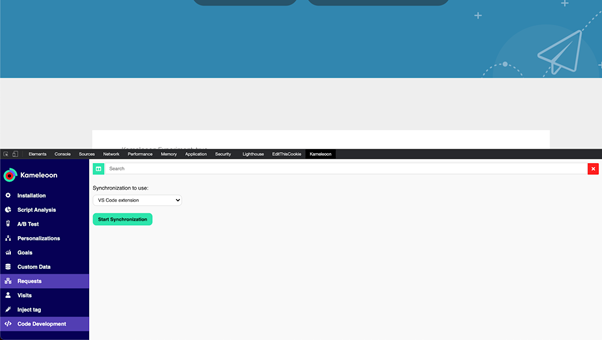
Developers can now write JavaScript or TypeScript code in the popular Microsoft Visual Studio Code IDE, thanks to our Kameleoon and Visual Studio extension. Any updates are automatically detected and sent to their browser via Kameleoon’s Chrome extension. Chrome then injects the new code into the Kameleoon engine and automatically reloads the page. Visual Studio Code is the first development environment we are integrating with - with others potentially added based on client requests. Click here to access our developer documentation and download the VS Code extension to quickly get up and running.

Kameleoon’s Chrome extension also provides developers with multiple other features to improve how you access and use Kameleoon - read our blog to find out more about these.
3 Two ways our new developer integrations deliver value
At Kameleoon we understand the needs of developers using our tool. We have invested significant time in ensuring that we make it as simple and seamless as possible to create, run and report on A/B tests and personalizations. Our new developer integrations provide two clear benefits:
Faster development and deployment
In a digital-first world, competition is intense. Brands that adopt a continuous test and learn approach, with constant experimentation, are those that will best meet consumer needs and therefore thrive and grow. Increasing the velocity and number of tests is therefore crucial, and that requires experiments to be simple for developers to create and run.
Developers can now create experiments in coding environments that they access everyday, using their tools of choice. They don’t need to learn the Kameleoon platform or worry about copying and pasting their code across to Kameleoon from their development environment. Developers can access all the functionality they are used to in their tool, speeding up development and ensuring that their standard processes are followed. Writing and deploying test code is essentially no different to any other code that they may be creating.

Greater control over deployments
Deploying experiments or new features is vital to improve the customer experience and meet changing visitor needs. However, brands need to be able to monitor, control and if necessary rollback deployments or stop experiments if errors or issues arrive.
Not only does Kameleoon automatically deploy experiments from Visual Studio Code but it synchronizes directly with the developer’s browser via the Chrome extension. That means developers can easily see what has been coded and spot and fix any mistakes.
Our new client-side development tools provide powerful new ways to create and run A/B tests and personalizations within Kameleoon - all using the tools, best practices and workflows that developers already use and follow. This speeds up and widens the scope of experimentation and personalization, helping brands to extend testing and dramatically increase the benefits they see. We’re committed to innovating to make the lives of developers easier, so watch this space for more new features as the year unfolds.
For more information on how to get started visit our developer documentation or speak to your Technical Account Manager.
The new VS Studio extension is currently in beta and to collect developer feedback we have created a Slack channel - go here to share your views.





